8 json数据交互
8.1 为什么要进行json数据交互
json数据格式在接口调用中、html页面中较常用,json格式比较简单,解析还比较方便。
比如:webservice接口,传输json数据.
8.2 @RequestBody
作用:
@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容转换为json、xml等格式的数据并绑定到controller方法的参数上。
本例子应用:
@RequestBody注解实现接收http请求的json数据,将json数据转换为java对象
8.3 @ResponseBody
作用:
该注解用于将Controller的方法返回的对象,通过HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端
本例子应用:
@ResponseBody注解实现将controller方法返回对象转换为json响应给客户端
8.4 springmvc进行json交互

1、请求json、输出json,要求请求的是json串,所以在前端页面中需要将请求的内容转成json串,不太方便。
2、请求key/value、输出json。此方法比较常用。
8.5 环境准备
8.5.1 加载json转的jar包
springmvc中默认使用MappingJacksonHttpMessageConverter对json数据进行转换(@requestBody和@responseBody使用下边的包进行json转换),如下:

8.5.2 配置json转换器
在注解适配器中加入messageConverters
<!--注解适配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <property name="messageConverters"> <list> <bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean> </list> </property> </bean>
注意:如果使用<mvc:annotation-driven /> 则不用定义上边的内容。
8.6 json交互测试
8.6.1 输入json串,输出是json串


8.6.1.1 jsp页面
使用jquery的ajax提交json串,对输出的json结果进行解析。
引入 js:
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>

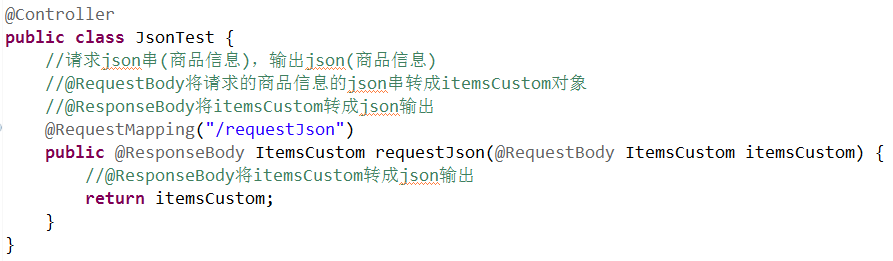
8.6.1.2 controller

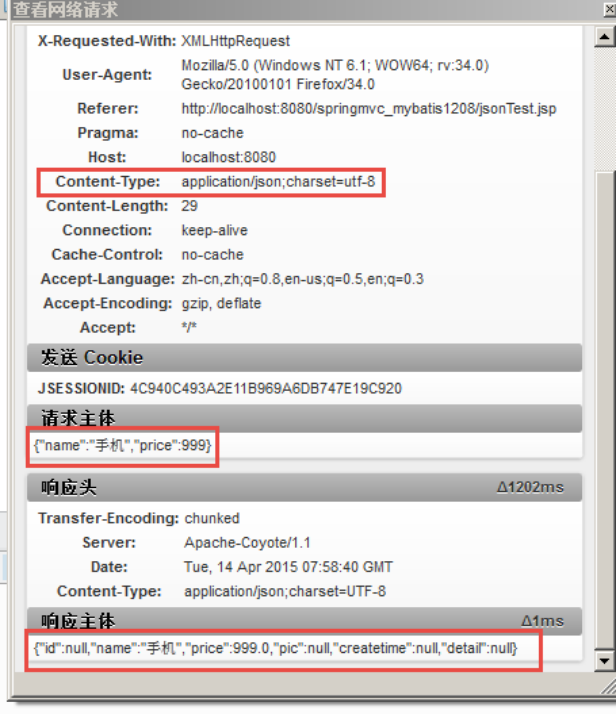
8.6.1.3 测试结果
启动服务器访问:http://localhost:8080/springmvc_mybatis1217/jsonTest.jsp


从上图可以看出请求的数据是json格式
8.6.2 输入key/value,输出是json串
表单默认请求application/x-www-form-urlencoded格式的数据即key/value,通常有post和get两种方法,响应json数据是为了方便客户端处理,实现如下:
8.6.2.1 jsp页面
使用jquery的ajax提交key/value串,对输出的json结果进行解析。

从上边的js代码看出,已去掉ContentType的定义,ContentType默认为:application/x-www-form-urlencoded格式。
8.6.2.2 controller

8.6.2.3 测试
启动服务器访问:http://localhost:8080/springmvc_mybatis1217/jsonTest.jsp

从上图可以看出请求的数据是标准的key/value格式。



