7 上传图片
7.1 需求
在修改商品页面,添加上传商品图片功能。
7.2 springmvc中对多部件类型解析
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析。
在springmvc.xml中配置multipart类型解析器。


7.3 加入上传图片的jar
CommonsMultipartResolver解析器依赖commons-fileupload和commons-io,加入如下jar包:
上边的解析内部使用下边的jar进行图片上传。

7.4 创建图片虚拟目录存储图片
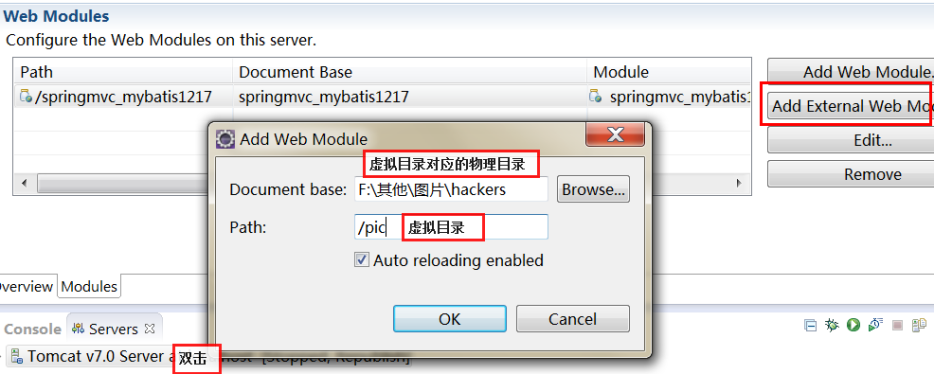
通过图形界面配置:

也可以直接修改tomcat的配置:
在[tomcat安装目录]/conf/server.xml文件,添加虚拟目录 :


注意:在图片虚拟目录 中,一定将图片目录分级创建(提高i/o性能),一般我们采用按日期(年、月、日)进行分级创建。
7.5 上传图片代码
7.5.1 页面

7.5.2 controller方法
修改:商品修改controller方法:


// 商品信息修改提交 //在需要校验的pojo前边添加@Validated,在需要校验的pojo后边添加BindingResult bindingResult接收校验出错信息 //注意:@Validated和BindingResult bindingResult是配对出现的,并且形参顺序是固定的(一前一后) //value=(ValidGroup1.class)指定使用ValidGroup1分组的校验 //@ModelAttribute可以指定pojo回显到页面在request中的key @RequestMapping("/editItemsSubmit") public String editItemsSubmit(Model model, HttpServletRequest request, Integer id, @ModelAttribute("items") @Validated(value=(ValidGroup1.class)) ItemsCustom itemsCustom, BindingResult bindingResult, MultipartFile items_pic //接收商品图片 ) throws Exception, IOException { //获取校验出错信息 if(bindingResult.hasErrors()) { //输出错误信息 List<ObjectError> allErrors = bindingResult.getAllErrors(); for(ObjectError objectError : allErrors) { //输出错误信息 System.out.println(objectError.getDefaultMessage()); } //将错误信息传到页面 model.addAttribute("allErrors", allErrors); //可以直接使用model将提交pojo回显到页面 model.addAttribute("items", itemsCustom); //出错重新到商品修改页面 return "items/editItems"; } //原始名称 String originalFilename = items_pic.getOriginalFilename(); //上传图片 if(items_pic!=null && originalFilename!=null && originalFilename.length()>0) { //存储图片的物理路径 String pic_path = "F:\\其他\\图片\\hackers\\"; //新的图片名称 String newFileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf(".")); //新图片 File newFile = new File(pic_path + newFileName); //将内存中的数据写入磁盘 items_pic.transferTo(newFile); //将新图片名称写到itemsCustom中 itemsCustom.setPic(newFileName); } // 调用service更新商品信息,页面需要将商品信息传到此方法 itemsService.updateItems(id, itemsCustom); //页面转发 return "forward:queryItems.action"; // return "seccess"; }
访问http://localhost:8080/springmvc_mybatis1217/items/queryItems.action测试
最能让人感到快乐的事,莫过于经过一番努力后,所有东西正慢慢变成你想要的样子!



