项目需求,读取用户按首字母排序并分类显示! 当然名字全部为英文或者为拼音! 实在没有办法,用来个丑陋的办法…
SortName.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="SortName.aspx.cs" Inherits="SortName" %> <%@ Import Namespace="System.Collections.Generic" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>姓名排序</title> <script src="js/jquery-1.3.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { var trs = $("tr[id]",$("#divContainer")); $.each(trs, function(i, n) { if ($(trs[i + 1]).html() == $(n).html()) { //删除重复的前缀字母 $(trs[i + 1]).remove(); } }); }); </script> </head> <body> <form id="form1" runat="server"> <div style="background-color: White; width: 960px;"> <div id="divContainer" style="width: 480px; height: 365px; border: solid 0px red; float: left; overflow-y: auto; "> <table> <asp:Repeater ID="Repeater1" runat="server"> <ItemTemplate> <tr id='tt'> <td> <span style="float: left;"> <%#Eval("Subname") %></span> <hr style=" color:Gray; height:1px; width:300px"/> </td> </tr> <tr> <td onclick="clickName(this);"> <img /> <%#Eval("Name") %> </td> </tr> </ItemTemplate> </asp:Repeater> </table> </div> </div> </form> </body> </html>
SortName.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class SortName : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) return; Repeater1.DataSource = GetData(); Repeater1.DataBind(); } public List<UserName> GetData() { List<UserName> users = new List<UserName> { new UserName("Jinho"), new UserName("Harvey"), new UserName("Jaglas"), new UserName("bobby"), new UserName("tiger"), new UserName("HanYi.Zhang"), new UserName("Tiggle"), new UserName("Hugo"), new UserName("lisong"), new UserName("liyuhu"), new UserName("hao.jiang") }; users.Sort(); return users; } public class UserName:IComparable { public string Name { get; set; } public string SubName { get; set; } public UserName(string name) { this.Name = name; this.SubName = name.Substring(0, 1).ToUpper(); } #region IComparable Members public int CompareTo(object obj) { return this.SubName.CompareTo(((UserName) obj).SubName); } #endregion } }
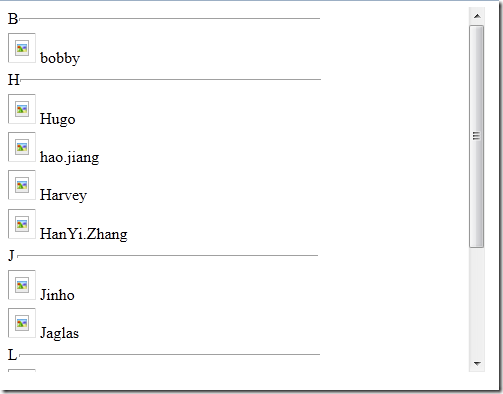
效果图:
记录学习点滴...,坚持每天让自己的技能增加1%,默默的坚持下去吧!:-)