HTML标签大家应该都很熟悉了吧!但是还是有那么几个实用的标签我不知道!今天就学习的几个标签与大家分享吧!:)
<fieldset> <legend>一般信息</legend><br /> <table> <tr><td><label for="lblName">姓名</label></td><td><input id="lblName" /></td></tr> </table> </fieldset> <fieldset> <legend>详细信息</legend><br /> <table> <tr><td><label for="lblAddress">家庭地址</label></td><td><input id="lblAddress" /></td></tr> </table> </fieldset> <select> <optgroup label="数据库"> <option>MSSql</option> <option>MySql</option> <option>DB2</option> </optgroup> <optgroup label="编程语言" > <option>C#</option> <option>Java</option> <option>PHP</option> </optgroup> </select> <br /> <a href="#" title="放上去显示全部">提示信息…</a>
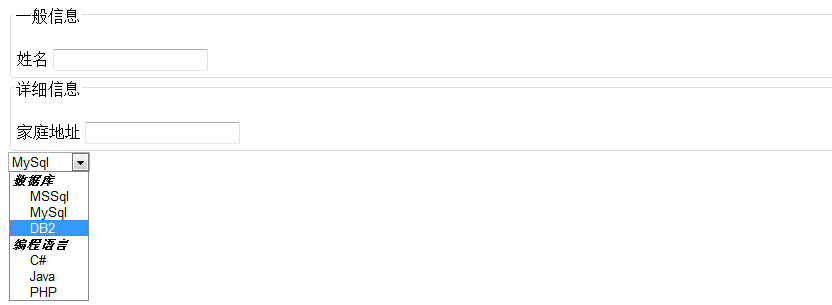
运行效果: 
fieldset:分组标签 ,legend:只用在fieldset标签里面!
optgroup: select里面的分组,遗憾的是不能嵌套,那样就可以做成树形下拉了!label :的for属性需要和后面的<input id="lblName" />id设置为相同的!这样点击"姓名",文本框就可以获取焦点了!
A: 标签的Title属性可以起到提示作用,当然title的值可以使用后台程序判断显示多少!有时候你可以这样做! 当初我在做这里的时候,还在想怎么用JS弹出层,真的是浪费资源啊!
string sortDis = subjct.Length > 60 ? "<a href=”#” title='" + subjct + "'>" + subjct.Substring(0, 60) + "...</a>" : subjct;
A 标签 锚记 ,如我们经常浏览网页看到有[回到顶部] <a href=”#top” >顶部</a>
<h2 id="top"></h2> <a href="#bottom">页面底部</a> //some code … <h2 id="bottom"></h2> <a href="#top">页面顶部</a>
//2
当页面上有许多超链接的时候,如何快速访问一个链接!
<a href="#" accesskey="M" >在IE中,按Alt+Shift+M可快速找到我</a>
使用accesskey设置即可!
Technorati 标签: HTML
记录学习点滴...,坚持每天让自己的技能增加1%,默默的坚持下去吧!:-)



