学习老赵的视频ASP.NET AJAX深入浅出系列课程(19):VS 2008的JavaScript代码提示功能(Level 200) 自己做的demo,记下来以便查阅!感谢赵老师!
原来js还可以像C#后台代码那样写注释!我又学习了!:)
闲话就不说,直接贴代码:
/*
1.<summary>方法描述信息</summary>
2.<param
name="参数名" [必需的属性]
mayBeNull="是否为空[true|false]"
optional="可选参数[true|false]"
type="参数类型[Number|String|etc]"
integer="[true|false]" 如果type="Number",这里设置是否为整型
parameterArray="参数是否为数组[true|false]"
domElement="节点元素[true|false]"
elementType="[true|false]"
elementInteger="[true|false]"
elementDomElement="[true|false]"
elementMayBeNull="[true|false]"
>提供参数的描述信息</param>
3.<returns
type="type"
integer="True|False"
mayBeNull="True|False"
domElement="True|False"
> 返回值描述
</returns>
4.<value name="" type="" ...></value> 属性值
域变量和枚举
4.<Field name="fieldName"
type="fieldType"
static="True|False" mayBeNull="True|False" domElement="True|False" integer="True|False" ></Field> */ //有返回值的注释 function myTest(str) { ///<summary>这是一个带返回值的方法</summary> ///<param name="str" type="string">字符串</param> ///<returns type="string">返回字符串</returns> return str; } function myTest2() { ///<summary>没有参数和返回值的方法</summary> ///<returns type="void">void</returns> } function myObj(name,age) { ///<summary>对象</summary> ///<param name="name" type="string" mayBeNull="true">名字</param> ///<param name="age" type="Number" integer="true" mayBeNull="true">年龄</param> this.name = name | "jinho"; this.age = age | 22; } myObj.prototype = { showInfo: function() { ///<summary>显示我的信息</summary> alert(this.name + "" + this.age); } }
把 以上保存为 test.js 。
新建页面导入test.js
<%--<script src="js/jquery.3.2.min.js" type="text/javascript"></script>--%> <script src="js/test.js" type="text/javascript" language="javascript"></script> <script type="text/javascript" language="javascript"> function test() { myTest2(); var obj = new myObj(null, null); obj.showInfo(); } </script>
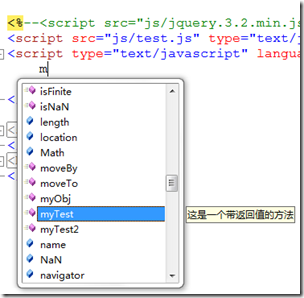
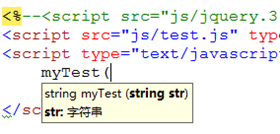
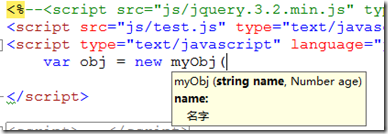
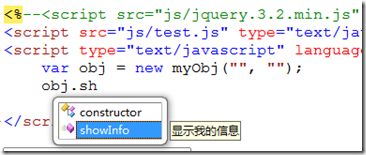
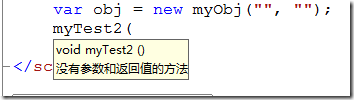
看图:




嘿看到了嘛,上面的提示和C#里面的一样了,而且还可以生成文档,现在别人调用你的js就方便多了!嘿,你是一个酷爱JQuery的人嘛!你的页面导入<script src="js/jquery.3.2.min.js" type="text/javascript"></script>后,是不是没有提示了呢?哎..这个问题我遇到了,看到我上面的页面没有,把导入Jquery的js注释了!因为导入Jquery后,我注意到vs Jscript intellisense报错了! 如果他报错了,你的js提示都不行了哦!
如果他报错了,你的js提示都不行了哦!
详情请访问微软官方资料:http://msdn.microsoft.com/zh-cn/library/bb385682.aspx
Technorati 标签: js
记录学习点滴...,坚持每天让自己的技能增加1%,默默的坚持下去吧!:-)



