前段时间用了kindeditor-3.4这个js富文本编辑器! 我用<asp:LinkButton />提交后居然取不到值!郁闷良久! 后来我一同事把LinkButton 换成Button就可以取到值了!(尽管你可能不会相信),其实我但是也不相信,不知道他怎么想起把LinkButton 换成Button的,我一直以为他们两个是没有区别的!至少区别不会这么大吧!事实就是事实。我就Google搜他们的区别。
贴代码:
<div> <asp:Button ID="Btn" runat="server" Text="Button" /> <asp:LinkButton ID="Lbtn" runat="server">LinkButton</asp:LinkButton> <asp:ImageButton ID="ImgBtn" runat="server" /> <asp:HyperLink ID="Hlink" runat="server" NavigateUrl="~/TestButton.aspx">HyperLink</asp:HyperLink> </div>
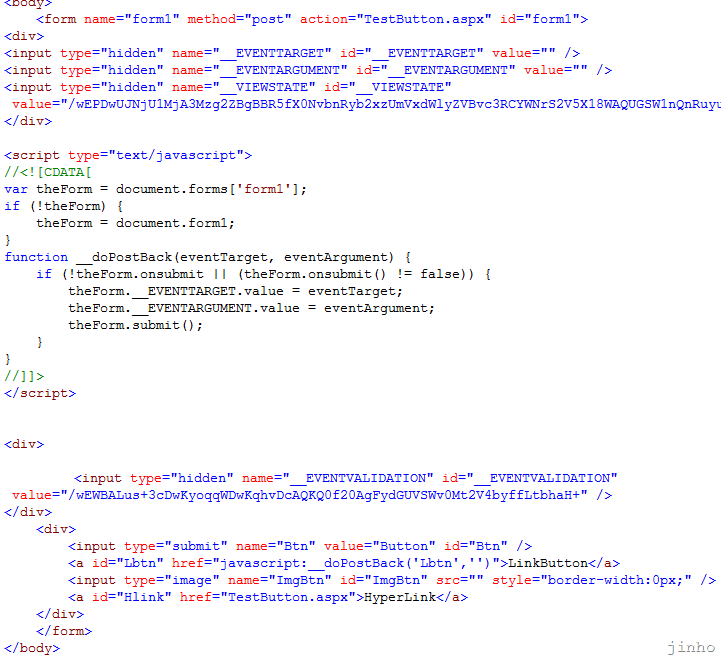
运行后生成客服端代码:
Button和ImageButton没有什么区别,直接就提交了表单!而LinkButton是一个A标签通过JS来手动提交表单,且把控件ID赋值给__EVENTTARGET,而其他几个控件都没有进行赋值! 而HyperLink就是单纯的转向,和客服端A标签一样! 其实这里我还是没有说清楚他们的区别,如果当你的项目中使用kindeditor时,那么请你注意!
以下来源微软msdn:
说明:
LinkButton 控件将 JavaScript 呈现给客户端浏览器。客户端浏览器必须启用 JavaScript 才能使该控件正常工作。有关客户端脚本的更多信息,请参见 ASP.NET 网页中的客户端脚本。
警告:
此控件可用来显示用户输入,而该输入可能包含恶意的客户端脚本。在应用程序中显示从客户端发送来的任何信息之前,请检查它们是否包含可执行脚本、SQL 语句或其他代码。ASP.NET 提供输入请求验证功能以阻止用户输入中的脚本和 HTML。还提供验证服务器控件以判断用户输入。有关更多信息,请参见 验证服务器控件语法。
默认情况下,单击 LinkButton 控件时执行页验证。页验证确定页上与验证控件关联的输入控件是否均通过该验证控件所指定的验证规则。若要禁止执行页验证,请将 CausesValidation 属性设置为 false。
另:当我们点击 Button,LinkButton,ImageButton,HyperLink时 有时会出现虚线(框),下面为你解决这个问题!
先引入JQuery js吧!
<script src="js/jquery.3.2.min.js" type="text/javascript"></script> <script type="text/javascript"> // function onloadFun() { if (window.$) { $(document).ready(function() { /*去除 A标签,Button,imageButton 的点击时虚线框*/ $("a,input[type='button'],input[type='image'],input[type='submit'],area,img").bind("focus", function() { if (this.blur) { this.blur(); } }) }) }
}
onloadFun();
</script>
以上经我测试可行!点击虚线确实不在了!



