jquery学习笔记
 由于headfirst版本无法找到课件素材,经常浪费很多时间,对于我这类初学者不具备优势,故转战锋利的jQuery.
由于headfirst版本无法找到课件素材,经常浪费很多时间,对于我这类初学者不具备优势,故转战锋利的jQuery.
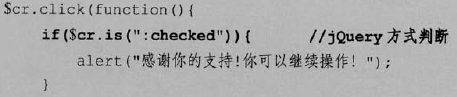
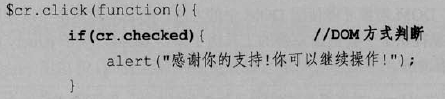
1.DOM和jQuery对象方式
var $cr=$("#cr");//jQuery对象
var cr=$cr[0];//DOM对象,或者$cr.get[0]


2.开发工具Dreamweaver插件(代码提示)
- 打开Dreamweaver-》命令-》扩展管理-》安装扩展-》插件下载jQuery-API.mxp
- 如果Dreamweaver没有扩展管理功能,可以在下载相应软件
3.jQuery选择器
css选择器
- 标签选择器
- ID选择器
- 类选择器
- 群组选择器
- 后代选择器
- 通配选择器
几乎所有主流浏览器都支持,此外伪类选择器、子选择器、临近选择器、属性选择器。更多详细请看链接
2.删除节点remove()删除后可继续使用 empty()清空·节点
3.复制节点 clone(),不具有任何行为,可用clone(trur)
4.更替节点 replaceWith()把B更替到A replaceAll()把A更替到B
5.包裹节点wrap() wrapAll() wrapInner
6.删除属性removeattr()
7.切换样式toggle() toggleClass原来显示则隐藏,反之亦然toggleClass()重复切换类名

