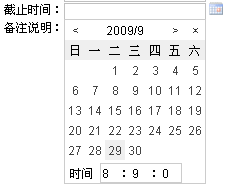
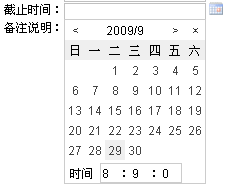
哈哈哈,可以投入使用了,效果如如下

代码如下:

 Code
Code
/*
<style type="text/css">
.CDclear {float:none;clear:both;height:0px;line-height:0px;overflow:hidden;font-size:1px;}
.CDblank, .CDtdw, a.CDtda, a.CDtdas {display:block;width:20px;height:20px; line-height:20px; float:left; overflow:hidden; text-align:center; cursor:default;}
.CDblank { overflow:hidden;font-size:1px;}
.CDtdw { background-color:#EFEFEF;}
a.CDpage { text-decoration:none; color:#333333;}
a.CDtda { text-decoration:none; color:#444444;}
a.CDtdas {text-decoration:none; color:#444444; background-color:#EFEFEF;}
a.CDtda:hover ,a.CDtdas:hover { background-color:#FF9900;}
.CDtmlab {width:30px; height:18px; line-height:18px; overflow:hidden; float:left; margin-top:4px; margin-left:5px;}
.CDtimer { border:solid 1px #CCCCCC; width:80px; height:18px; line-height:18px; overflow:hidden; float:left; margin-top:3px;}
.CDinput { border:none; width:18px; height:16px; line-height:16px; font-size:12px; vertical-align:middle;}
</style>
//使用方式:
$('Button1').onclick = function() {
JzCalendar.Show(this, function(y, m, d, h, i, s) {
$('Text1').value = '' + y + '-' + m + '-' + d + ' ' + h + ':' + i + ':' + s;
});
};
//赋初始值
$('Button2').onclick = function() {
JzCalendar.Show($('Text2'), function(y, m, d, h, i, s) {
$('Text2').value = '' + y + '-' + m + '-' + d + ' ' + h + ':' + i + ':' + s;
}, 2009, 07, 06, 21, 30, 54);
};
*/
var JzCalendar = {
// 日历显示
PanelId: 'JzCalendarSelect', //显示面板的ID号
Panel: null, //显示面板
DatePanel: null, //日历面板
TimePanel: null, //时间面板
PosStep: 20, //显示的上边距离像素
ReturnFun: null, //回传值执行的函数
ShowTime: false, //是否显示时间选择
findPos: function(obj) {
//找到元素的位置
var curleft = curtop = 0;
if (obj.offsetParent) {
curleft = obj.offsetLeft
curtop = obj.offsetTop
while (obj = obj.offsetParent) {
curleft += obj.offsetLeft
curtop += obj.offsetTop
}
}
return [curleft, curtop];
},
IsDate: function(str) {
// 验证是否日期格式 2009-09-27
var reg = /^(\d+)-(\d{1,2})-(\d{1,2})$/;
var r = str.match(reg);
if (r == null) return false;
r[2] = r[2] - 1;
var d = new Date(r[1], r[2], r[3]);
if (d.getFullYear() != r[1]) return false;
if (d.getMonth() != r[2]) return false;
if (d.getDate() != r[3]) return false;
return true;
},
BetweenNumber: function(num, max, min, def) {
//是否在数字之间
num = num.toInt();
if (num < min) return def;
if (num > max) return def;
return num;
},
BindEvent: function(o, name, fun) {
//绑定事件
if (o.addEventListener) {
o.addEventListener(name, fun, false);
} else {
o.attachEvent("on" + name, fun);
}
},
CreatePanel: function() {
//创建显示面板
var me = JzCalendar;
var p = document.createElement('div');
p.id = me.PanelId;
p.style.position = 'absolute';
p.style.display = 'none';
p.style.backgroundColor = '#FFFFFF';
p.style.border = 'solid 1px #CCCCCC';
var d = document.createElement('div');
d.id = me.PanelId + 'Date';
d.style.display = 'block';
var t = document.createElement('div');
t.id = me.PanelId + 'Time';
t.style.display = 'block';
p.appendChild(d);
p.appendChild(t);
document.body.appendChild(p);
me.Panel = $(me.PanelId);
me.DatePanel = $(me.PanelId + 'Date');
me.TimePanel = $(me.PanelId + 'Time');
},
Init: function(isShowTime) {
//初始化
var me = JzCalendar;
if (isShowTime) {
// 是否需要显示时间选择
if (isShowTime == true) me.ShowTime = true;
}
this.BindEvent(window, "load", me.CreatePanel);
},
SetDateToControl: function(year, month, day) {
// 设置控件的值
var me = JzCalendar;
if (me.ShowTime == true) {
me.ReturnFun(year, month, day, $(me.PanelId + '_Hour').value, $(me.PanelId + '_Minute').value, $(me.PanelId + '_Second').value);
} else {
var CurDate = new Date();
me.ReturnFun(year, month, day, CurDate.getHours(), CurDate.getMinutes(), CurDate.getSeconds());
}
me.Hide();
},
ShowCl: function(thisYear, thisMonth, thisDay) {
//显示日期
var me = JzCalendar;
var CurDate = new Date();
thisYear = thisYear || CurDate.getFullYear();
thisMonth = thisMonth || CurDate.getMonth() + 1; //0-11 实际月份要加一
thisDay = thisDay || CurDate.getDate();
var DaysCount = new Date(thisYear, thisMonth, 0).getDate(); //月的总天数
var startDays = new Date(thisYear + '/' + thisMonth + '/1').getDay(); //月开始的天数是周几
var goYearl = thisMonth == 1 ? thisYear - 1 : thisYear; //前翻的年
var goYearr = thisMonth == 12 ? thisYear + 1 : thisYear; //后翻到年
var goMonthl = thisMonth == 1 ? 12 : thisMonth - 1; //前翻的月
var goMonthr = thisMonth == 12 ? 1 : thisMonth + 1; //后翻到月
var weekDays = new Array('日', '一', '二', '三', '四', '五', '六');
var br = '<br class="CDclear" />'; // 清除浮动
var s = [];
s.push('<table style="width:140px;" cellspacing="0" cellpadding="0">');
s.push('<tr>');
s.push('<td style="width:20px;text-align:center;"><a href="javascript:JzCalendar.ShowCl(' + goYearl + ',' + goMonthl + ',' + thisDay + ');" class="CDpage" title="上一月"><</a></td>'); //上一月
s.push('<td style="width:80px;text-align:center;">' + thisYear + '/' + thisMonth + '</td>');
s.push('<td style="width:20px;text-align:center;"><a href="javascript:JzCalendar.ShowCl(' + goYearr + ',' + goMonthr + ',' + thisDay + ');" class="CDpage" title="下一月">></a></td>'); //下一月
s.push('<td style="width:20px;text-align:center;"><a href="javascript:;" onclick="JzCalendar.Hide()" class="CDpage" title="关闭">×</a></td>');
s.push('</tr>');
s.push('</table>');
s.push('<div style="width:140px;">');
//显示周数
for (var j = 0; j < weekDays.length; j++) {
s.push('<a class="CDtdw">' + weekDays[j] + '</a>');
}
s.push(br + '</div>');
s.push('<div style="width:140px;">');
//开始的空格构造
for (var x = 0; x < startDays; x++) {
s.push('<a class="CDblank"></a>');
}
//实际显示
for (var y = startDays, ds = 1; ds <= DaysCount; y++) {
s.push('<a class="' + (ds == thisDay ? 'CDtdas' : 'CDtda') + '" href="javascript:;" onclick="javascript:JzCalendar.SetDateToControl(\'' + thisYear + '\',\'' + thisMonth + '\',\'' + ds + '\');">' + ds + '</a>');
ds++;
}
s.push(br + '</div>');
me.DatePanel.innerHTML = s.join('');
s.length = 0;
},
ShowTl: function(thisHour, thisMinute, thisSecond) {
//显示时间
var me = JzCalendar;
var CurDate = new Date();
thisHour = thisHour || CurDate.getHours();
thisMinute = thisMinute || CurDate.getMinutes();
thisSecond = thisSecond || CurDate.getSeconds();
var k = me.PanelId;
var s = [];
s.push('<div class="CDtmlab">');
s.push(' 时间 ');
s.push("</div>");
s.push('<div class="CDtimer">');
s.push('<input type="text" id="' + k + '_Hour" class="CDinput" maxlength="2" tabindex="33" onblur="this.value = JzCalendar.BetweenNumber(this.value,23,0,' + thisHour + ')" value="' + thisHour + '" />');
s.push(':');
s.push('<input type="text" id="' + k + '_Minute" class="CDinput" maxlength="2" tabindex="34" onblur="this.value = JzCalendar.BetweenNumber(this.value,59,0,' + thisMinute + ')" value="' + thisMinute + '" />');
s.push(':');
s.push('<input type="text" id="' + k + '_Second" class="CDinput" maxlength="2" tabindex="35" onblur="this.value = JzCalendar.BetweenNumber(this.value,59,0,' + thisSecond + ')" value="' + thisSecond + '" />');
s.push('</div>');
s.push('<br class="CDclear" />');
me.TimePanel.innerHTML = s.join('');
s.length = 0;
},
Show: function(btnObj, returnFun, cYear, cMonth, cDay, cHour, cMinute, cSecond) {
// 显示
var me = JzCalendar;
me.ReturnFun = returnFun;
var pos = me.findPos(btnObj);
me.Panel.style.top = pos[1] + me.PosStep + 'px';
me.Panel.style.left = pos[0] + 'px';
me.Panel.style.display = 'block';
me.ShowCl(cYear, cMonth, cDay);
if (me.ShowTime == true) {
me.ShowTl(cHour, cMinute, cSecond);
}
},
Hide: function() {
//隐藏
var me = JzCalendar;
me.Panel.style.display = 'none';
}
};
JzCalendar.Init(true); //需要显示时间选择
其中有两个函数需要引用外部公共文件
$查找对象的,这个不多说。另外个是toInt转换成数字,代码如下
代码比较简单,ie8和firefox3.5测试通过,ie6的话应该有被select遮挡的问题,后期有必要在做处理,然后对初始化值的正确性未做判断
代码随便使用,任意修改,莫有版权
打包下载:JzCalendar.rar

代码如下:
/*
<style type="text/css">
.CDclear {float:none;clear:both;height:0px;line-height:0px;overflow:hidden;font-size:1px;}
.CDblank, .CDtdw, a.CDtda, a.CDtdas {display:block;width:20px;height:20px; line-height:20px; float:left; overflow:hidden; text-align:center; cursor:default;}
.CDblank { overflow:hidden;font-size:1px;}
.CDtdw { background-color:#EFEFEF;}
a.CDpage { text-decoration:none; color:#333333;}
a.CDtda { text-decoration:none; color:#444444;}
a.CDtdas {text-decoration:none; color:#444444; background-color:#EFEFEF;}
a.CDtda:hover ,a.CDtdas:hover { background-color:#FF9900;}
.CDtmlab {width:30px; height:18px; line-height:18px; overflow:hidden; float:left; margin-top:4px; margin-left:5px;}
.CDtimer { border:solid 1px #CCCCCC; width:80px; height:18px; line-height:18px; overflow:hidden; float:left; margin-top:3px;}
.CDinput { border:none; width:18px; height:16px; line-height:16px; font-size:12px; vertical-align:middle;}
</style>
//使用方式:
$('Button1').onclick = function() {
JzCalendar.Show(this, function(y, m, d, h, i, s) {
$('Text1').value = '' + y + '-' + m + '-' + d + ' ' + h + ':' + i + ':' + s;
});
};
//赋初始值
$('Button2').onclick = function() {
JzCalendar.Show($('Text2'), function(y, m, d, h, i, s) {
$('Text2').value = '' + y + '-' + m + '-' + d + ' ' + h + ':' + i + ':' + s;
}, 2009, 07, 06, 21, 30, 54);
};
*/
var JzCalendar = {
// 日历显示
PanelId: 'JzCalendarSelect', //显示面板的ID号
Panel: null, //显示面板
DatePanel: null, //日历面板
TimePanel: null, //时间面板
PosStep: 20, //显示的上边距离像素
ReturnFun: null, //回传值执行的函数
ShowTime: false, //是否显示时间选择
findPos: function(obj) {
//找到元素的位置
var curleft = curtop = 0;
if (obj.offsetParent) {
curleft = obj.offsetLeft
curtop = obj.offsetTop
while (obj = obj.offsetParent) {
curleft += obj.offsetLeft
curtop += obj.offsetTop
}
}
return [curleft, curtop];
},
IsDate: function(str) {
// 验证是否日期格式 2009-09-27
var reg = /^(\d+)-(\d{1,2})-(\d{1,2})$/;
var r = str.match(reg);
if (r == null) return false;
r[2] = r[2] - 1;
var d = new Date(r[1], r[2], r[3]);
if (d.getFullYear() != r[1]) return false;
if (d.getMonth() != r[2]) return false;
if (d.getDate() != r[3]) return false;
return true;
},
BetweenNumber: function(num, max, min, def) {
//是否在数字之间
num = num.toInt();
if (num < min) return def;
if (num > max) return def;
return num;
},
BindEvent: function(o, name, fun) {
//绑定事件
if (o.addEventListener) {
o.addEventListener(name, fun, false);
} else {
o.attachEvent("on" + name, fun);
}
},
CreatePanel: function() {
//创建显示面板
var me = JzCalendar;
var p = document.createElement('div');
p.id = me.PanelId;
p.style.position = 'absolute';
p.style.display = 'none';
p.style.backgroundColor = '#FFFFFF';
p.style.border = 'solid 1px #CCCCCC';
var d = document.createElement('div');
d.id = me.PanelId + 'Date';
d.style.display = 'block';
var t = document.createElement('div');
t.id = me.PanelId + 'Time';
t.style.display = 'block';
p.appendChild(d);
p.appendChild(t);
document.body.appendChild(p);
me.Panel = $(me.PanelId);
me.DatePanel = $(me.PanelId + 'Date');
me.TimePanel = $(me.PanelId + 'Time');
},
Init: function(isShowTime) {
//初始化
var me = JzCalendar;
if (isShowTime) {
// 是否需要显示时间选择
if (isShowTime == true) me.ShowTime = true;
}
this.BindEvent(window, "load", me.CreatePanel);
},
SetDateToControl: function(year, month, day) {
// 设置控件的值
var me = JzCalendar;
if (me.ShowTime == true) {
me.ReturnFun(year, month, day, $(me.PanelId + '_Hour').value, $(me.PanelId + '_Minute').value, $(me.PanelId + '_Second').value);
} else {
var CurDate = new Date();
me.ReturnFun(year, month, day, CurDate.getHours(), CurDate.getMinutes(), CurDate.getSeconds());
}
me.Hide();
},
ShowCl: function(thisYear, thisMonth, thisDay) {
//显示日期
var me = JzCalendar;
var CurDate = new Date();
thisYear = thisYear || CurDate.getFullYear();
thisMonth = thisMonth || CurDate.getMonth() + 1; //0-11 实际月份要加一
thisDay = thisDay || CurDate.getDate();
var DaysCount = new Date(thisYear, thisMonth, 0).getDate(); //月的总天数
var startDays = new Date(thisYear + '/' + thisMonth + '/1').getDay(); //月开始的天数是周几
var goYearl = thisMonth == 1 ? thisYear - 1 : thisYear; //前翻的年
var goYearr = thisMonth == 12 ? thisYear + 1 : thisYear; //后翻到年
var goMonthl = thisMonth == 1 ? 12 : thisMonth - 1; //前翻的月
var goMonthr = thisMonth == 12 ? 1 : thisMonth + 1; //后翻到月
var weekDays = new Array('日', '一', '二', '三', '四', '五', '六');
var br = '<br class="CDclear" />'; // 清除浮动
var s = [];
s.push('<table style="width:140px;" cellspacing="0" cellpadding="0">');
s.push('<tr>');
s.push('<td style="width:20px;text-align:center;"><a href="javascript:JzCalendar.ShowCl(' + goYearl + ',' + goMonthl + ',' + thisDay + ');" class="CDpage" title="上一月"><</a></td>'); //上一月
s.push('<td style="width:80px;text-align:center;">' + thisYear + '/' + thisMonth + '</td>');
s.push('<td style="width:20px;text-align:center;"><a href="javascript:JzCalendar.ShowCl(' + goYearr + ',' + goMonthr + ',' + thisDay + ');" class="CDpage" title="下一月">></a></td>'); //下一月
s.push('<td style="width:20px;text-align:center;"><a href="javascript:;" onclick="JzCalendar.Hide()" class="CDpage" title="关闭">×</a></td>');
s.push('</tr>');
s.push('</table>');
s.push('<div style="width:140px;">');
//显示周数
for (var j = 0; j < weekDays.length; j++) {
s.push('<a class="CDtdw">' + weekDays[j] + '</a>');
}
s.push(br + '</div>');
s.push('<div style="width:140px;">');
//开始的空格构造
for (var x = 0; x < startDays; x++) {
s.push('<a class="CDblank"></a>');
}
//实际显示
for (var y = startDays, ds = 1; ds <= DaysCount; y++) {
s.push('<a class="' + (ds == thisDay ? 'CDtdas' : 'CDtda') + '" href="javascript:;" onclick="javascript:JzCalendar.SetDateToControl(\'' + thisYear + '\',\'' + thisMonth + '\',\'' + ds + '\');">' + ds + '</a>');
ds++;
}
s.push(br + '</div>');
me.DatePanel.innerHTML = s.join('');
s.length = 0;
},
ShowTl: function(thisHour, thisMinute, thisSecond) {
//显示时间
var me = JzCalendar;
var CurDate = new Date();
thisHour = thisHour || CurDate.getHours();
thisMinute = thisMinute || CurDate.getMinutes();
thisSecond = thisSecond || CurDate.getSeconds();
var k = me.PanelId;
var s = [];
s.push('<div class="CDtmlab">');
s.push(' 时间 ');
s.push("</div>");
s.push('<div class="CDtimer">');
s.push('<input type="text" id="' + k + '_Hour" class="CDinput" maxlength="2" tabindex="33" onblur="this.value = JzCalendar.BetweenNumber(this.value,23,0,' + thisHour + ')" value="' + thisHour + '" />');
s.push(':');
s.push('<input type="text" id="' + k + '_Minute" class="CDinput" maxlength="2" tabindex="34" onblur="this.value = JzCalendar.BetweenNumber(this.value,59,0,' + thisMinute + ')" value="' + thisMinute + '" />');
s.push(':');
s.push('<input type="text" id="' + k + '_Second" class="CDinput" maxlength="2" tabindex="35" onblur="this.value = JzCalendar.BetweenNumber(this.value,59,0,' + thisSecond + ')" value="' + thisSecond + '" />');
s.push('</div>');
s.push('<br class="CDclear" />');
me.TimePanel.innerHTML = s.join('');
s.length = 0;
},
Show: function(btnObj, returnFun, cYear, cMonth, cDay, cHour, cMinute, cSecond) {
// 显示
var me = JzCalendar;
me.ReturnFun = returnFun;
var pos = me.findPos(btnObj);
me.Panel.style.top = pos[1] + me.PosStep + 'px';
me.Panel.style.left = pos[0] + 'px';
me.Panel.style.display = 'block';
me.ShowCl(cYear, cMonth, cDay);
if (me.ShowTime == true) {
me.ShowTl(cHour, cMinute, cSecond);
}
},
Hide: function() {
//隐藏
var me = JzCalendar;
me.Panel.style.display = 'none';
}
};
JzCalendar.Init(true); //需要显示时间选择
其中有两个函数需要引用外部公共文件
$查找对象的,这个不多说。另外个是toInt转换成数字,代码如下
String.prototype.trim = function(){return this.replace(/^\s+|\s+$/g,"");}
String.prototype.toInt = function(){var r = this.trim().replace(/\D/gi,"0"); return(r.length>0?parseFloat(r):0)}
String.prototype.toInt = function(){var r = this.trim().replace(/\D/gi,"0"); return(r.length>0?parseFloat(r):0)}
代码比较简单,ie8和firefox3.5测试通过,ie6的话应该有被select遮挡的问题,后期有必要在做处理,然后对初始化值的正确性未做判断
代码随便使用,任意修改,莫有版权
打包下载:JzCalendar.rar



