字体文件的引用和压缩
字体文件的引用和压缩
一、项目需求
- 根据甲方要求,使用UI中指定字体
- 移动端默认显示系统默认字体,非系统默认字体需要自行引入字体包
- 问题:直接使用字体包过大,字体包通常在几MB,严重拖累页面加载速度
分析:
- 文本内容为固定内容,不需要更新
- 文本内容大多为常用文字,大多文字用不上
- 将需要的文字得该字体打包
二、css引入字体
- 有些字体本身浏览器不携带,需下载字体包引入
@font-face{
font-family: '字体名称随便起';
src: url('../font/字体名称.eot');
src:url('../font/字体名称.woff') format('woff'),
url('../font/字体名称.ttf') format('truetype'),
url('../font/字体名称.svg') format('svg');
}
- 使用,引入
.ttf文件即可 - 提示:字体 URL 始终使用小写字母。大写字母可能会在 IE 中产生意外结果。
/*1.网络上下载需要的 .ttf 格式的语言包,在css导入:*/
@font-face {
font-family: ZhanKuHeiTi;
src: url("./font/zhankuheiti.eot"); /* IE9 */
src: url("./font/zhankuheiti.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("./font/zhankuheiti.woff") format("woff"), /* chrome、firefox */
url("./font/zhankuheiti.ttf") format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url("./font/zhankuheiti.svg#zhankuheiti") format("svg"); /* iOS 4.1- */
font-style: normal;
font-weight: normal;
}
/*2.需要的字体引用:*/
h1{
font: bold 30px ZhanKuHeiTi;/*简写,原font-family: ZhanKuHeiTi;*/
}
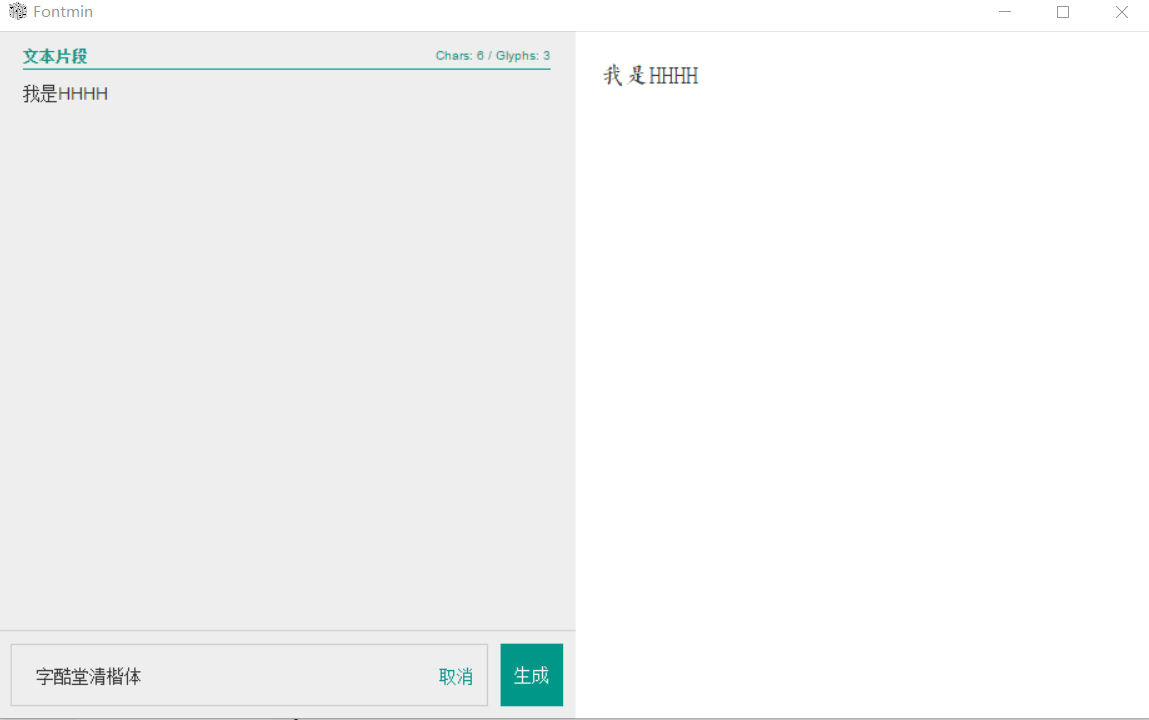
三、软件-Fontmin
- 手动输入需要的文字,每次文字改变需要重新输入,繁琐。

四、插件-font-spider(字蛛)
- 执行命令行,可自动打包
1、node 安装插件方法
#命令行,安装
npm install font-spider -g
2、使用字体,提取项目文字
@font-face {
font-family:ZiKuTangQingKaiTi;
src: url("./font/zikutangqingkaiti.ttf") format("truetype");
/* src: url("./font/.font-spider/zikutangqingkaiti.ttf") format("truetype"); */
}
h3{
font: bold 60px ZiKuTangQingKaiTi;
color: pink;
}
3、将该目录下所有html使用到的字体抽离打包
#命令行
font-spider *.html
五、注意
-
如果页面文本内容需要经常更新
-
如果需要对input表单内容同样应用定制字体
-
那么请放弃本文章所述方法,可以考虑通过服务端渲染,动态生成字体包,或者,老老实实将完整的字体包引入页面。
参考:
作者:黄哈哈。
原文链接:https://www.cnblogs.com/jiajia-hjj/p/15836762.html
本博客大多为学习笔记或读书笔记,本文如对您有帮助,还请多推荐下此文,如有错误欢迎指正。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端