粘连布局
粘连布局
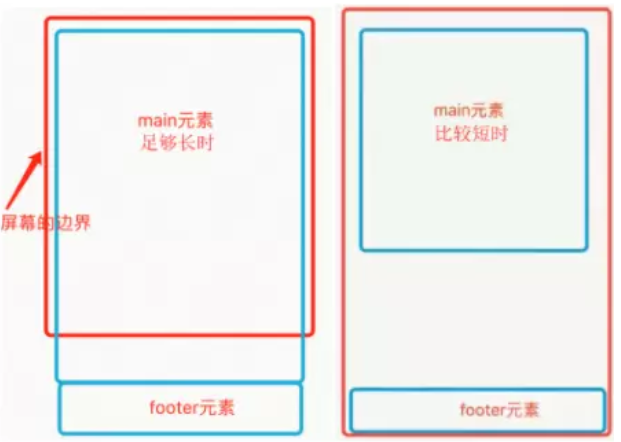
特点
- 有一块内容
<main>,当<main>的高康足够长的时候,紧跟在<main>后面的元素<footer>会跟在<main>元素的后面。 - 当
<main>元素比较短的时候(比如小于屏幕的高度),我们期望这个<footer>元素能够“粘连”在屏幕的底部

HTML代码如下:
<div id="wrap">
<div class="main">
main <br />
main <br />
main <br />
</div>
</div>
<div id="footer">footer</div>
CSS样式实现如下:
*{margin: 0;padding: 0;}
html,body {
height: 100%;/*高度一层层继承下来*/
}
#wrap {
min-height: 100%;
background: pink;
text-align: center;
overflow: hidden;
}
#wrap .main {
padding-bottom: 50px;
}
#footer {
height: 50px;
line-height: 50px;
background: deeppink;
text-align: center;
margin-top: -50px;
}
实现思路
-
footer必须是一个独立的结构,与wrap没有任何嵌套关系
-
wrap区域的高度通过设置min-height,变为视口高度
-
footer要使用margin为负来确定自己的位置
-
在main区域需要设置 padding-bottom。这也是为了防止负 margin 导致 footer 覆盖任何实际内容。
作者:黄哈哈。
原文链接:https://www.cnblogs.com/jiajia-hjj/p/14980777.html
本博客大多为学习笔记或读书笔记,本文如对您有帮助,还请多推荐下此文,如有错误欢迎指正。


