我还没有发现Internet Explorer 10和11从CSS的角度给我带来了很多麻烦。在大多数情况下,如果我编写适当的,符合标准的CSS,IE10和11将使页面呈现良好状态。但是,IE10和11仍然需要特殊处理。
这里的技术非常简单:创建一个媒体查询使用-ms-high-contrast,在其中放置您的IE 10和11特定的CSS样式。因为-ms-high-contrast是特定于Microsoft的(并且只能在IE 10+中使用),所以它只能在Internet Explorer 10及更高版本中解析。
-ms-high-contrast支持两个值:none和active。因此,无论属性设置如何,都要使用此媒体查询来定位IE10 +:
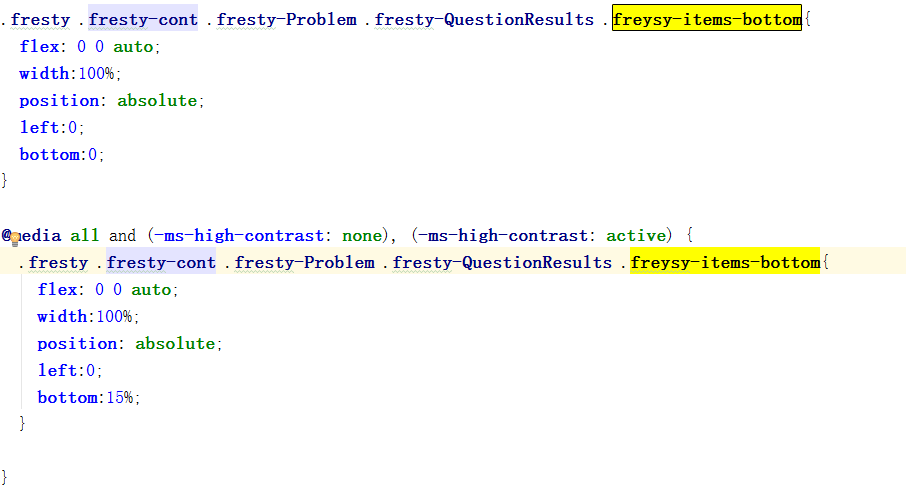
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
/* IE10+ CSS styles go here */
}