J2EE开发实战基础系列一 HelloWorld
开始咱们的第一个程序,首先是配置环境,按照上一章所描述的方式下载开发工具,然后配置Java环境变量,给大家看下具体的结构:

环境变量配置OK的提示,如上图。

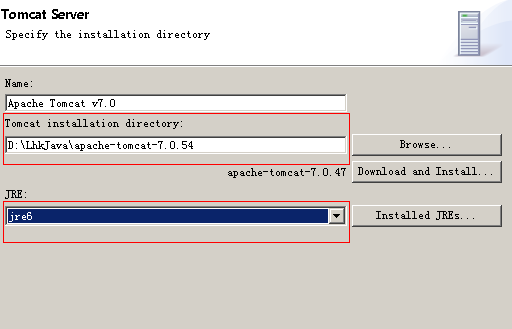
Eclipse和Tomcat的文件目录位置,本系列采用的都是绿色版本,如上图。


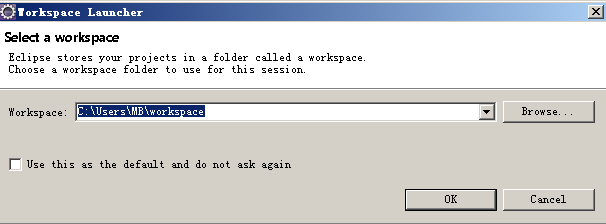
启动Eclipse.exe,Workspace路径的配置,下面的复选框表示选中后就默认一直使用该工作空间,不选择每次启动都出出现该提示框,如上图。
在这里讲解下Workspace的概念,这里目录存储项目程序段的,假如你在别的目录创建一个Java的项目,那么在Workspace会映射同时创建和你创建项目同名的目录,这里存储配置信息,每次运行的时候Eclipse都是通过这里来读取配置信息。例如我的Workspace设置为C:\Users\MB\workspace,我在D:\LhkJava下创建一个名为HelloWorld的项目,那么相应的C:\Users\MB\workspace下会创建HelloWorld的目录,存储着HelloWorld的代码段和配置信息,如果HelloWorld项目我使用了非常多的外置Jar包,而且是用相对路径引入,现在我换电脑了,把D:\LhkJava\HelloWorld目录拷贝到新电脑去运行,可能跑不起来,但是把C:\Users\MB\workspace下的HelloWorld也一同拷贝过去,放在新电脑Eclipse的Workspace目录再去运行HelloWorld就不会出现问题了,希望这段描述可以加深大家对Workspace的理解,在实际工作中遇见很多人换了电脑或者重装系统后,以前做的项目就跑不起来了,最简单的解决方案就是一同拷贝Workspace下的目录。
选择OK,我的工作空间就默认设置为C:\Users\MB\workspace,启动后的界面如下图:

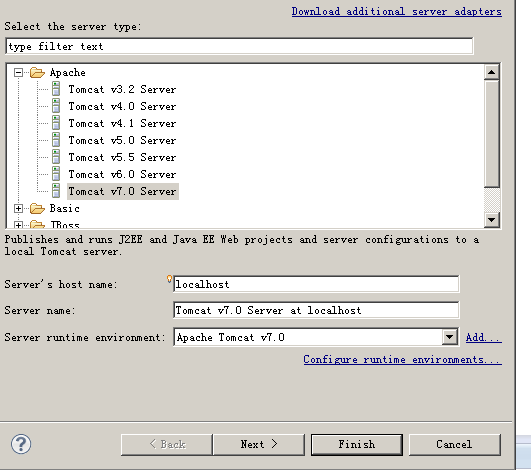
这就是传说中的开发工具了,通过Eclipse大家可以实现各种项目,包括Android项目,下面就要新建一个项目了?NO,不要急,我们做Web开发,需要有一个Web服务器来运行我们所写的程序,由于Eclipse是绿色版的,所以没有内置Tomcat,并且没有Tomcat的插件,需要自己配置,如果使用Maven框架来做项目,就不需要配置Tomcat了,这个在进阶教程以后会讲到,目前就讲这种方式的配置,而且不是Tomcat插件配置方式,那种对环境依赖比较大,目前我们以实战为主,尽量都做绿色配置,首先选择Eclipse上菜单的Window--->Preferences--->Server--->Runtime Environments-->Add,在这里我们选择Tomcat7,然后点Next,如下图:
点击Next出现配置Tomcat7的界面,Name不用管,第二个地方填写Tomcat的路径,本文一开始就截图了我的Tomcat解压路径,第三个地方选择JRE版本,我的是1.6版本,如下图所示:

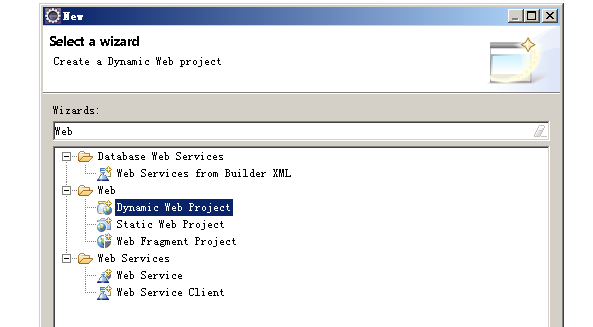
配置好后,点击Finish,点击OK,选择Tomcat配置好了,开始创建第一个Java Web项目,选择 File--->New--->Other--->输入WEb--->选择Dynamic Web Project 如下图:

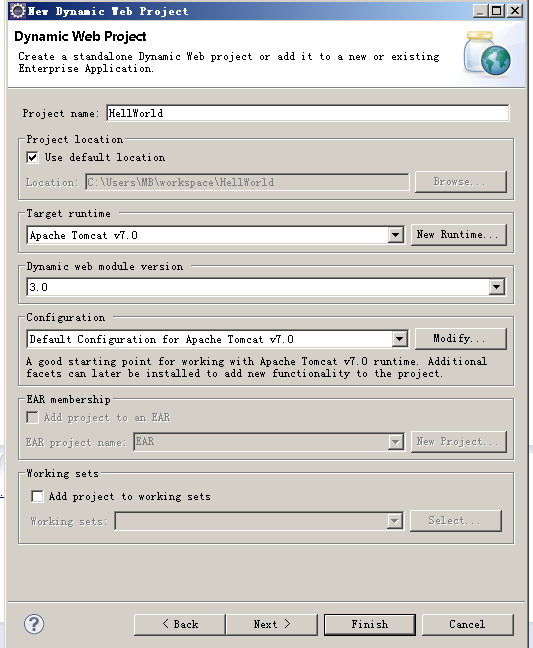
选择Dynamic Web Project点击Next后,出现项目的配置填写,ProjectName填写项目的名字,Target runtime目标运行的环境,我们就选择之前配置好的Tomcat7,
Dynamic web module version需要配置和Tomcat对应的版本,我们使用的是Tomcat7,所以这里需要选择3.0,Configuration里选择默认的Tomcat7.0作为模型,Working set不需要配置,这个选项是避免多个项目存在同一Workspace造成加载缓慢和查找项目复杂,可以很好的释放Package Explore的压力,设置好后然后一直点击Next最后点击Finish即可,不需要额外添加类到src,配置如下图:

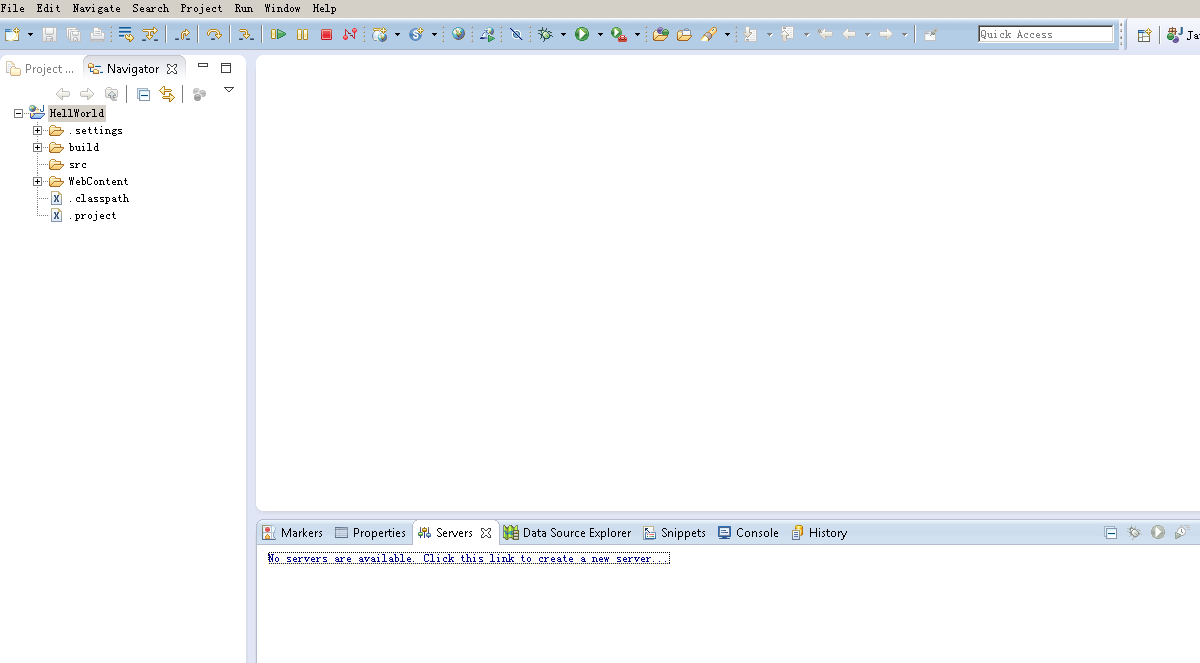
创建好后的界面如下图:

接下来,咱们在Servers面板上添加Tomcat7,点击No servers are.......后在弹出的面板上点Next,然后添加我们的项目到Tomcat,如下图:

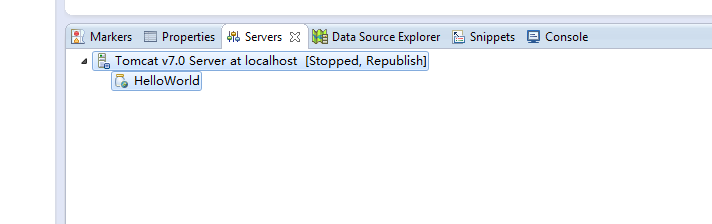
选中Tomcat7.0后,点击Next,把当前项目Add到右侧的列表中,,Server面板就会出现添加项目的选项,选择绿色的启动按钮,Tomcat服务器就启动了,如下图:

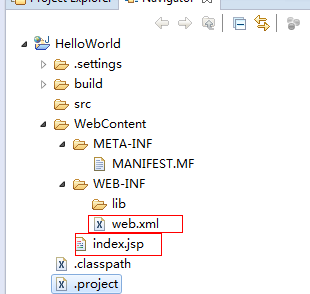
启动后,Console会输出运行的信息,如果出现 Server start up就说明启动成功了,可以输入网址去查看项目的运行效果,但是我们现在还不能运行这个项目,因为一个Java Web项目需要有web.xml,而且需要添加页面才可以,下面我们来添加web.xml和index.jsp这两个文件:
web.xml中我们只做最基础的配置,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<welcome-file-list>
<welcome-file>welcome.html</welcome-file>
</welcome-file-list>
</web-app>
index.jsp中我们只输出HelloWorld,通过HTML和Java Web两种方式,代码如下:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
Hello,World!
<%="Hello,World." %>
</body>
</html>
添加的位置如下:

然后,让我们再来到Server的面板,点击绿色的启动按钮,

输出结果如下图:

启动成功,我们打开浏览器,输入:http://localhost:8080/HelloWorld/index.jsp访问,则看到以下页面:

OK,第一个Hello,World!完成了,不要高兴噢,现在是刚刚开始,之前所做的只是一个铺垫,目前才是学习的开始,我们来分析问题,大家肯定也有很多疑问:
1.Tomcat在Eclipse中启动和在Tomcat的Bin目录下Startup.bat启动有什么区别?
2.8080是什么?为什么路径中需要输入HelloWorld?localhost是什么?
3.为什么需要web.xml文件?
4.index.jsp中显示的结果都一样,区别在哪里?
PS:今天先到这里,等待大家的问题反馈,我刚提到的只是典型的问题,明天白天会完善后面的信息,并且包括Tomcat插件方式和这种方式运行机制区别的解析。
接着昨天的,咱们继续,首先,先把昨天的4个问题回答了先:
1.Tomcat在Eclipse中启动和把源程序放置在Tomcat的webapps目录下,然后启动Tomcat的bin目录下的startup.bat是一样的,这种在Eclipse内置的方式方便调试和断点跟踪,其他和Tomcat中直接启动都是一样的,我们把一个新的项目通过Server面板中的Add把项目添加到Tomcat,其实和手动把项目放置在Tomcat下的Webapps目录是一个概念,我们点击绿色的启动按钮,相当于启动Tomcat的bin目录下startup.bat,两则的最主要区别则是内置的tomcat适用于开发,而通过Tomcat直接启动的方式比较适用于正式运行,发布后的项目,具体的区别我做了演示,大家可以到这里地址去体验下,当然最好自己实际动手试下,感受下,下面贴出不同的地方:
先说按照本文教程这种方式配置的Tomcat,配置完后会在右侧的面板有一个Servers的文件夹,这里装载着eclipse关联的tomcat有关配置信息,端口号和映射等的配置,可以通过修改server.xml来实现

而直接在tomcat下运行的,启动程序startup.bat在tomcat目录下的bin目录下,项目文件放在tomcat目录下的webapps目录下,配置文件放在tomcat目录下的conf目录下的server.xml,如图所示:

在这里特别要注意的是:eclipse配置的tomcat虽然和tomcat是一个目录,但是修改eclipse配置的tomcat的配置,不会对tomcat的conf目录下server.xml有影响,反之对tomcat目录下的conf目录下的server.xml修改,也不会对eclipse关联的tomcat配置有影响,他们用了一个实例,但是配置是按照各自的读取,不会互相干涉,而且只允许运行一个,如果运行了tomcat的bin目录下的startup.bat就不可以在eclipse里启动关联的tomcat,反之亦然。
2.8080则是端口号【http://localhost:8080/HelloWorld/index.jsp】这个网址解释下来就是访问IP是127.0.0.1的机器,端口号为8080,目录是HelloWorld,页面是index.jsp,访问的协议是http,下面来详解:
协议:访问的协议有HTTP,FTP,TCP/IP,UDP,HTTPS等,一般我们使用互联网使用的协议都是HTTP,登录的协议一般用的都是HTTPS+SSL协议加密,例如网银的登录和一些涉及比较重要信息的验证都会使用的安全协议;FTP协议一般是操作文件,例如我们买一个空间,IDC会提供给我们一个IP和账户密码,这个IP就需要用FTP访问,例如:FTP:*.*.*.*;
TCP/IP和UDP这种一般是通信协议,像网络通信和最早的网游都是通过TCP/IP协议实现的,UDP协议腾讯刚开始采用的是,但是基于这种协议只管发送,不等待确定是否收到信息,通信过程中容易丢失数据,所以应用面比较窄,具体协议的有关内容,是属于网络编程的范畴,不多描述
IP/域名:每个联网的计算机都会有IP,如果不联网就只有本机IP,例如:localhost或者127.0.0.1,这两个都是一个意思,如果只连接内网会有内网IP,例如192.168.*.*这类的,如果连接外网就会有一个外网的动态IP,这个IP每次分配的不同,所以叫动态IP,而服务器是静态IP,静态IP就是不变的IP,一般我们在互联网访问的网站都是静态IP,如果老变的话,我们就无法去访问网站了,因为IP不好记忆,所以出现了域名,例如 baidu.com,cnblogs.com这些都是域名,通过域名映射到一个IP,然后IP根据这台计算机的Web服务器相关配置,找到对应目录,对网站进行访问,我们在DOS下通过ping 域名的方式,可以看出域名对应的IP,首先这个IP的计算机没有禁止ping才可以,域名涉及到上线的范畴,不过讲,大家明白http://后面的这段IP和域名的作用即可
目录/端口:目录名则是通过映射来决定的,有可能我没有HellWorld的目录,但是我可以映射过去,这个是在web服务器中设置的,看下图就是我们这个项目的映射路径,通过用户输入网址的HellWorld访问到实际的HellWorld目录,我们也可以把这里的path改为'/',这样以来这个访问地址就变为http://localhost:8080/index.jsp,如果我们再把tomcat的端口号改为80,访问的地址就变为:http://localhost/index.jsp,如果我们做一个本地IP的映射,在hosts文件里把 www.baidu.com映射为127.0.0.1,那么访问http://www.baidu.com/index.jsp就可以访问我们的项目了,其实它真实的网址是:http://127.0.0.1:80/index.jsp,如果你在项目的web.xml中配置下过滤,把html映射为jsp页面,那么访问:http://127.0.0.1:80/index.html也可以访问的
更改目录
更改端口
更改IP映射(只有本地访问有效)
访问结果:

3.为什么需要web.xml,是因为从Serlvet3.0开始强制规定的,并且对目录也有强制要求,web.xml里面汇总配置信息,更深刻的体验Java Web程序,就和我们当初刚学Java时候手动写.java文件一样,我们来手动写一个Java Web程序,这样就能更深刻的认知:
1.需要创建一个文件夹,这个是项目名,随便起,我取的名字就是:MyNotAutoJspProgram
2.需要按照Java Web程序的标准结构来构造,所以需要创建一个WEB-INF文件夹,这个文件夹下需要有classes文件夹和lib文件夹,并且需要有一个标准的web.xml文件,classes放置编译后的字节码文件,lib文件放调用到的jar包,web.xml里面做配置
3.结构搭建好后,我们需要有一个jsp页面,把它放在MyNotAutoJspProgram下面,页面的名字随便起,我就新建一个index.jsp吧,里面输出一句话:我不是eclipse生成的


web.xml的代码,设置默认页面为index.jsp
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
index.jsp的代码,输出一句话
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>Insert title here</title>
</head>
<body>
<%="我不是eclipse生成的" %>
</body>
</html
然后把这个文件夹拷贝到tomcat下的webapps目录,这个步骤类似我们在eclipse中在server面板中为tomcat添加一个项目一样:

现在要做的就是启动tomcat,到tomcat文件夹下的bin目录,找到startup.bat(启动这个文件,必须保证eclipse中的tomcat处于停止状态,否则不能运行成功)

记下来我们输入:http://localhost:8080/MyNotAutoJspProgram/,就可以看到效果了,为什么不输入index.jsp?因为我们在web.xml里面配置了默认页面就是index.jsp所以不用输入了

手动创建好了,并且运行成功了,但是真正如果去运行一个项目,还需要打包发布,做过.NET开发的应该很容易去理解,因为现在的代码是Debug模式的,性能并不是最好的,需要发布版本才能最大性能的运行,通过eclipse很容易就发布war文件了,在这里我们手动打包,首先进入DOS,WIN+r,或者点击开始,然后点击运行,输入cmd,我的项目在D:\LhkJava目录下,项目名是:MyNotAutoJspProgram,我在DOS里面进入到该目录,首先输入D:回车,进入到D盘,然后输入cd D:\LhkJava\MyNotAutoJspProgram,进入到项目目录下,随后输入打包的命令jar -cvf my.war *.*即可,jar -cvf是打包命令,中间是文件名称,名字可以自定义,后面是打包的清单,全部打包就输入*.*


在项目正式上线的时候,tomcat运行的项目最好是打包好后的war文件,而不是源程序,切记!
4.两种输出结果,写法不同的区别在于没有<%%>的这种叫做html代码,有<%%>叫做jsp代码,html代码是静态的,不可以改变,但是jsp代码,我们就可以做我们想要的事情了,例如早上访问这个页面,我们需要输出‘早上好’,下午访问,我们需要输出‘下午好’,用html代码直接不能实现需要借助js,但是jsp就可以实现,
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<%@ page import="java.util.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>Insert title here</title>
</head>
<body>
<%
Calendar rightNow = Calendar.getInstance();
String showString="";
if(rightNow.AM == 1)
showString="早上好";
else
showString="下午好";
%>
<%=showString %>
</body>
</html>
首先,导入工具包,因为我们获取当前时间,就需要使用到Calendar类,这个类来自util包,而且是内置的,所以不需要额外导入jar包,例如我现在要操作sql就不广要import,还需要导入有关的jar文件,继续回到代码来,导入包后,我们发现写法和之前不同了,之前是<%=%>,现在变成了<%%>,区别在于有=号的是输出显示,没=号的这种代码块就和在.java文件里面写法一致,首先获取当前日期的示例:
Calendar rightNow = Calendar.getInstance();
然后声明一个变量,来显示出来结果,最后一个判断是否是早上,如果是早上,这个AM返回就是1,如果不是1,说明不是早上,就输出下午好,这里对于没有Java基础的,不知道用哪些类,调用那些内置API的时候,可以参考JDK的帮助(建议看英文版本的,为了方便大家理解我刚随便下载了一个中文版本的JDK帮助):

大家看下结果运行后的结果:

解决了问题,熟悉了两种tomcat的关联,手动穿件了Java Web项目,熟悉了JSP的目录结构,下面就是需要熟悉JSP的思想,熟悉servlet的用法,搞懂web.xml的结构,这样就可以轻松实现WEB程序了,在这里,给出学习的思想,但是具体的实现,希望大家自己去查找JDK的帮助文档,做开发最主要的就是自学能力和一种求知的欲望,下面介绍JSP的内置对象和传参方式以及web.xml的解说,为什么专注这几个呢?因为这些是Java Web的特点,B/S程序不同于C/S程序的传值方式,而且不同的web程序内置对象和传参数的方式也不同,配置文件也不同,例如.NET的内置对象包括了viewstate,jsp中没有,.NET的配置文件是web.config和jsp中的web.xml功能相同,但是配置模式完全不同。
首先说说Jsp的内置对象,根据对象种类和作用域,简称九大内置对象,四个作用域,如下表:
| 内置对象 | 类型 | 作用域 |
| request | javax.servlet.http.HttpServletRequest | request |
| response | javax.servlet.http.HttpServletResponse | response |
| pageContext | javax.servlet.jsp.PageContext | page |
| session | javax.servlet.http.HtpSession | session |
| application | javax.servlet.jsp.ServletContext | application |
| out | javax.servlet.jsp.JspWriter | page |
| config | javax.servlet.ServletConfig | page |
| page | java.lang.Object | page |
| exception | java.lang.Throwable | page |
(1)application对象:javax.servlet.ServletContext的实例。该实例代表JSP所属的Web应用本身,可用于JSP或者Servlet之间交换信息。常用的方法有:
|
方法 |
返回值类型 |
方法说明 |
|
getMajorVersion() |
int |
获取主要的Servlet API版本 |
|
getMinorVersion() |
int |
获取次要的Servlet API版本 |
|
getServerInfo() |
String |
获取服务器版本 |
|
getMimeType() |
String |
获取指定文件的MIME类型 |
|
getContext() |
ServerContext |
获取指定Local的Application context |
|
getRealPath |
String |
获取指定path的绝对路径 |
|
getInitParameter(name) |
String |
获取Servlet初始化参数 |
getInitParameter(String paramName)用来获取Web应用的配置参数,这些配置参数应该在Web.xml文件中使用context-param元素配置,每个<context-param../>元素配置一个参数。
注意:每个Web应用只有一个ServletContext实例,在JSP页面可以通过application内置对象访问该实例,而在Servlet中则必须通过代码获取:ServletContext sc= getServletConfig().get ServletContext();
(2)config对象:javax.servlet.ServletConfig的实例,该实例代表JSP的配置信息,事实上,JSP页面通常无须配置,也就不存在配置信息了。更多的在Servlet中使用,常用的方法有:
|
方法 |
返回值类型 |
方法说明 |
|
getInitParameter(name) |
String |
获取Servlet初始化参数 |
|
getInitParameterNames() |
Enumeration |
获取Servlet所有初始化参数名称 |
|
getServletContext() |
ServletContext |
获取当前Application context |
|
getServletName() |
String |
获取Servlet名称 |
(3)exception对象:java.lang.Throwable的实例,只有当页面是错误处理页面,即编译指令page的isErrorPage属性为true时候,该属性才可以使用。
(4)out对象:javax..servlet.jsp.JspWriter的实例,该实例代表JSP页面的输出流,用于输出内容,形成HTML页面。<%= %>表达式的本质就是out.writer方法,常用的方法有:
|
方法 |
返回值类型 |
方法说明 |
|
clear() |
void |
清除网页上输出内容 |
|
clearBuffer() |
void |
清除缓冲区内容 |
|
close() |
void |
关闭缓冲区,清除所有内容 |
|
getBufferSize() |
int |
取得缓冲区大小 |
|
getRemaining() |
int |
取得缓冲区剩余大小 |
|
isAutoFulsh() |
boolean |
获得缓冲区是否进行自动清除的信息 |
|
print(String str) |
void |
进行页面输出 |
|
println(String str) |
void |
进行页面输出并换行 |
(5)page对象:代表该页面本身,通常没有多少作用的。也就是servlet中的this。
(6)pageContext对象:PageContext的实例,该实例代表JSP页面上下文,使用该对象可以访问页面的共享数据。常用的方法为:getServletContext和getServletConfig方法。详细介绍见下面内容。
(7)request对象:javax.servlet.http.HttpServletRequest的实例,该对象封装了一次请求,客户端的请求参数都将封装到该对象里面。获得参数的方法有:
|
方法 |
返回值类型 |
方法说明 |
|
getParameter(String name) |
String |
获取参数名为name的参数值 |
|
getParameterNames() |
Enumeration |
获取所有参数的名称,可与上一个方法合用获取所有参数的值 |
|
getParameterValues(String name) |
String[] |
获取参数名为name的所有参数,比如参数是多个checkbox |
|
getParameterMap() |
Map |
获取所有参数封装的Map实例,通过Map实例的String[] get(“id”)方法返回对应参数名为id的值数组 |
其他的方法有:
|
方法 |
返回值类型 |
方法说明 |
|
getHeader(String name) |
String |
获取指定标题名称为name的标头 |
|
getHeaderName() |
Enumeration |
获取所有的标头名称 |
|
getIntHeader(String name) |
int |
获取标题名称为name的标头,内容以整数类型返回 |
|
getDateHeader(String name) |
long |
获取标题名称为name的标头,内容以日期类型返回 |
|
getCookies() |
Cookie |
获取相关的Cookie |
|
getContextPath() |
String |
获取Context的路径 |
|
getMethod() |
String |
获取客户端的提交方式 |
|
getProtocol() |
String |
获取使用的HTTP协议 |
|
getQueryString() |
String |
获取请求的字符串 |
|
getRequestSessionId() |
String |
获取客户端的Session ID |
|
getRequestURI() |
String |
获取请求的URI |
|
getRemoteAddr() |
String |
获取客户端IP地址 |
(8)reponse对象:javax.servlet.http.HttpServletReponse的实例,代表了服务器对客户端的响应,通常很少使用该对象直接响应,而是使用out对象,除非需要生成非字符响应。而response对象常用于重定向,常用的方法是getOutStream,sendRedirect方法等,常用的方法有:
|
方法 |
返回值 |
方法说明 |
|
addCookie(Cookie cookie) |
void |
|
|
addDateHeader(String name,long date) |
void |
|
|
addHeader(String name,String value) |
void |
|
|
addIntHeader(String name,int value) |
void |
|
|
setDateHeader(String name,long date) |
void |
|
|
setHeader(String name,String value) |
void |
|
|
setIntHeader(String name,int value) |
void |
|
|
sendError(int sc) |
void |
传送状态码 |
|
sendError(int sc,String msg) |
void |
传送状态码和错误信息 |
|
setStatus(int sc) |
void |
设置状态码 |
|
sendRedirect(String URL) |
void |
页面重定向,用来实现页面跳转 |
注:这里的response对象的sendRedirect(String URL)方法设置页面重定向将改变浏览器地址栏信息,所以也称客户端跳转。
实例1:response对象实现页面的自动刷新:只需要早JSP页面中加上
<%–使用response对象的setIntHeader设置属性Refresh的值(单位为秒)来实现页面自动刷新–%> <% response.addIntHeader(“Refresh”,10); %>
实例2:实现页面自动跳转:可以通过response对象的setHeader()方法添加一个标题为Refresh的标头,并制定页面跳转时间及跳转页面,从而实现页面自动跳转。 <% response.setHeader(“Refresh”,”10;URL=http://www.baidu.com”); %>
这里使用setHeader方法添加一个标题为”Refresh”,值为”10,URL=http://www.baidu.com”的标头。
(9)session对象:javax.servlet.http.HttpServletReponse的实例,代表一次回话。当客户端浏览器与站点建立连接时候,会话开始;当客户端关闭浏览器时,回话结束,常用的方法有:
|
方法 |
返回值类型 |
方法说明 |
|
getId() |
String |
获取session的ID |
|
getCreationTime() |
long |
获取session的生成时间 |
|
getLashAccessedTime() |
long |
获取用户最后通过session发送请求时间 |
|
getMaxInactiveInterval() |
long |
获取session生命周期,如果超过这个时间则失效 |
|
invalidate() |
void |
清空session内容 |
|
isNew() |
boolean |
判断session是否为“新”的 |
|
setMaxInactiveInterval() |
void |
设置session生命周期,如果超过这个时间则失效 |
通常一个JSP页面对应一个Servlet类,每个Servlet类有三个方法:
init方法:初始化JSP/Servlet的方法。
destory方法:销毁JSP/Servlet的方法。
service方法:对用户请求产生响应的方法。
request对象和reponse对象是service方法的形参,application对象,page对象,out对象,pageContext对象,session对象都是service的方法里面生成的局部变量。
介绍了内置对象,大家可自己通过eclipse做下测试来感受内置对象的不同之处和作用域,在实际开发中request对象和session对象非常常用,通过内置对象可以实现多页面和不同会话以及作用域的传值,下面介绍jsp的动作:
1、jsp:include:动态且可控的 include 加载,比那个指令 include 要灵活。
2、jsp:useBean:使用 JavaBean 控件。
3、jsp:setProperty:设置 JavaBean 属性。
4、jsp:getProperty:输出 JavaBean 属性
5、jsp:param:用于传递参数,必须与其它支持这参数的标签一起使用。
6、jsp:forward:引导请求进入新的页面。
7、jsp:plugin:插入一个 applet 或 Bean。
1.jsp:include:咱们先看例子,首先创建index.jsp页面,index.jsp页面包含result.jsp页面,index.jsp除了包含result.jsp页面外,输出一条how are you的字符串,并且给result.jsp 页面通过include方式传参数过去,index.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<p>How are you?</p>
<jsp:include page="result.jsp" flush="true">
<jsp:param name="p1" value="I'm fine,and you?" />
<jsp:param name="p2" value="getout!" />
</jsp:include>
</body>
</html>
result.jsp通过request对象获取参数,并且显示,代码如下:
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>Insert title here</title>
</head>
<body>
这个页面用来获取jsp:include传参:
<%
// 首先获取参数
String canshu1= request.getParameter("p1");
String canshu2 = request.getParameter("p2");
%>
<p>心情好的时候,会说<%=canshu1 %></p>
心情不好的时候,会说<%=canshu2 %>
</body>
</html>
大家猜猜打开index.jsp 页面和打开result.jsp的结果如何,请不要看下面结果,先预测下,看看对不对:


大家可能现在感觉不出这样写有何意义,但是试想下,现在有两个页面,一个用户选择航班号,另外一个页面输出航班的信息,我们把用户选择的航班号放入
jsp:param 中,把jsp:include 中引入航班信息的页面,这样就可以动态在一个页面中根据用户选择输出航班信息了
上面的例子只是举个例子,我们学习这些动作主要是要弄明白区别在哪,适用于什么场合,例如和以下代码对比,大家觉得呢?
选择提供一个文本框让用户输入参数,然后通过表单形式提交到result.jsp页面,result.jsp 显示这个参数,大家对比下这样写和上面的动作区别在哪里?
index.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<form action="result.jsp" method="post">
<p>请输入航班号:</p>
<p><input type="text" name="txtAirNumber"/></p>
<input type="submit" value="查询"/>
</form>
</body>
</html>
result.jsp页面如下:
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>Insert title here</title>
</head>
<body>
<%
String airnumber = request.getParameter("txtAirNumber");
%>
<%=airnumber+"这里可以根据航班号去数据库查询洗洗脑,然后显示到这里" %>
</body>
</html>
在index.jsp页面输入航班编号后,显示的结果如下:


大家细细体会下吧,7个动作今天只讲一个动作,9个内置对象只是介绍,考虑大家消化不过来,今天先到这里,这里很重要,一定要把传值和动作闹明白,有问题群里提问,不要不好意思,也请大家见谅,基础性的教程我都没写,例如html代码的写法,这些东西作为一个开发者来说是非常简单的东西,希望可以自学,我们这个教程是培养有思想有动手能力的程序员,不是只会照本宣科,不思进去的码农,细节问题我都不讲,如果你有问题,提问我,然后我们讨厌,在这个过程就形成了良性的循环,大家就容易发现问题,而不是所有问题都讲出来,大家看了这样做了,运行通过了,就睡觉了,这样可不行,需要自己去敲代码,去琢磨,这里为什么这样,可不可以换种形式,提倡大家有这种思维,明天继续讲剩下的,第一教程需要三个晚上应该可以讲完。
周六晚上耽搁了噢,现在开始继续下面的来,接下来要描述的,需要大家切身去体会内置对象和动作的区别后再来探讨:
我应该如何选择内置对象?
刚接触的时候,如果我们不深入去了解,会觉得没必要用这么多内置对象的,就例如刚炒菜的时候,在我们看来冰糖和糖,生抽和老抽,鸡精和蔬精,淀粉和生粉都是相同的,但是在大厨看来,不同场合要用不同的佐料辅助,才能更好的让食材去挥发,腌肉的时候选择生粉不用淀粉可以让肉质更加的松软,下面我们来思考下这个问题。
场景:在网页登录的时候,发生了什么?登录的信息如何存储的?
C/S模式下,应用程序的登录,我们可以使用一个静态的变量在各个窗体show出的时候去传递,从而使得信息在每个窗体间的共享
B/S模式下,网页之间是脱机状态的,连接后就关闭和服务器的关联,这种情况下,一般使用参数来进行公共信息的关联,大家注意观察网址会发现,很多时候后面有?id=**&name=^&,这就是通过参数的传值?号后面的是参数,=号是一个赋值,=号左面的是变量名,右面的是值,&这个符号是变量之间的分割,通过这个符号可以传递多个参数,这种方式实现了参数的传递,但是问题来了,这是明文的,不安全的,非常容易被篡改和猜测到相关的业务算法,在一些公共信息浏览的时候这样做可以,但是在涉及隐私和安全的数据传递,这种方式就不可取了,而且这种模式传递的数据有限制,因为网址URL的长度有限制,基于这种情况还有一种表单的post模式传递,刚才的参数是get模式传递,post的优势是1.安全,2.数据无限制,3.不会被缓存,我们在之前的航班查询例子中,使用的就是post方式的传参:
<%@ page language="java" contentType="text/html; charset=gbk"
pageEncoding="gbk"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<form action="result.jsp" method="post">
<p>请输入航班号:</p>
<p><input type="text" name="txtAirNumber"/></p>
<input type="submit" value="查询"/>
</form>
</body>
</html>
传递的接受地址为result.jsp,传递的方式是post,传递的参数只有一个就是txtAriNumber这个参数,如果我们把method="post"改为method="get"就是get方式了,这种方式就不安全,而且有诸多限制。了解基本网页的传递参数方式后,我们的疑问就又来了,我们在A页面输入信息,通过post方式发送给B页面,现在如果传递到C页面?继续用这种方式吗?那这样以来如果有几百个页面,这个工作量可就太恐怖了,这个时候就是选用jsp内置对象的时候呢,这就是我希望大家思考的,不仅知道这个东西,而且知道为什么要用,用了的好处是什么,现在我们知道为什么要用,现在该了解用了的好处是什么,然后还要了解这不同的对象,用的时候应该怎么样选择才能做到最好?
刚才说了如果使用post来传递参数,每个页面我们都需要做两件事去传递每个参数,然后再接受每个参数,例如:我现在需要做一道菜,需要的材料有盐50g,醋20ml,牛肉300g,现在只用了3个参数,几百个页面传递,需要写N次,但是如果我们使用内置对象的话,首先内置对象是基于object的,所以我们可以把这些参数都封装起来,我们把这些材料都封装到一个类中,类里面有三个参数,然后每次传递就传递这个对象,思路如下:
首先封装为对象,简化编码:
public class Food {
private String salt = "";
public String getSalt() {
return salt;
}
public void setSalt(String salt) {
this.salt = salt;
}
public String getVinegar() {
return vinegar;
}
public void setVinegar(String vinegar) {
this.vinegar = vinegar;
}
public String getBeef() {
return beef;
}
public void setBeef(String beef) {
this.beef = beef;
}
private String vinegar="";
private String beef ="";
}
OK,这样不用每次去写String getBeef = request.getParameter("");这类的代码了,然后我们第一次获取到这些信息的时候,把这些信息装载到jsp对象中,例如放入到session对象中:
Food objFood = new Food();
objFodd.setSalt("50g");
objFodd.setVinegar("20ml");
objFood.setBeef("300g");
session.setAttribute("thismyfood", str);
首先封装food对象,然后把每个参数装载到这个对象,而后把这个对象放到session对象中,同样你也可以放到application中,具体放到哪个后面再考虑,先随便找个对象放,放完后,到另外一个页面,我们该怎么办呢?首获取thismyfood这个session的对象,然后把这个object的对象转化成我们可以理解的food对象,然后再取参数,这样就很方便实现每个页面间信息的传递了,代码如下:
Food objFood = (Food)session.getAttribute("thisismyfood");
String beef = objFood.getBeef();
String salt = objFood.getSalt();
String vinegar = objFood.getVinegar();
通过上面代码,我们初步可以确定,使用内置对象可以方便进行页面间的信息传递,而且简化编码因为可以使用object来进行实体操作。现在确定了使用对象的好处,我们选择了解下用哪个,什么时候用哪个?
刚才例子中我们用的session,首先来看下session的概念,存在于会话中,有过期时间,会话中的概念就是页面和页面中,如果新启动一个浏览器就属于新的会话就不能获取了,例如我在A电脑设置的这个seesion,B电脑中就不可以获取,但是我在A电脑的A页面设置的session,可以在这个电脑的B,C....页面中获取,过期时间是通过web.xml中的进行设置
<session-timeout>10</session-timeout>
上面的代码设置过期时间为10分钟,ok,现在我们知道session的特性后,如果这道菜,我只希望我来做的话,非常适合用session,但是如果我希望大家都可以获取呢?那说明应用的范围更广,属于整个程序都可以获取,那么这个时候就不适合使用session了,应该使用application,这样大家都可以获取了,通过对需求的分析,再根据我们对对象特性的了解,就可以了解什么场合使用什么对象了,例如,如果这道菜的配料一直不变,那么我们换可以加入cache的功能,对数据缓存,这样就可以优化性能了,希望通过这番分析,让大家可以更深入的了解对象的具体实际应用分配。
第一讲,就到这里,大家有问题群里提问,问的比较多的,会继续补充到该章节里面。
交流QQ群:157411364



