什么是页面路由?
原文地址:http://www.itheima.com/news/20211222/183827.html
提到路由,大家一般会想到生活中常见的路由器,路由器主要用于连接多个逻辑上分开的网络,逻辑网络代表-个单独的网络或者一个子网,可以通过路由器功能来完成不同网络之间数据的传递。在Vue中也引人了路由的概念,因此,我们先来对程序开发中的路由进行简单地了解。
程序开发中的路由分为后端路由和前端路由,下面我们分别进行简要介绍。
1. 后端路由
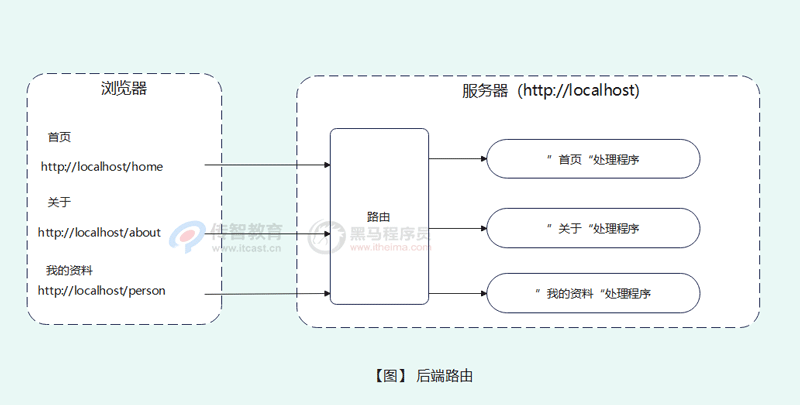
后端路由通过用户请求的URL分发到具体的处理程序,浏览器每次跳转到不同的URL都会重新访问服务器。服务器收到请求后,将数据和模板组合,返回HTML页面,或者直接返回HTML模板,由前端JavaScript程序再去请求数据,使用前端模板和数据进行组合生成最终的HTML页面。下图演示了后端路由的工作原理。

2. 前端路由
前端路由就是把不同路由对应不同的内容或页面的任务交给前端来做。前端路由和后端路由的原理是类似的,但是实现的方式不一样。对于单页面应用(Single Page Application, SPA)来说,主要通过URL中的hash(#号)来实现不同页面之间的切换。hash有一个特点,就是HTTP请求中不会包含hash相关的内容,所以单页面程序中的页面跳转主要用hash来实现。
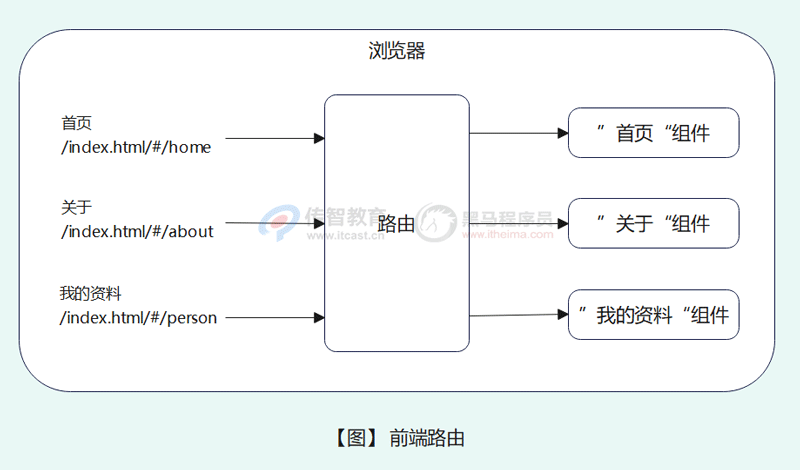
下图演示了前端路由的工作原理。

在上图中,index.html 后面的‘#home”是hash方式的路由,由前端路由来处理,将hash值与页面中的组件对应,当hash值为“#/home” 时,就显示“首页”组件。前端路由在访问一个新页面的时候仅仅是变换了一下hash值而已,没有和服务端交互,所以不存在网络延迟,提升了用户体验。
相关推荐:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号