很多使用过VUE的程序员,对VUE的评价是“Vue.js 兼具angular.js和react.js的优点,并剔除了它们的缺点”。
那么,他真的值得这么高的评价嘛?
Vue.js的创造者是一位杰出的中国人-尤雨溪(EvanYou)。在开发工具方面,中国人的创造少之又少,这一点或许为其加分不少。不过,情怀毕竟代替不了实际需求,VUE的崛起在于其确实是一个相当优秀的框架。他并不像很多其他编程语言一样晦涩难懂,所见即所得是其基本特点,正是由于这一特点,很多初学者也会将其作为入门语言。

我们知道,约翰·雷西格发布了 jQuery 的第一个版本,从此前端开发进入了 jQuery 时代;站在巨人的肩膀上,我们可以看得更远,一系列基于js的框架如雨后春笋般冒了出来,但大多昙花一现,除了Angular、React、Vue这些主流之外,其他的都在艰难生存。
为什么会有框架
任何事物的存在都因有其需求,其根本是为了解决一些现实问题。同样的道理,框架也是如此,就像vue作者所说的那样:框架的存在是为了帮助我们应对复杂度。
不过,框架本身依然存在着复杂度,就好比我们用扳手去拧螺丝,扳手就是框架。它相当于一个工具,工具本身也有学习成本,只不过他的学习成本要低很多。我们使用这个工具来去解决拧螺丝这样一个如果没有扳手会变得相当复杂的问题,这和使用前端框架去解决在工作中遇到的一个复杂项目的时候所经历的过程是一样的。
所以,很自然的就会在我们使用的框架(工具——扳手)和想要去解决的问题(复杂度——拧螺丝)之间进行抉择,我们会更趋向于使用一个简单的工具来去解决一个复杂的问题,这就是框架存在的意义了。
这样,我们就希望框架变得越来越简单,而它能解决的问题可以越来越复杂。比较幸运的是,目前都在朝着我们希望的方向走。
目前的主流框架
目前讨论比较多的前端框架主要有三个,看看开发者们观点:
Angular、React、Vue
通过它们在 GitHub 的 Star 历史和 NPM 的下载趋势图来对比一下。
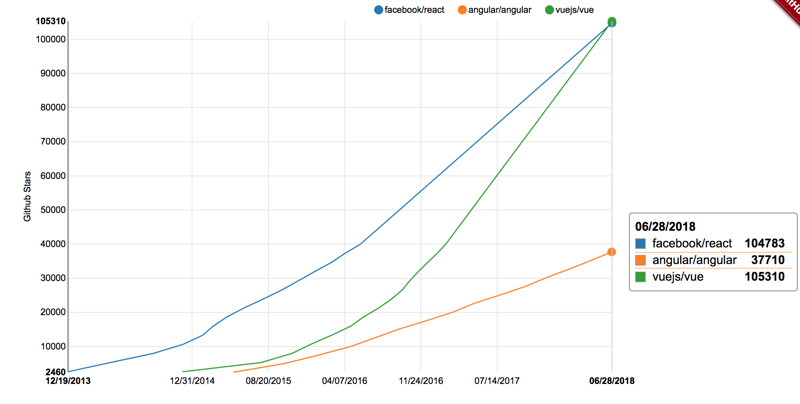
Angular、React 和 Vue 的 GitHub Star 历史:

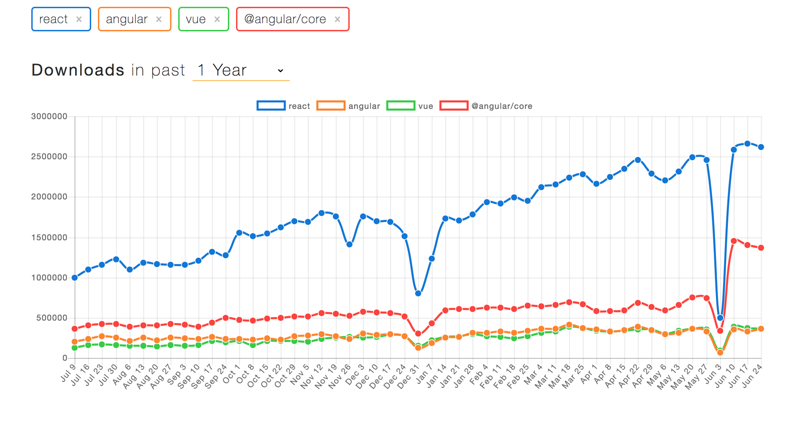
npm 的下载趋势图:

可以看到在 GitHub 上面,Vue 的数据上升最快,并且在 2018 年 6 月 28 日已经超过了 React,成为了最受欢迎的前端框架。
而在 npm 中,React 的数据遥遥领先,这得益于 React 强大的社区力量,我们无法否认,React 社区作为当前最活跃的前端社区,提供出了特别多优秀的想法和理念,它们为 React 提供了强大的生态支持,同时也让我们在选择周边框架的时候需要进行更多的选择。
当然这三个框架都非常的优秀,我们不去讨论它们的优劣,我们的选择都只是基于我们的取舍:我们希望工具足够简单,而它可以解决的问题却要足够复杂。这就够了,不是吗?
Angular 期望做的事情非常多,比如说它会包含着它自己的路由,这让我们决定去使用 Angular 的时候,就必须要接受它的全部,这就使得学习成本变得更高,但同时选择变得会更少,不过有时候选择少了并非是一件坏事,它可以让我们更加专注。
React 与 Vue 一样都是专注只做界面,而其他的所有一切都会有各种配套的工具,比如说路由,或者状态管理工具,所以说使用它们的话你可能需要做更多的选择,而这种方式则使得它们本身(React、Vue)的学习曲线相对平缓。
从上面的分析可以看出,Angular 提供了一个复杂的工具,用于解决一整套复杂的问题。而 React 与 Vue 则专注于解决一个特定的问题,而把其他的问题交给了它们的生态圈来处理,这样做的同时也会让我们花更多的时间来选择合适的周边工具。
所以说这些框架各有优劣,并没有绝对的谁好谁坏之分,我们选择什么样的工具,取决于我们面对了什么样的问题。没有人会喜欢用大炮去打蚊子,也没有人会想到用苍蝇拍来打大象。我们喜欢刚刚好,追求事半功倍,如果你也是这么想的,那么至少我们的底层观念是一致的。
Vue 的特点
说了这么多,回到今天的重点,看看VUE所代表的渐进式框架到底有什么魅力。
主要从以下几方面来讲:
MVVM 框架
单页面应用程序
轻量化与易学习
渐进式与兼容性
视图组件化
虚拟 DOM(Virtual DOM)
社区支持
未来走向
1.MVVM 框架
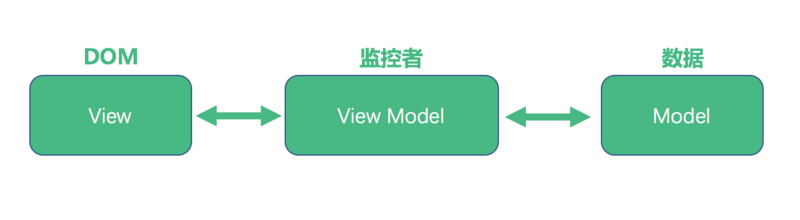
所谓 MVVM 框架就是:Model-View-ViewModel,就像下面这样:

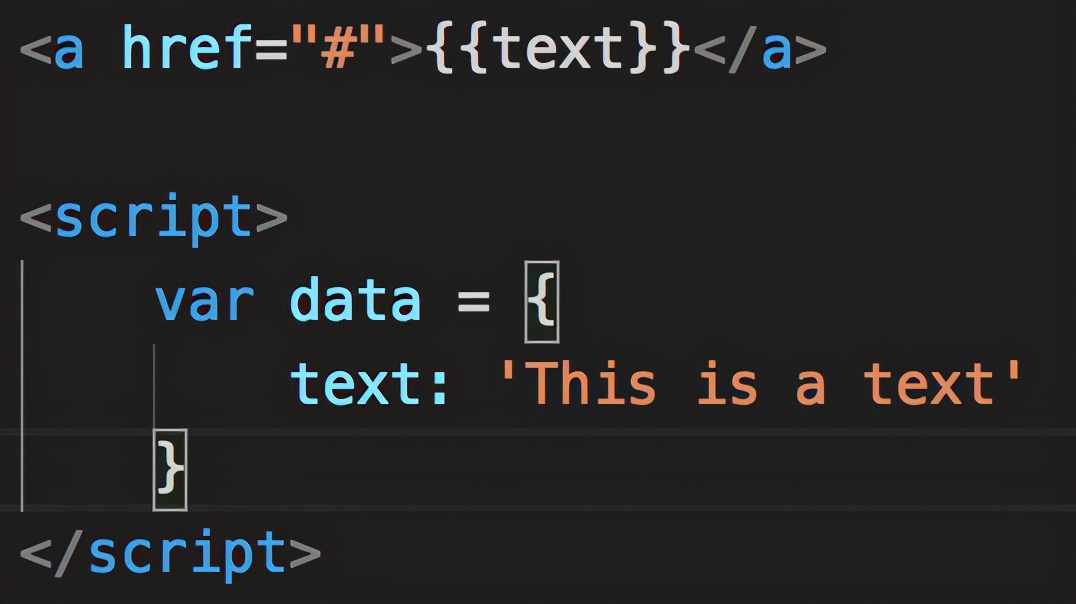
那么这个 MVVM 框架,应该怎么去理解呢?它的第一个 View,相当于页面中的 DOM,最后一个 Model 相当于数据源,就像下面这个样子:

其中,a标签就是 DOM,data对象就是数据源,这两者之间永远不会直接通信,它们所有的联系都是通过 ViewModel,也就是监控者来进行的。监控者会去负责检测数据的变化,然后把数据实时展示在页面中。例如,把text的内容更改为“Hello Vue”的话,那么a标签中展示的内容,也会自动变为 “Hello Vue”。这样就不需要手动的操作 DOM,所有对 DOM 操作都会通过监控者来完成。如果以前写过复杂的 DOM 操作的话(如 **.parent().parent().parent()...),就会发现这种方式带来的便利。
Vue 正是使用了这种 MVVM 的框架形式,并且通过声明式渲染和响应式数据绑定的方式来帮助我们完全避免了对 DOM 的操作。
2.单页面应用程序
单页面应用程序(SPA),一般指为:一个页面就是一个应用(或子应用)。随着技术的发展,现在的前端网页早已不只局限于在浏览器上展示了,手机 App 上、微信公众号上都有了越来越多的展示机会。
那么如果把传统的多页面应用形式放入到我们的手机上面会是什么样子呢?当进行页面跳转打开一个新的页面的时候,它会变成这样:

等的花儿都谢了 有没有?
而如果使用单页面的形式来开发的话,就不会出现这样一种情况。因为我们的整个应用就只有一个页面,当我们的这一个单页被加载进来之后,就不会再进行关于页面的网络请求。Vue 配合生态圈中的 Vue-Router 就可以非常方便的开发复杂的单页应用。
3.轻量化与易学习
我们知道网页中引入的 JS 体积越大,那么加载所需要耗费的时间就越长,反之体积越小,则越节省时间。所以我们会更倾向于使用体积更小的 JS 文件,这也是为什么在生产版本会引入 .min 的 JS 的原因。下面是我从 Vue 官网的截图:

以Vue稳定版2.5.16为例,从截图中可以看到 Vue 的生产版本只有 30.90KB 的大小,几乎不会对我们的网页加载速度产生影响。同时因为 Vue 只专注于视图层,单独的Vue就像一个库一样,所以使我们的学习成本变得非常低。
4.渐进式与兼容性
渐进式框架就是:我只做分内的事情,并且不会对你要求太多。
Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
这是 Vue 官网上面的一句话,正如在上面所说的,Vue只做界面,而把其他的一切都交给了它的周边生态来做处理,这就要求Vue必须要对其他的框架拥有最大程度的兼容性。
例如,一开始只想做一个静态站,那么可以只引入 Vue 来去构建界面,过了一段时间,你想在网站上加入访问网络的功能,那么你可以再引入axios(Vue 官方推荐)或者其他的(哪怕是jQuery)网络请求框架,而后来随着你的网站越做越大,你想要把你的网站变成一个大型的 Web 应用的时候,可以引入一些其他你需要的 JS 文件,如 Loadsh.js、Velocity.js 等。
5.视图组件化
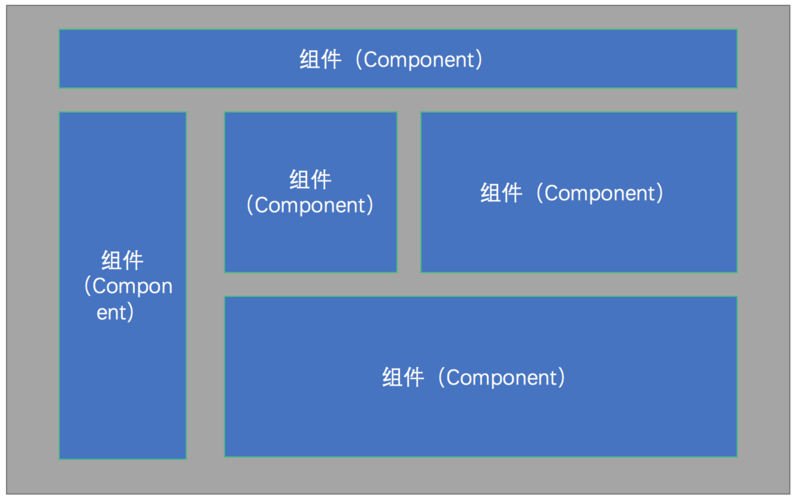
所谓视图组件化就是把我们的网页拆分为一个个的组件,就像下面这样:

Vue 允许通过组件来去拼装一个页面,每个组件都是一个可复用的 Vue 实例,组件里面可以包含自己的数据,视图和代码逻辑。比如说:

CSDN 的这个个人资料模块,大家都已经不陌生了吧,当我们的 Web 应用中有多个页面都使用到这个个人资料模块的时候,就可以把它封装成一个组件,这个组件拥有单独的代码逻辑、CSS 样式、数据等,在任何一个我们需要使用到它的地方,就可以通过
<component-name></component-name>
Vue.component('component-name', {
...
});
这种方式来直接引入了。
除此之外,很多领军企业也正在使用vue。比如,饿了么、掘金、苏宁易购、美团、天猫、Laravel、htmlBurger等。
6.Virtual DOM
Virtual DOM 也就是虚拟 DOM,大家知道浏览器去处理 DOM 操作时,是存在性能问题的,这也是我们在使用 jQuery 或者原生 JavaScript 来去频繁操作 DOM 进行数据渲染的时候,我们的页面经常出现卡顿的原因。
而虚拟 DOM 则是预先通过 JavaScript 的各种运算,把最终需要生成的 DOM 计算出来,并且进行优化,在计算完成之后才会将计算出的 DOM 放到我们的 DOM 树中。由于这种操作的方式并没有进行真实的 DOM 操作,所以才会叫它虚拟 DOM。
我们在前面说过:
Vue 是通过声明式渲染和响应式数据绑定的方式来帮助我们完全避免了对 DOM 的操作。
Vue 之所以可以完全避免对 DOM 的操作,就是因为 Vue 采用了虚拟 DOM 的方式,不但避免了我们对 DOM 的复杂操作,并且大大的加快了我们应用的运行速度。
7.来自社区支持
虽然在全球中 Vue 的社区并没有 React 社区那么的繁华,但得益于 Vue 的本土化身份,再加上 Vue 本身的强大,所以涌现出了特别多的国内社区,如www.vue-js.com、vuejs.com.cn等。这种情况在其他的框架身上是没有出现过的,这使得我们在学习或者使用 Vue 的时候,可以获得更多的帮助。

8.Vue的未来走向
Vue 是由国人尤雨溪在 Google 工作的时候,为了方便自己的工作而开发出来的一个库,而在 Vue 被使用的过程中,突然发现越来越多的人喜欢上了它。所以尤雨溪就进入了一个边工作、边维护的状态,在这种情况下 Vue 依然迅速的发展。
而现在尤雨溪已经正式辞去了 Google 的工作,开始专职维护 Vue,同时加入进来的还有几十位优秀的开发者,他们致力于把 Vue 打造为最受欢迎的前端框架。事实证明 Vue 确实在往越来越好的方向发展了(从 Angular、React、Vue 的对比图中可以看出 Vue 的势头)。
所以,至少vue的未来发展不用担心,在没有颠覆性的创新出来之前,vue都会越做越好。
原.前端小王子



