无论是在工作,还是在业余时间做前端开发的时候,难免出现后端团队还没完成接口的开发,而前端团队却需要实现对应的功能,不要问为什么,这是肯定存在的。本篇文章就是基于此原因而产出的。希望对有这方面的需求的同志有所帮助。
一、使用的组件包
1. mockjs:用于模拟查询结果
2. json-server:搭建模拟服务器,以及模拟CRUD的相关操作接口
二、具体的实现1. 建立项目,并安装相应的依赖
cnpm install --save-dev mockjs json-server
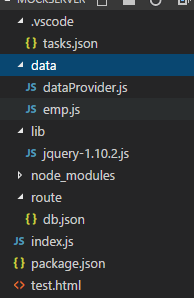
上述命令为安装依赖,下图为项目结果:

说明:
data:此文件夹存放的为利用mockjs模拟的查询结果,dataProvider后面单独简单
lib:包含的一个jquery文件,用于模拟ajax请求用
route:json-server的路由表,用于模拟crud操作用,没搞清楚如何实现多个db.json
index.js:模拟服务器入口文件
test.html:测试cors
2. 搭建基础的json-server服务器
var JsonServer = require('json-server');
var path = require('path')
var Server = JsonServer.create();
var defaultMid = JsonServer.defaults({
"noCors": false,
"static": path.join(__dirname, "/lib")
});
var router = JsonServer.router(path.join(__dirname, '/route/db.json'));
Server.use(defaultMid);
Server.use(router);
Server.listen(8009);
console.log('start 8009.....');
此部分内容完全按照json-server的官方说明编写,值得注意的是static和noCors的设置,他是作为一个中间件来完成的。
3. 增加mockjs的应用
在这里mockjs只作为参生数据的基石,而dataProvider.js却提供了统一外部访问接口的能力。也就是把模拟数据以module(相当于mvc中的controller)和func(相当于mvc中的action)来进行分隔。不知这种实现是否可行(本人现在项目中暂时是这样使用的。)
3.1 首先,在data文件夹中建立emp.js文件,编写了如下内容:
var mockjs = require('mockjs');
module.exports = {
list: function(){
var data = mockjs.mock({
'list|3':[
{
'id|+1':1
}
]
});
return data.list;
}
}
此处就是对mockjs的使用
3.2 dataProvider使用实现模块的收集
var emp = require('./emp');
var moduels = {
emp: emp
}
module.exports = {
execute: function(m, f, args){
return moduels[m][f].call(moduels[m], args);
}
}
3.3 json中增加get方法,用于获取数据
var provider = require('./data/dataProvider');Server.get('/data',function(req,res){ var moduleName = req.body ? req.body.moduleName : req.query.moduleName; var funName = req.body ? req.body.funName : req.query.funName; var arg = null; res.json(provider.execute(moduleName, funName)); res.end();});如果要访问emp下的List,则地址为:http://localhost:8009/data?moduleName=emp&funName=list
4. 总结
1. json-server的db.json文件只能有一个,这里可以配置多个数据实体,他是以get为获取,post为写入http协议来实现数据的CRUD的
看到这里,你是否有感觉到搭建一个数据模拟服务器如此简单,当然只是webapi的。下载示例代码
以上这篇mockjs,json-server一起搭建前端通用的数据模拟框架教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。



