HTML 3:DOM
1、概述
2、查找
3、操作
4、事件
一、概述
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。
DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
二、查找
1、直接找
获取单个元素
document.getElementById('i1') 根据ID获取一个标签
获取多个元素(列表)
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName('c1') 根据class属性获取标签集合
document.getElementsByTagName('div') 根据标签名获取标签集合
2、间接查找
parentNode // 父节点
childNodes // 所有子节点firstChild // 第一个子节点lastChil // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点parentElemen // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素三、操作
1、文本内容操作
innerText 仅文本
获取标签中的文本内容
标签.innerText
对标签内部文本进行重新复制
标签.innerText = ""
outerText
innerHTML 全内容
value:值
input value获取当前标签中的值select 获取选中的value值(selectedIndex select标签特有的方法)
testarea value获取当前标签中的值
(搜索框的示例)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div style="width: 600px;margin: 0 auto"> 9 <input id="i1" onfocus="Focus()" onblur="Blur()" type="text" value="请输入关键字"/> 10 <!--现在版本浏览器只需写下面一句--> 11 <input type="text" placeholder="请输入关键字"> 12 </div> 13 <script> 14 function Focus(){ 15 var tag = document.getElementById("i1"); 16 var val = tag.value; 17 if(val == "请输入关键字"){ 18 tag.value = "" 19 } 20 } 21 function Blur() { 22 var tag = document.getElementById("i1"); 23 var val = tag.value; 24 if (val.length == 0) { 25 tag.value = "请输入关键字" 26 } 27 } 28 </script> 29 </body> 30 </html>
2、class样式操作
innerHTML 全内容value:值
className //获取所有类名(直接整体做操作)
classList.remove(cls) //删除指定类
classList.add(cls) //添加类
3、属性操作
obj.setAttribute(key,value) //设置标签属性
obj.removeAttribute //移除标签属性
obj.attributes //获取所有标签属性
getAttribute(key) //获取指定标签属性

1 /* 2 var atr = document.createAttribute("class"); 3 atr.nodeValue="democlass"; 4 document.getElementById('n1').setAttributeNode(atr); 5 */
4、标签操作
4.1、创建标签并添加到HTML中
a、字符串方式
var tag = "<a class='c1' href='http://www.cnblogs.com'>zz</a>"
b、对象的方式
var tag = document.createElement('a')
tag.innerText = "zz"
tag.className = "c1"
tag.href = "http://www.cnblogs.com"
4.2、操作标签
方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <input type="button" onclick="AddEle1();" value="+"/> 9 <input type="button" onclick="AddEle2();" value="+"/> 10 <div id="i1"> 11 <p><input type="text"/> 12 </p> 13 </div> 14 <script> 15 function AddEle1(){ 16 var tag = "<p><input type='text'/></p>"; 17 // 注意:第一个参数只能是'beforeBegin'、'afterBegin'、'beforeEnd'、'afterEnd' 18 document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag) 19 } 20 function AddEle2(){ 21 var tag = document.createElement("input"); 22 tag.setAttribute('type','text'); 23 tag.style.fontSize = '16px'; 24 tag.style.color = 'red'; 25 var p = document.createElement('p'); 26 p.appendChild(tag) 27 document.getElementById('i1').appendChild(p); 28 } 29 </script> 30 </body> 31 </html>
5、提交表单
任何标签通过DOM都可以提交表单
document.getElementById('f1').submit()

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <form id="f1" action="http://www.baidu.com"> 9 <input type="text" /> 10 <input type="submit" value="提交" /> 11 <a onclick="submitForm();">提交</a> 12 </form> 13 14 <script> 15 function submitForm(){ 16 document.getElementById('form').submit() 17 } 18 </script> 19 </body> 20 </html>
6、样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
(搜索框)
7、位置操作
总文档高度:document.documentElement.offsetHeight
前文档占屏幕高度:document.documentElement.clientHeight
自身高度:tag.offsetHeight
距离上级定位高度:tag.offsetTop
父定位标签:tag.offsetParent
滚动高度:tag.scrollTop
8、其他操作
console.log #输出框
alert #弹出框
var v = confirm(信息) v: true false #确认框
location.href(获取当前url)
location.href = "" #重定向 跳转
location.reload() #页面刷新
// 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器

1 var obj = setInterval(function(){ 2 console.log(1) 3 clearInterval(obj) 4 },5000) 5 clearInterval(obj) 6 //定时器只执行一次 7 setTimeout(function(){ 8 console.log(1); 9 },5000) 10 //定时器一直执行 11 12 //弹出信息定时消失案例 13 <!DOCTYPE html> 14 <html lang="en"> 15 <head> 16 <meta charset="UTF-8"> 17 <title></title> 18 </head> 19 <body> 20 <div id="status"></div> 21 <input type="button" value="删除" onclick="DeleteEle();" /> 22 <script> 23 function DeleteEle(){ 24 document.getElementById('status').innerText = '已删除'; 25 setTimeout(function(){ 26 document.getElementById('status').innerText ="" 27 },2000) 28 } 29 </script> 30 </body> 31 </html>
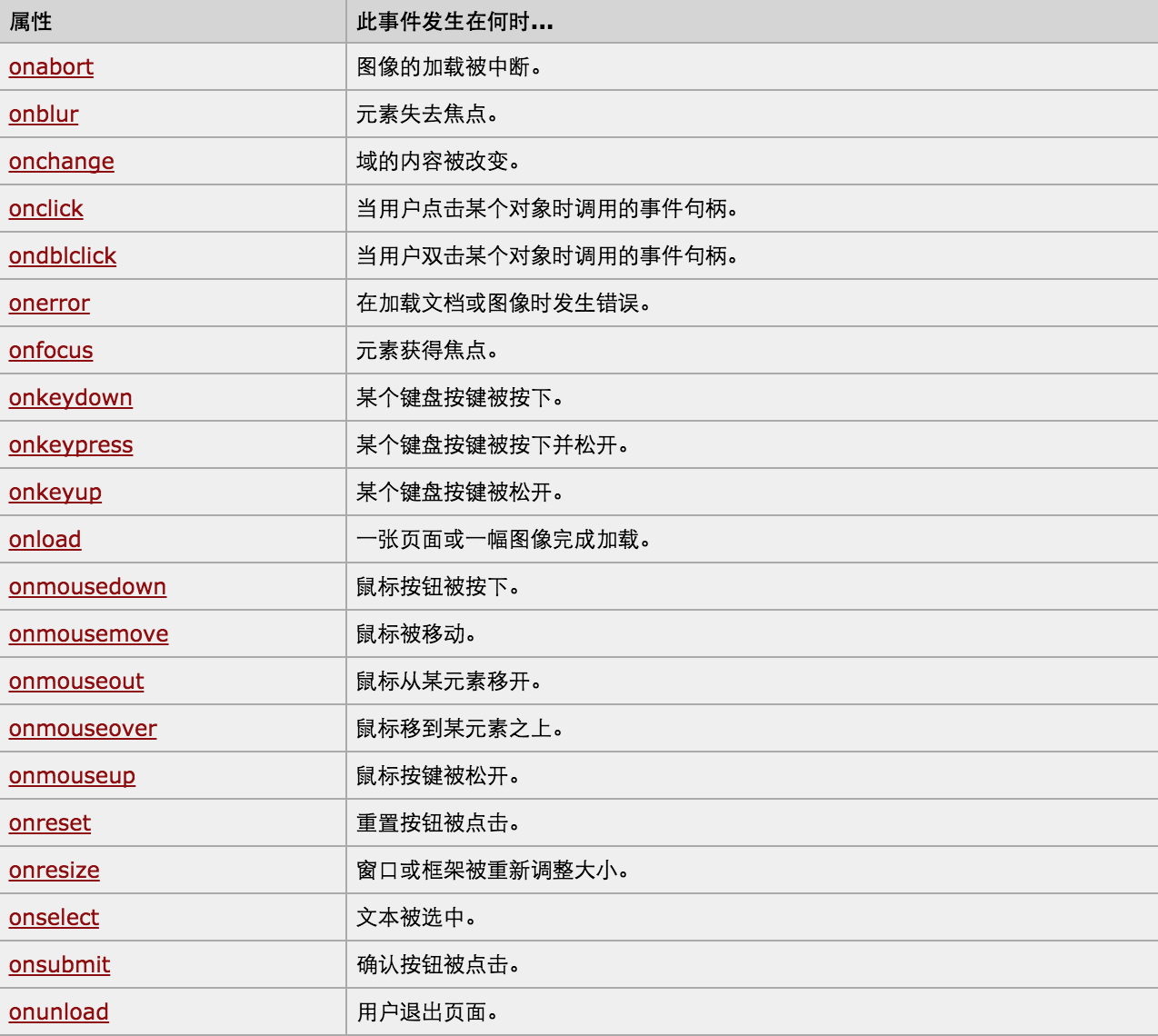
四、事件
js与html的交互就是通过事件的
1、事件流:从页面中接收事件的顺序
IE:事件冒泡流,事件从最具体的元素接收,然后逐级向上传播,主流浏览器都支持
Netscape:事件捕获流,从最不具体的节点向下逐级传播到最具体的节点
w3c:任何发生在w3c事件模型中的事件,首是进入捕获阶段,直到达到目标元素,再进入冒泡阶段。对于正常的web开发,可以选择是在捕获阶段还是冒泡阶段绑定事件处理函数,这是通过addEventListener()方法实现的。所以一般常用的是事件冒泡,很少使用事件捕获
事件流包括三个阶段:事件捕获阶段,处于目标阶段和事件冒泡阶段,默认在捕获阶段是不调用事件处理程序的,在冒泡阶段触发
2、事件处理程序
3、事件类型
DOM3级事件规定了以下几类事件,ie9也支持DOM3级事件
1-UI(用户界面事件):当用户与页面的上的元素交互时发生,但不一定与用户操作有关的事件。
load事件:当页面加载完毕时在qindow上触发,当图像加载完毕时在ing元素上触发,等等,页面完全加载完毕(包括所有图像,js文件,css等外部文件资源)时触发
img只要设置了src就会下载
unload事件:当页面完全卸载时在window上触发,等等,当一个页面切换到另一个页面时就会触发,经常利用这个事件来清除引用,减少内存的泄露
error:当发生js错误时在window上触发,当图像无法加载时在img上触发
abort事件:当用户停止下载过程时,如果嵌入的内容没有加载完成,则在object元素上触发
select:当用户选择文本框(input或textarea)中的一或多个字符时触发
resize:当窗口或框架的大小发生改变时在window上触发
scroll:当用户滚动带滚动条的元素中的内容时,在该元素上触发
2-焦点事件:当元素获得焦点或失去焦点时触发
blur:失去焦点时触发,这个事件不会冒泡
focus:获得焦点时触发,不冒泡
focusin:在获得焦点时触发,但他冒泡,DOM3新增
focusout:在失去焦点时触发,冒泡
3-鼠标事件:当用户通过鼠标在页面上执行操作时触发
click:单击事件,用户单机鼠标按钮(一般是左键)或按下回车键时触发
dbclick:双击事件,当双击鼠标时触发(一般是左键)
mousedown:当用户在按下任意鼠标按钮时触发
mouseup:当用户释放鼠标按钮时触发
mouseenter:在鼠标光标从外部首次(是指每次进入元素,并不是只执行一次)时触发,而且这个事件不冒泡,而且在光标移到到后代元素上不会触发(从父区域进入子区域,再从子区域进入父区域是不会触发的,因为他认为子区域也是他的一部分),DOM3定义的
mouseleave:和mouseenter是一对,刚好相反
mousemove:当鼠标指针在元素内部移时重复的触发
mouseout:当鼠标指针位于一个元素上方,然后移到到另一个元素上方时触发,另一个元素可能是外部元素也可能是他的后代元素,因为他不认为后代元素所在的区域是他的一部分
mouseover:和mouseout是一对,恰好相反
4-滚轮事件:当使用鼠标滚轮(或类似事件)时触发
mousewheel:跟踪鼠标滚轮或笔记本触摸板
5-文本事件:当在文档中输入时触发
textinput:在文本显示给用户之前更容易拦截文本,是对keypress的补充
可编辑区输入字符键才可以出发
ie9才支持,firefox不支持
6-键盘事件:当用户通过键盘在页面上执行操作时触发
keydown:用户按下键盘上的任意键时触发,而且按住不放的话,会重复触发此事件
keypress:用户按下键盘上的字符键时触发,而且按住不放的话,会重复触发此事件,按下esc也会触发
keyup:用户释放键盘上的键时触发
所有元素都支持这三个事件
keydown-》keypress-》textinput-》keyup
keyup和keydown的event有个keycoe属性,代表键盘码,与ASCII相对应
7-合成事件:当为IME(input method editor,输入法编辑器)输入字符触发
同时按下几个键才能输入一个字符
8-变动事件:当底层DOM结构发生变化时触发
DOM结构发生变化时触发

4、事件操作
行为(js)样式 (css)结构(html)相分离的页面?

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 #test{ 8 background-color: red;width: 300px;height: 400px; 9 } 10 </style> 11 </head> 12 <body> 13 <div id="test">asdf</div> 14 15 <script> 16 var mydiv = document.getElementById("test"); 17 mydiv.onclick = function(){ 18 console.log(123) 19 } 20 </script> 21 </body> 22 </html>
绑定事件两种方式:
a、直接标签绑定 onclick = 'xx()'
b、先获取Dom对象,然后绑定
document.getElementById('xx').onclick
this:当前触发事件的标签

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <table border="1" width="300px"> 9 <tr onmouseover="t1(0);" onmouseout="t2(0)"><td>1</td><td>1</td><td>1</td></tr> 10 <tr onmouseover="t1(1);" onmouseout="t2(1)"><td>1</td><td>1</td><td>1</td></tr> 11 <tr onmouseover="t1(2);" onmouseout="t2(2)"><td>1</td><td>1</td><td>1</td></tr> 12 </table> 13 <script> 14 function t1(n){ 15 var myTrs = document.getElementsByTagName("tr")[n]; 16 myTrs.style.backgroundColor = 'red' 17 } 18 function t2(n){ 19 var myTrs = document.getElementsByTagName("tr")[n]; 20 myTrs.style.backgroundColor = '' 21 } 22 23 </script> 24 </body> 25 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <table border="1" width="300px"> 9 <tr><td>1</td><td>1</td><td>1</td></tr> 10 <tr><td>1</td><td>1</td><td>1</td></tr> 11 <tr><td>1</td><td>1</td><td>1</td></tr> 12 </table> 13 <script> 14 var myTrs = document.getElementsByTagName('tr'); 15 for(var i=0;i<myTrs.length;i++) { 16 myTrs[i].onmouseover = function () { 17 this.style.backgroundColor = 'red'; 18 }; 19 myTrs[i].onmouseout = function () { 20 this.style.backgroundColor = ''; 21 }; 22 } 23 </script> 24 </body> 25 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 #test{ 8 background-color: red;width: 300px;height: 400px; 9 } 10 </style> 11 </head> 12 <body> 13 <div id="test">asdf</div> 14 <script> 15 var mydiv = document.getElementById("test"); 16 // mydiv.onclick = function(){ 17 // console.log(123) 18 // }; 19 // mydiv.onclick = function(){ 20 // console.log(456) 21 // } 22 mydiv.addEventListener('click',function(){console.log('123')},false); 23 mydiv.addEventListener('click',function(){console.log('456')},false); 24 </script> 25 </body> 26 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 #main{ 9 background-color: red; 10 width: 300px; 11 height: 400px; 12 } 13 #content{ 14 background-color: pink; 15 width: 150px; 16 height: 200px; 17 } 18 </style> 19 <body> 20 <div id="main"> 21 <div id="content"></div> 22 </div> 23 <script> 24 var mymain = document.getElementById('main'); 25 var mycontent = document.getElementById('content') 26 //false 先出现content后出现main true先出现main后出现content 27 //false捕捉模型,true冒泡模型 28 mymain.addEventListener('click',function(){console.log('main')},false); 29 mycontent.addEventListener('click',function(){console.log('content')},false) 30 </script> 31 32 </body> 33 </html>
5、词法分析
active object =>AO
分析顺序:
a、形式参数
b、局部变量
c、函数声明表达式

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <script> 9 function t1(age){ 10 console.log(age); //function age(){} 11 var age = 27; 12 console.log(age); //27 13 function age(){} //27 14 console.log(age) 15 } 16 t1(3); 17 </script> 18 </body> 19 </html> 20 <!-- 21 1、形式参数 22 AO.age = undefined; 23 AO.age = 3; 24 2、局部变量 25 AO.age = undefined; 26 3、函数声明表达式 27 AO.age = function age(){} 28 -->




