Html 作业:静态页面
1、需求
2、核心代码
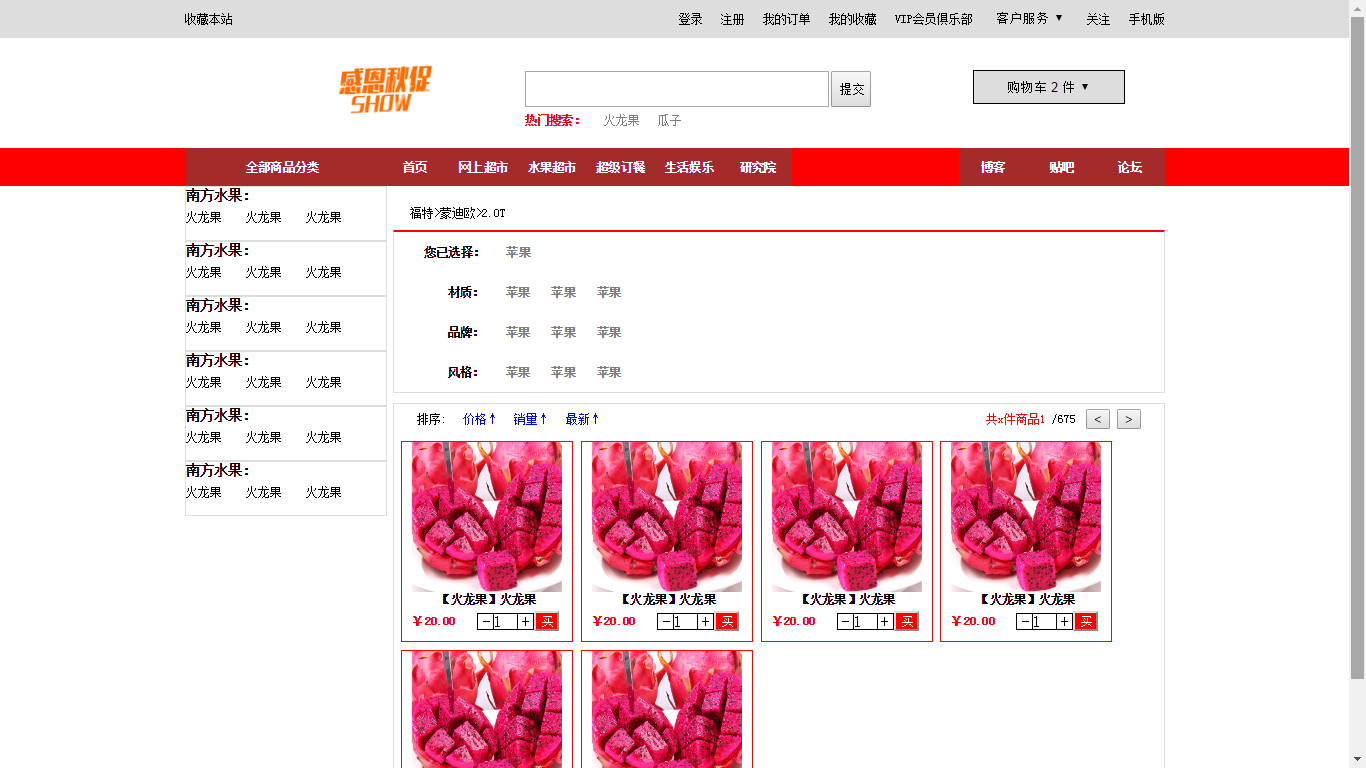
3、效果展示
一、需求
1、按照图片编写购物商城静态页面
2、运行环境:操作系统:Win10;浏览器:google chrome
二、核心代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .pg-header{ 8 height: 38px; 9 background-color: #dddddd; 10 line-height: 38px; 11 font-size: 12px; 12 } 13 .pg-logo{ 14 height: 90px; 15 line-height: 68px; 16 } 17 .pg-menu{ 18 margin-top: 20px; 19 height: 38px; 20 background-color: red; 21 font-weight: bold; 22 color: white; 23 } 24 .pg-menu_item{ 25 background-color: brown; 26 height: 38px; 27 text-align: center; 28 line-height: 38px; 29 font-size: 12px; 30 } 31 .border{ 32 border-top: 2px solid red; 33 border-bottom: 1px solid #dddddd; 34 border-left: 1px solid #dddddd; 35 border-right: 1px solid #dddddd; 36 } 37 .sorting{ 38 color: black; 39 font-weight: normal; 40 line-height: 30px; 41 font-size: 12px; 42 } 43 44 </style> 45 </head> 46 <body style="margin: 0 auto;"> 47 <!--标题栏--> 48 <div class="pg-header"> 49 <div style="width: 980px;margin: 0 auto"> 50 <div style="float: left">收藏本站</div> 51 <div style="float: right"> 52 <a>登录 </a> 53 <a>注册 </a> 54 <a>我的订单 </a> 55 <a>我的收藏 </a> 56 <a>VIP会员俱乐部 </a> 57 <select name="客户服务" style="background-color: #dddddd;border: 1px solid #dddddd"> 58 <option value="1">客户服务</option> 59 <option value="2">上海</option> 60 <option value="3">北京</option> 61 <option value="4">成都</option> 62 </select> 63 <a> 关注</a> 64 <a> 手机版</a> 65 </div> 66 <div style="clear: both;"></div> 67 </div> 68 </div> 69 <!--LOGO栏--> 70 <div class="pg-logo"> 71 <div style="width: 900px;margin: 0 auto"> 72 <div style="width: 200px;float: left;margin-left: 100px;margin-top: 20px;"> 73 <img src="logo.png" title="logo" style="height: 60px;width: 100px;margin-left: 10px;" alt="logo"> 74 </div> 75 <div style="width: 350px;float: left;margin-top: 15px;"> 76 <input style="height: 30px;width: 300px;margin: 0 auto;" type="text" /> 77 <input style="height: 36px;width: 40px;margin: 0 auto;margin-left: -6px;" type="submit" /> 78 <!--<input value="" style="height: 30px;width: 60px;background-color: #dddddd;;margin: 0 auto" type="submit" />--> 79 <div style="margin: -37px;margin-left: 0;"> 80 <samp style="color: red;font-weight: bold;font-size: 12px">热门搜索:</samp> 81 <a style="margin-left: 10px;color: #7d7d7d;font-size: 10px">火龙果</a> 82 <a style="margin-left: 10px;color: #7d7d7d;font-size: 10px">瓜子</a> 83 </div> 84 </div> 85 <div style="float: right;margin-top: 15px;"> 86 <div style="height:32px;width:150px;background-color: #dddddd; 87 text-align: center;line-height: 30px; 88 border: 1px solid black; 89 margin-top: 17px"> 90 <select name="购物车" style="background-color: #dddddd;border: 1px solid #dddddd"> 91 <option value="1">购物车 2 件</option> 92 <option value="2">火龙果</option> 93 </select> 94 </div> 95 </div> 96 <div style="clear: both;"></div> 97 </div> 98 </div> 99 <!--菜单--> 100 <div class="pg-menu"> 101 <div style="width: 980px;margin: 0 auto"> 102 <div class="pg-menu_item" style="float: left;width: 20%"> 103 <a>全部商品分类</a> 104 </div> 105 <div class="pg-menu_item" style="float: left;width: 7%;"> 106 <a>首页</a> 107 </div> 108 <div class="pg-menu_item" style="float: left;width: 7%;"> 109 <a>网上超市</a> 110 </div> 111 <div class="pg-menu_item" style="float: left;width: 7%;"> 112 <a>水果超市</a> 113 </div> 114 <div class="pg-menu_item" style="float: left;width: 7%;"> 115 <a>超级订餐</a> 116 </div> 117 <div class="pg-menu_item" style="float: left;width: 7%;"> 118 <a>生活娱乐</a> 119 </div> 120 <div class="pg-menu_item" style="float: left;width: 7%;"> 121 <a>研究院</a> 122 </div> 123 <div class="pg-menu_item" style="float: right;width: 7%;"> 124 <a>论坛</a> 125 </div> 126 <div class="pg-menu_item" style="float: right;width: 7%;"> 127 <a>贴吧</a> 128 </div> 129 <div class="pg-menu_item" style="float: right;width: 7%;"> 130 <a>博客</a> 131 </div> 132 </div> 133 <div style="clear: both;"></div> 134 </div> 135 <!--内容--> 136 <div style="width: 980px;margin: 0 auto"> 137 <div style="width: 200px;margin: 0 auto;float: left"> 138 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 139 <div style="font-weight:bold;float: left;font-size: 14px">南方水果:</div> 140 <br/> 141 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 142 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 143 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 144 </div> 145 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 146 <div style="font-weight:bold;float: left;font-size: 14px">南方水果:</div> 147 <br/> 148 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 149 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 150 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 151 </div> 152 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 153 <div style="font-weight:bold;float: left;font-size: 14px">南方水果:</div> 154 <br/> 155 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 156 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 157 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 158 </div> 159 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 160 <div style="font-weight:bold;float: left;font-size: 14px">南方水果:</div> 161 <br/> 162 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 163 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 164 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 165 </div> 166 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 167 <div style="font-weight:bold;float: left;font-size: 14px">南方水果:</div> 168 <br/> 169 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 170 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 171 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 172 </div> 173 <div style="border: 1px solid #dddddd;float: left;width: 100%"> 174 <div style="font-weight:bold;float: left;font-size: 14px">南方水果:</div> 175 <br/> 176 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 177 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 178 <a style="height:30px;float: left;font-size: 12px;margin-top: 5px">火龙果  </a> 179 </div> 180 <div style="clear: both;"></div> 181 </div> 182 <div style="width: 770px;margin: 0 auto;float: right"> 183 <div style="float: left; 184 margin-left: 15px; 185 margin-top: 20px; 186 margin-bottom: 10px; 187 width: 100%; 188 font-size: 12px">福特>蒙迪欧>2.0T</div> 189 </div> 190 <div class="border" style="width: 770px;margin: 0 auto;float: right"> 191 <div style="float: left;margin-left: 15px;width: 100%;font-size: 12px"> 192 <div style="color: black;font-weight: bold;margin-left: 2%;line-height: 40px">您已选择: 193 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 194 </div> 195 <div style="color: black;font-weight: bold;margin-left: 2%;line-height: 40px">  材质: 196 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 197 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 198 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 199 </div> 200 <div style="color: black;font-weight: bold;margin-left: 2%;line-height: 40px">  品牌: 201 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 202 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 203 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 204 </div> 205 <div style="color: black;font-weight: bold;margin-left: 2%;line-height: 40px">  风格: 206 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 207 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 208 <samp style="color: #7d7d7d;font-weight: bold;margin-left: 2%">苹果</samp> 209 </div> 210 <div style="clear: both;"></div> 211 </div> 212 </div> 213 <div style="border: 1px solid #dddddd;margin-top: 1%;width: 770px;float: right"> 214 <div style="float: left;margin-left: 15px;width: 100%;font-size: 14px"> 215 <div style="float: left;width: 55%"> 216 <samp class="sorting" style="margin-left: 2%">排序:</samp> 217 <samp class="sorting" style="margin-left: 2%;color: blue">价格↑</samp> 218 <samp class="sorting" style="margin-left: 2%;color: blue">销量↑</samp> 219 <samp class="sorting" style="margin-left: 2%;color: blue">最新↑</samp> 220 </div> 221 <div style="float: right;width: 25%"> 222 <div class="sorting" style="color: red;float: left">共x件商品</div> 223 <div class="sorting" style="color: red;float: left;">1 224 <samp style="color: black">/675</samp> 225 </div> 226 <input type="submit" value="<" style="height: 20px;margin-left: 5%;"/> 227 <input type="submit" value=">" style="height: 20px;line-height: 10px;margin-top: 5px"/> 228 </div> 229 <div style="clear: both;"></div> 230 </div> 231 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 232 <div style="float: left;margin-left: 10px;width: 160px;"> 233 <div style="height: 150px;width: 150px"> 234 <img src="huolongguo.jpg" style="width: 150px;height: 150px"> 235 </div> 236 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 237 【火龙果】火龙果 238 </div> 239 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 240 <samp style="color: red;font-weight: bold;font-size: 10px; 241 line-height: 20px;">¥20.00</samp> 242 </div> 243 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 244 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 245 <div style="float: left; 246 color: black; 247 line-height: 15px; 248 width: 15px; 249 text-align: center; 250 border-right: 1px solid black">-</div> 251 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 252 <div style="float: right; 253 color: black; 254 line-height: 15px; 255 width: 15px; 256 text-align: center; 257 border-left: 1px solid black">+</div> 258 </div> 259 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 260 /*line-height: 25px;*/ 261 width: 25px; 262 margin-right: 13px; 263 float: right; 264 /*height: 25px;*/ 265 " type="submit" value="买"/> 266 <div style="clear: both;"></div> 267 </div> 268 </div> 269 </div> 270 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 271 <div style="float: left;margin-left: 10px;width: 160px;"> 272 <div style="height: 150px;width: 150px"> 273 <img src="huolongguo.jpg" style="width: 150px;height: 150px"> 274 </div> 275 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 276 【火龙果】火龙果 277 </div> 278 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 279 <samp style="color: red;font-weight: bold;font-size: 10px; 280 line-height: 20px;">¥20.00</samp> 281 </div> 282 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 283 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 284 <div style="float: left; 285 color: black; 286 line-height: 15px; 287 width: 15px; 288 text-align: center; 289 border-right: 1px solid black">-</div> 290 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 291 <div style="float: right; 292 color: black; 293 line-height: 15px; 294 width: 15px; 295 text-align: center; 296 border-left: 1px solid black">+</div> 297 </div> 298 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 299 /*line-height: 25px;*/ 300 width: 25px; 301 margin-right: 13px; 302 float: right; 303 /*height: 25px;*/ 304 " type="submit" value="买"/> 305 <div style="clear: both;"></div> 306 </div> 307 </div> 308 </div> 309 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 310 <div style="float: left;margin-left: 10px;width: 160px;"> 311 <div style="height: 150px;width: 150px"> 312 <img src="huolongguo.jpg" style="width: 150px;height: 150px"> 313 </div> 314 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 315 【火龙果】火龙果 316 </div> 317 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 318 <samp style="color: red;font-weight: bold;font-size: 10px; 319 line-height: 20px;">¥20.00</samp> 320 </div> 321 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 322 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 323 <div style="float: left; 324 color: black; 325 line-height: 15px; 326 width: 15px; 327 text-align: center; 328 border-right: 1px solid black">-</div> 329 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 330 <div style="float: right; 331 color: black; 332 line-height: 15px; 333 width: 15px; 334 text-align: center; 335 border-left: 1px solid black">+</div> 336 </div> 337 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 338 /*line-height: 25px;*/ 339 width: 25px; 340 margin-right: 13px; 341 float: right; 342 /*height: 25px;*/ 343 " type="submit" value="买"/> 344 <div style="clear: both;"></div> 345 </div> 346 </div> 347 </div> 348 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 349 <div style="float: left;margin-left: 10px;width: 160px;"> 350 <div style="height: 150px;width: 150px"> 351 <img src="huolongguo.jpg" style="width: 150px;height: 150px"> 352 </div> 353 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 354 【火龙果】火龙果 355 </div> 356 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 357 <samp style="color: red;font-weight: bold;font-size: 10px; 358 line-height: 20px;">¥20.00</samp> 359 </div> 360 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 361 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 362 <div style="float: left; 363 color: black; 364 line-height: 15px; 365 width: 15px; 366 text-align: center; 367 border-right: 1px solid black">-</div> 368 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 369 <div style="float: right; 370 color: black; 371 line-height: 15px; 372 width: 15px; 373 text-align: center; 374 border-left: 1px solid black">+</div> 375 </div> 376 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 377 /*line-height: 25px;*/ 378 width: 25px; 379 margin-right: 13px; 380 float: right; 381 /*height: 25px;*/ 382 " type="submit" value="买"/> 383 <div style="clear: both;"></div> 384 </div> 385 </div> 386 </div> 387 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 388 <div style="float: left;margin-left: 10px;width: 160px;"> 389 <div style="height: 150px;width: 150px"> 390 <img src="huolongguo.jpg" style="width: 150px;height: 150px"> 391 </div> 392 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 393 【火龙果】火龙果 394 </div> 395 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 396 <samp style="color: red;font-weight: bold;font-size: 10px; 397 line-height: 20px;">¥20.00</samp> 398 </div> 399 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 400 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 401 <div style="float: left; 402 color: black; 403 line-height: 15px; 404 width: 15px; 405 text-align: center; 406 border-right: 1px solid black">-</div> 407 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 408 <div style="float: right; 409 color: black; 410 line-height: 15px; 411 width: 15px; 412 text-align: center; 413 border-left: 1px solid black">+</div> 414 </div> 415 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 416 /*line-height: 25px;*/ 417 width: 25px; 418 margin-right: 13px; 419 float: right; 420 /*height: 25px;*/ 421 " type="submit" value="买"/> 422 <div style="clear: both;"></div> 423 </div> 424 </div> 425 </div> 426 <div style="border: 1px solid red;margin-top: 1%;margin-left: 1%;width: 170px;float: left"> 427 <div style="float: left;margin-left: 10px;width: 160px;"> 428 <div style="height: 150px;width: 150px"> 429 <img src="huolongguo.jpg" style="width: 150px;height: 150px"> 430 </div> 431 <div style="margin-left: -10px;color: black;text-align: center;font-size: 12px;font-weight: bold;"> 432 【火龙果】火龙果 433 </div> 434 <div style="height: 20px;width: 50px;float: left;margin-top: 4px"> 435 <samp style="color: red;font-weight: bold;font-size: 10px; 436 line-height: 20px;">¥20.00</samp> 437 </div> 438 <div style="height: 30px;width: 95px;float: right;margin-top: 5px"> 439 <div style="border: 1px solid black;width: 55px;float: left;height: 15px;margin-top: 2px"> 440 <div style="float: left; 441 color: black; 442 line-height: 15px; 443 width: 15px; 444 text-align: center; 445 border-right: 1px solid black">-</div> 446 <div style="float: left;color: black;line-height: 15px;width: 20px">1</div> 447 <div style="float: right; 448 color: black; 449 line-height: 15px; 450 width: 15px; 451 text-align: center; 452 border-left: 1px solid black">+</div> 453 </div> 454 <input style="background-color: red;color: white;font-size: 6px;text-align: center; 455 /*line-height: 25px;*/ 456 width: 25px; 457 margin-right: 13px; 458 float: right; 459 /*height: 25px;*/ 460 " type="submit" value="买"/> 461 <div style="clear: both;"></div> 462 </div> 463 </div> 464 </div> 465 <div style="clear: both;"></div> 466 467 </div> 468 </div> 469 </body> 470 </html>
三、效果展示