一、使用nuget下载swagger包
Install-Package Swashbuckle
二、配置swagger
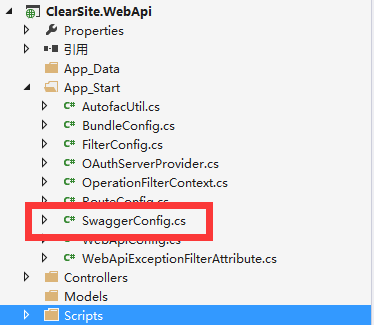
1. 安装完Swashbuckle后,nuget会将相关引用添加至WebApi项目,其中会在App_Start文件夹下添加一个SwaggerConfig.cs文件,如下图所示:

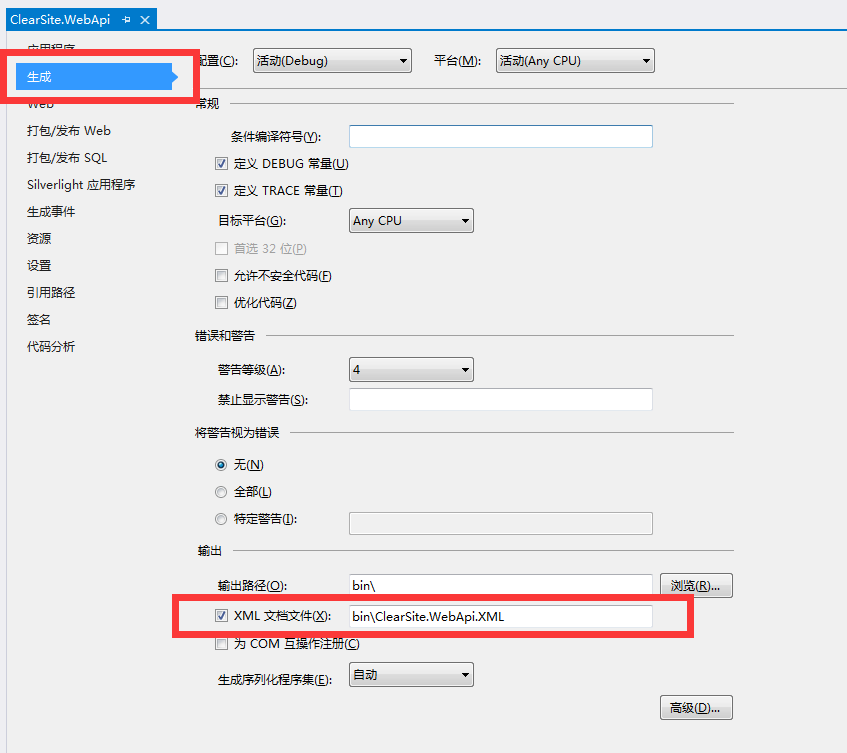
2. 设置WebApi生成时,顺便生成一份xml文档信息,用于swagger使用

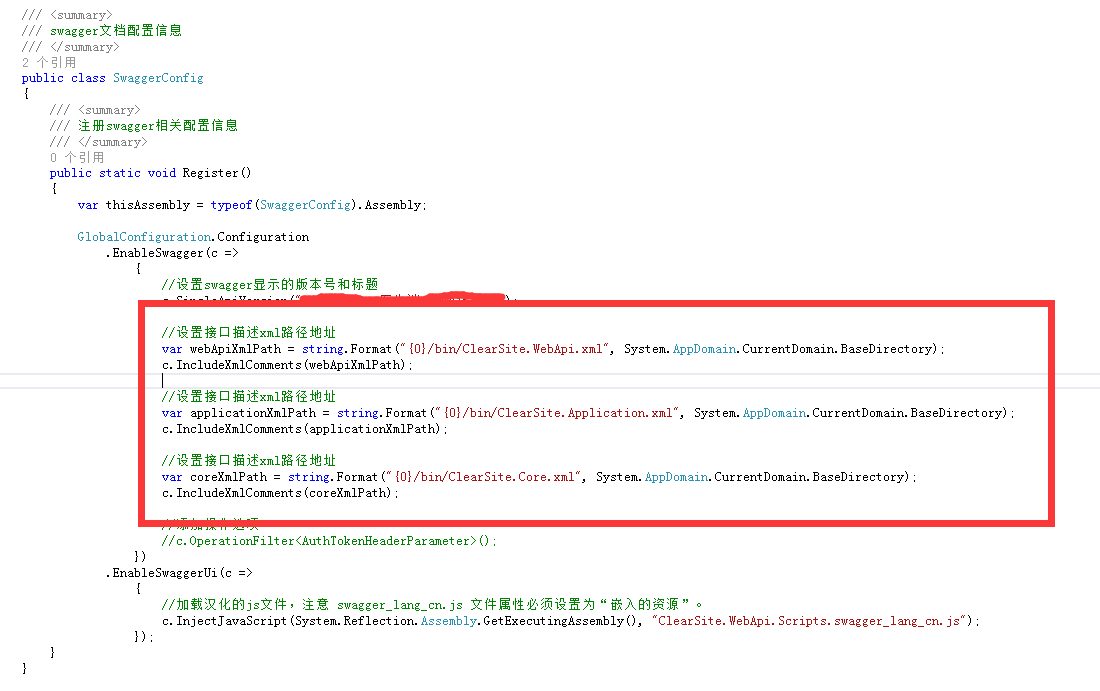
3. 配置swagger引用项目类库生成的xml文档,在SwaggerConfig.cs文件里面进行配置

4. 汉化swaggerui

'use strict'; /** * Translator for documentation pages. * * To enable translation you should include one of language-files in your index.html * after <script src='lang/translator.js' type='text/javascript'></script>. * For example - <script src='lang/ru.js' type='text/javascript'></script> * * If you wish to translate some new texsts you should do two things: * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. * 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>. * The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate. * */ window.SwaggerTranslator = { _words: [], translate: function () { var $this = this; $('[data-sw-translate]').each(function () { $(this).html($this._tryTranslate($(this).html())); $(this).val($this._tryTranslate($(this).val())); $(this).attr('title', $this._tryTranslate($(this).attr('title'))); }); }, _tryTranslate: function (word) { return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; }, learn: function (wordsMap) { this._words = wordsMap; } }; /* jshint quotmark: double */ window.SwaggerTranslator.learn({ "Warning: Deprecated": "警告:已过时", "Implementation Notes": "实现备注", "Response Class": "响应类", "Status": "状态", "Parameters": "参数", "Parameter": "参数", "Value": "值", "Description": "描述", "Parameter Type": "参数类型", "Data Type": "数据类型", "Response Messages": "响应消息", "HTTP Status Code": "HTTP状态码", "Reason": "原因", "Response Model": "响应模型", "Request URL": "请求URL", "Response Body": "响应体", "Response Code": "响应码", "Response Headers": "响应头", "Hide Response": "隐藏响应", "Headers": "头", "Try it out!": "试一下!", "Show/Hide": "显示/隐藏", "List Operations": "显示操作", "Expand Operations": "展开操作", "Raw": "原始", "can't parse JSON. Raw result": "无法解析JSON. 原始结果", "Model Schema": "模型架构", "Model": "模型", "apply": "应用", "Username": "用户名", "Password": "密码", "Terms of service": "服务条款", "Created by": "创建者", "See more at": "查看更多:", "Contact the developer": "联系开发者", "api version": "api版本", "Response Content Type": "响应Content Type", "fetching resource": "正在获取资源", "fetching resource list": "正在获取资源列表", "Explore": "浏览", "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", "Please specify the protocol for": "请指定协议:", "Can't read swagger JSON from": "无法读取swagger JSON于", "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", "Unable to read api": "无法读取api", "from path": "从路径", "server returned": "服务器返回" }); $(function () { window.SwaggerTranslator.translate(); });
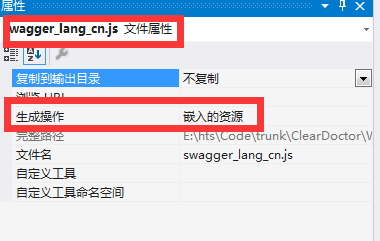
注意修改汉化的js文件属性的“生成操作”改为:“嵌入的资源

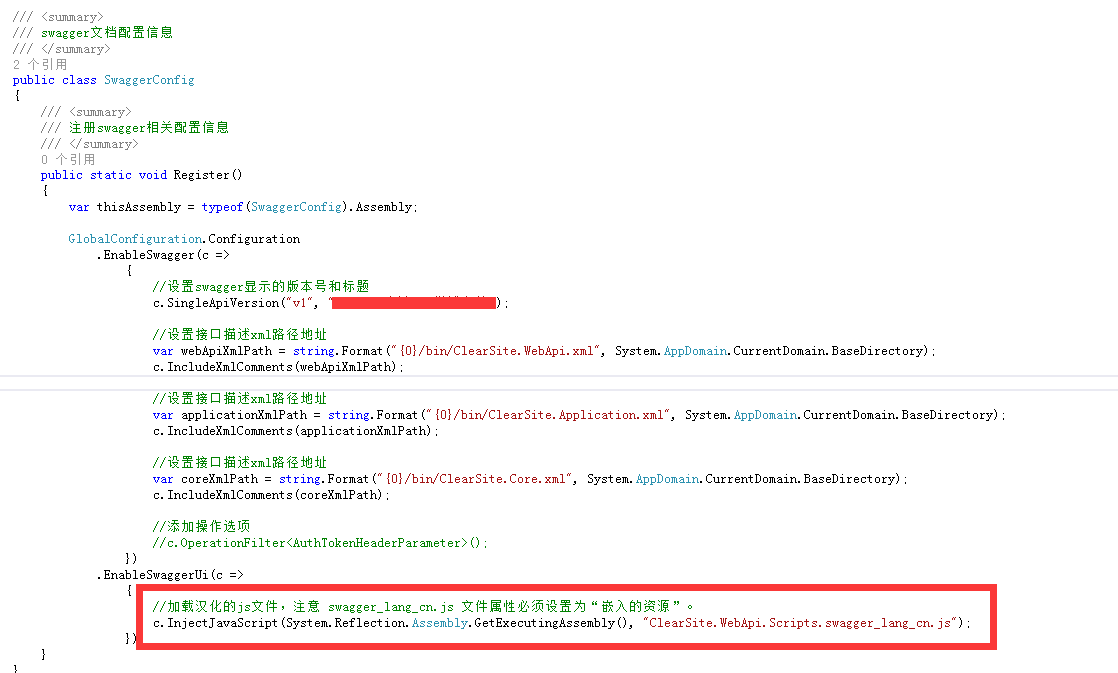
配置swagger注入汉化文件

三、配置swagger代码

/// <summary> /// swagger文档配置信息 /// </summary> public class SwaggerConfig { /// <summary> /// 注册swagger相关配置信息 /// </summary> public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { //设置swagger显示的版本号和标题 c.SingleApiVersion("v1", "Api描述文档"); //设置接口描述xml路径地址 var webApiXmlPath = string.Format("{0}/bin/ClearSite.WebApi.xml", System.AppDomain.CurrentDomain.BaseDirectory); c.IncludeXmlComments(webApiXmlPath); //设置接口描述xml路径地址 var applicationXmlPath = string.Format("{0}/bin/ClearSite.Application.xml", System.AppDomain.CurrentDomain.BaseDirectory); c.IncludeXmlComments(applicationXmlPath); //设置接口描述xml路径地址 var coreXmlPath = string.Format("{0}/bin/ClearSite.Core.xml", System.AppDomain.CurrentDomain.BaseDirectory); c.IncludeXmlComments(coreXmlPath); //添加操作选项 //c.OperationFilter<AuthTokenHeaderParameter>(); }) .EnableSwaggerUi(c => { //加载汉化的js文件,注意 swagger_lang_cn.js 文件属性必须设置为“嵌入的资源”。 c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "ClearSite.WebApi.Scripts.swagger_lang_cn.js"); }); } }
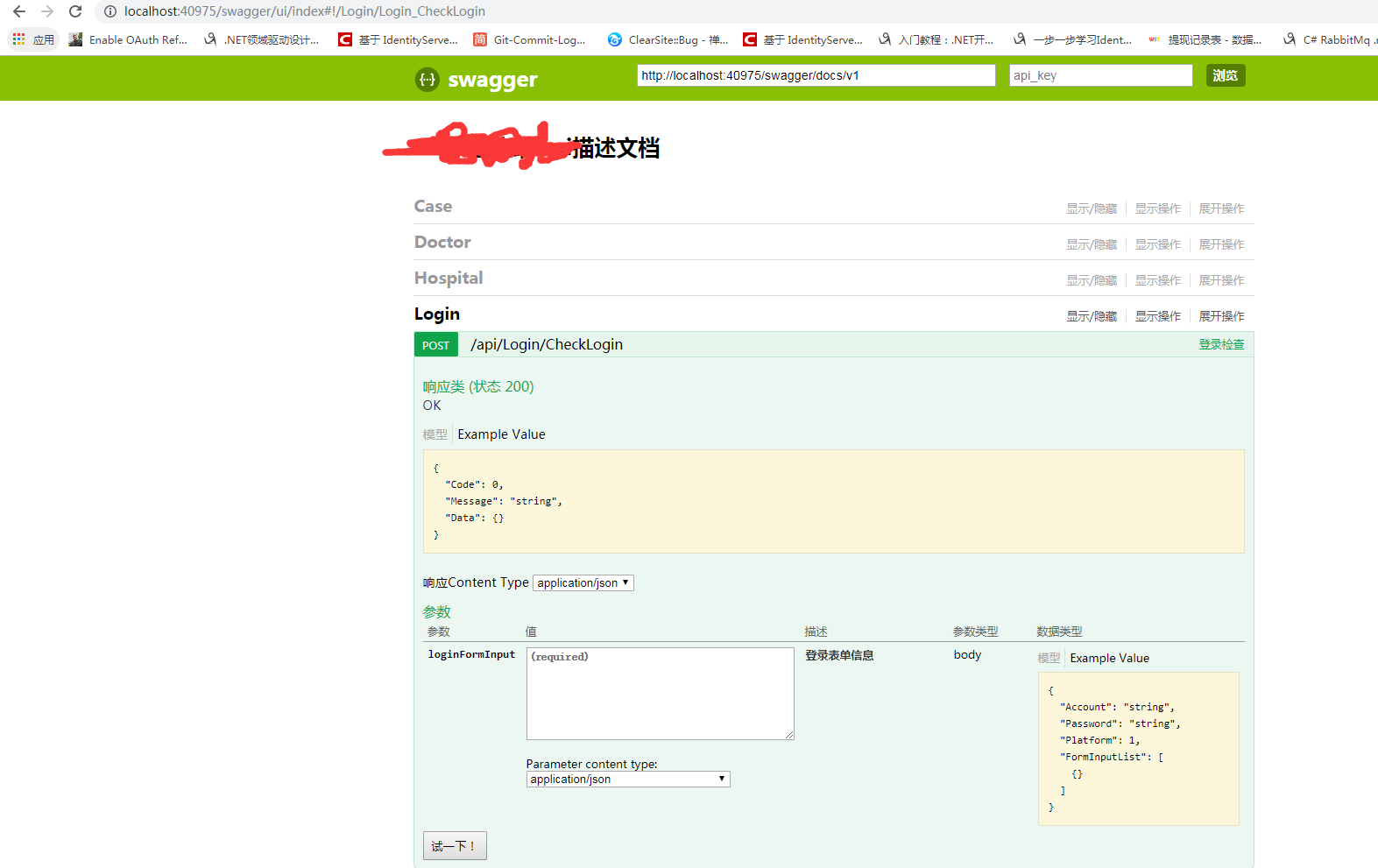
四、运行结果