<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表情</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="emoji one">
<!-- TODO 表情写在这里呀 -->
<div class="pen pen_l">
<div class="pencil"></div>
</div>
<div class="pen pen_r">
<div class="pencil"></div>
</div>
<div class="blush blush_l"></div>
<div class="blush blush_r"></div>
<div class="ruler"></div>
</div>
<!-- 多个表情请分别写在多个 div 下 -->
<div class="emoji emoji--sad">
<!-- TODO 表情写在这里呀 -->
<div class="emoji__face">
<div class="emoji__eyebrows"></div>
<div class="emoji__eyes"></div>
<div class="emoji__mouth"></div>
</div>
</div>
<div class="emoji crying-emoji">
<!-- TODO 表情写在这里呀 -->
<div class="crying_l"></div>
<div class="crying_r"></div>
<div class="crying_z"></div>
<div class="crying_b"></div>
<div class="crying_h"></div>
</div>
<div class="emoji laughing-emoji">
<div class="comic"></div>
<div class="laughing"></div>
<div class="eraser">
<div class="emoji__tongue"></div>
</div>
<div class="crayon_l"></div>
<div class="crayon_r"></div>
</div>
</body>
</html>
body { text-align: center; margin: 80px auto 0; font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif; } .emoji { width: 160px; height: 160px; border-radius: 50%; background-color: #ffda6a; display: inline-block; } .pen{ width: 60px; /* 圆的宽度 */ height: 60px; /* 圆的高度 */ border-radius: 50%; /* 将元素的四个角变成圆形 */ background-color: white; /* 圆的填充颜色 */ position: absolute; z-index: 30; } .pen_r{ position: relative; top: -20px; right: -89px; } .pen_l{ position: relative; top: 39px; left: 14px; } .pencil{ width: 20px; /* 圆的宽度 */ height: 20px; /* 圆的高度 */ border-radius: 50%; /* 将元素的四个角变成圆形 */ background-color: #000; /* 圆的填充颜色 */ position: relative; left: 20px; top: 20px; animation: moveUp 1s infinite linear; /* 应用动画 */ } @keyframes moveUp { 0% { transform: translateY(0); } 100% { transform: translateY(-100%); } } .blush { width: 20px; } .blush_l{ position: relative; top: -14px; left: 67px; box-shadow: -25px 0 0 0 #000000, 25px 0 0 0 #000000, -45px -2px 27px 10px #D5234C, 50px -2px 30px 10px #D5234C; } .blush_r{ position: relative; top: -97px; left: 113px; } .ruler{ width: 38px; position: relative; height: 6px; background-color: #d35d06; border-radius: 10px; left: 61px; top: 0; } .emoji__face, .emoji__eyebrows, .emoji__eyes, .emoji__mouth { position: absolute; } .emoji__face:before, .emoji__face:after, .emoji__eyebrows:before, .emoji__eyebrows:after, .emoji__eyes:before, .emoji__eyes:after, .emoji__mouth:before, .emoji__mouth:after { position: absolute; content: ''; } .emoji__face { width: inherit; height: inherit; } .emoji--sad .emoji__face { animation: sad-face 2s ease-in infinite; } .emoji--sad .emoji__eyebrows { left: calc(50% - 3px); top: 35px; height: 6px; width: 6px; border-radius: 50%; background: transparent; box-shadow: -40px 9px 0 0 #000000, -25px 0 0 0 #000000, 25px 0 0 0 #000000, 40px 9px 0 0 #000000; } .emoji--sad .emoji__eyebrows:before { width: 30px; height: 21px; border: 6px solid #000000; box-sizing: border-box; border-radius: 50%; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; top: -8px; left: calc(50% - 20px); } .emoji--sad .emoji__eyebrows:after { width: 30px; height: 21px; border: 6px solid #000000; box-sizing: border-box; border-radius: 50%; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; top: -8px; left: calc(50% - 10px); } .emoji--sad .emoji__eyebrows:before { margin-left: -31px; transform: rotate(152deg); } .emoji--sad .emoji__eyebrows:after { margin-left: 30px; transform: rotate(-150deg); } .emoji--sad .emoji__eyes { width: 14px; height: 16px; left: calc(50% - 7px); top: 50px; border-radius: 50%; background: transparent; box-shadow: 25px 0 0 0 #000000, -25px 0 0 0 #000000; } .emoji--sad .emoji__eyes:after { background: #548DFF; width: 12px; height: 12px; margin-left: 6px; border-radius: 0 100% 40% 50% / 0 50% 40% 100%; transform-origin: 0% 0%; animation: tear-drop 2s ease-in infinite; } .emoji--sad .emoji__mouth { width: 60px; height: 80px; left: calc(50% - 30px); top: 80px; box-sizing: border-box; border: 6px solid #000000; border-radius: 50%; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; background: transparent; animation: sad-mouth 2s ease-in infinite; } .emoji--sad .emoji__mouth:after { width: 6px; height: 6px; background: transparent; border-radius: 50%; top: 4px; left: calc(50% - 3px); box-shadow: -18px 0 0 0 #000000, 18px 0 0 0 #000000; } @keyframes sad-face { 25%, 35% { top: 122px; } 55%, 95% { top: 91px; } 100%, 0% { top: 74px; } } @keyframes sad-mouth { 25%, 35% { transform: scale(0.85); top: 70px; } 55%, 100%, 0% { transform: scale(1); top: 80px; } } @keyframes tear-drop { 0%, 100% { display: block; left: 35px; top: 15px; transform: rotate(45deg) scale(0); } 25% { display: block; left: 35px; transform: rotate(45deg) scale(2); } 49.9% { display: block; left: 35px; top: 65px; transform: rotate(45deg) scale(0); } 50% { display: block; left: -35px; top: 15px; transform: rotate(45deg) scale(0); } 75% { display: block; left: -35px; transform: rotate(45deg) scale(2); } 99.9% { display: block; left: -35px; top: 65px; transform: rotate(45deg) scale(0); } } .crying-emoji { position: relative; } @keyframes stream-breath { 0% { transform: rotate(45deg) rotate(0deg); } 25% { transform: rotate(45deg) scale(1); } 50% { transform: rotate(45deg) scale(3); } 75% { transform: rotate(45deg) scale(1); } 100% { transform: rotate(45deg) scale(0); } } .crying_l { width: 46px; position: relative; height: 8px; background-color: #d35d06; border-radius: 10px; left: 14px; top: 62px } .crying_r { width: 46px; position: relative; height: 8px; background-color: #d35d06; border-radius: 10px; left: 69px; top: 54px; } .crying_z { width: 26px; position: relative; height: 8px; background-color: #d35d06; border-radius: 10px; left: 49px; top: 84px; } .crying_b { position: relative; right: -122px; top: -8px; background: #548DFF; width: 12px; height: 12px; margin-left: 6px; border-radius: 0 100% 40% 50% / 0 50% 40% 100%; transform-origin: 0% 0%; animation: stream-breath 2s ease-in infinite; } .crying_h { width: 20px; position: relative; top: 74px; left: 69px; box-shadow: -25px 0 0 0 #000000, 25px 0 0 0 #000000, -45px -2px 27px 10px #D5234C, 20px -2px 30px 10px #D5234C; } .laughing-emoji { position: relative; } .comic { position: absolute; left: calc(50% - 3px); top: 35px; animation: haha-amnt 2s linear infinite; } .comic:before, .comic:after { position: absolute; content: ''; } .comic:before, .comic:after { width: 42px; height: 20px; border: 6px solid #d35d06; box-sizing: border-box; border-radius: 50%; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; top: 20px; left: calc(50% - 15px); } .comic:before { margin-left: -40px; transform: rotate(-30deg); } .comic:after { margin-left: 32px; transform: rotate(26deg); } .laughing { position: absolute; left: calc(50% - 3px); top: 45px; animation: haha-amnts 2s linear infinite; } .laughing:before, .laughing:after { position: absolute; content: ''; } .laughing:before, .laughing:after { width: 48px; height: 40px; border: 6px solid #d35d06; box-sizing: border-box; border-radius: 50%; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent; top: 30px; left: calc(50% - 15px); } .laughing:before { margin-left: -40px; transform: rotate(0deg); } .laughing:after { margin-left: 32px; transform: rotate(0deg); } .eraser { position: absolute; width: 90px; height: 40px; left: calc(50% - 43px); top: 64%; background: #fff; border-radius: 0 0 40px 40px; overflow: hidden; z-index: 1; animation: haha-mouth 2s linear infinite; border: 1px solid #ae7179; } .eraser::before, .eraser::after, .emoji__tongue::before, .emoji__tongue::after { position: absolute; content: ''; } .emoji__tongue { width: 89px; height: 30px; background: #ae7179; left: calc(50% - 44px); bottom: -1px; border-radius: 0%; position: absolute; } @keyframes haha-mouth { 10% { transform: translate(0 -10px); top: 55%; } 50% { transform: translate(0 0px); top: 65%; } 100% { transform: translate(0 -10px); top: 55%; } } @keyframes haha-amnt { 10% { transform: translate(0 -10px); top: 30px; } 50% { transform: translate(0 0px); top: 35px; } 100% { transform: translate(0 -10px); top: 30px; } } @keyframes haha-amnts { 10% { transform: translate(0 -10px); top: 40px; } 50% { transform: translate(0 0px); top: 45px; } 100% { transform: translate(0 -10px); top: 40px; } } .crayon_r { position: relative; right: -125px; top: 105px; background: #548DFF; width: 12px; height: 12px; margin-left: 6px; border-radius: 0 100% 40% 50% / 0 50% 40% 100%; transform-origin: 0% 0%; animation: crayon-drop 2s ease-in infinite; } .crayon_l { position: relative; right: -26px; top: 105px; background: #548DFF; width: 12px; height: 12px; margin-left: 6px; border-radius: 0 100% 40% 50% / 0 50% 40% 100%; transform-origin: 0% 0%; animation: crayon_l-drop 2s ease-in infinite; } @keyframes crayon_l-drop { 0% { transform: rotate(90deg) scale(2); top: 85px; } 25% { transform: rotate(65deg) scale(2); top: 95px; } 50% { transform: rotate(45deg) scale(3); top: 105px; } 75% { transform: rotate(45deg) scale(2); top: 115px; } 100% { transform: rotate(45deg) scale(2); top: 125px; } } @keyframes crayon-drop { 0% { transform: rotate(0deg) scale(2); top: 75px; } 25% { transform: rotate(25deg) scale(2); top: 85px; } 50% { transform: rotate(45deg) scale(3); top: 95px; } 75% { transform: rotate(45deg) scale(2); top: 105px; } 100% { transform: rotate(45deg) scale(2); top: 115px; } }
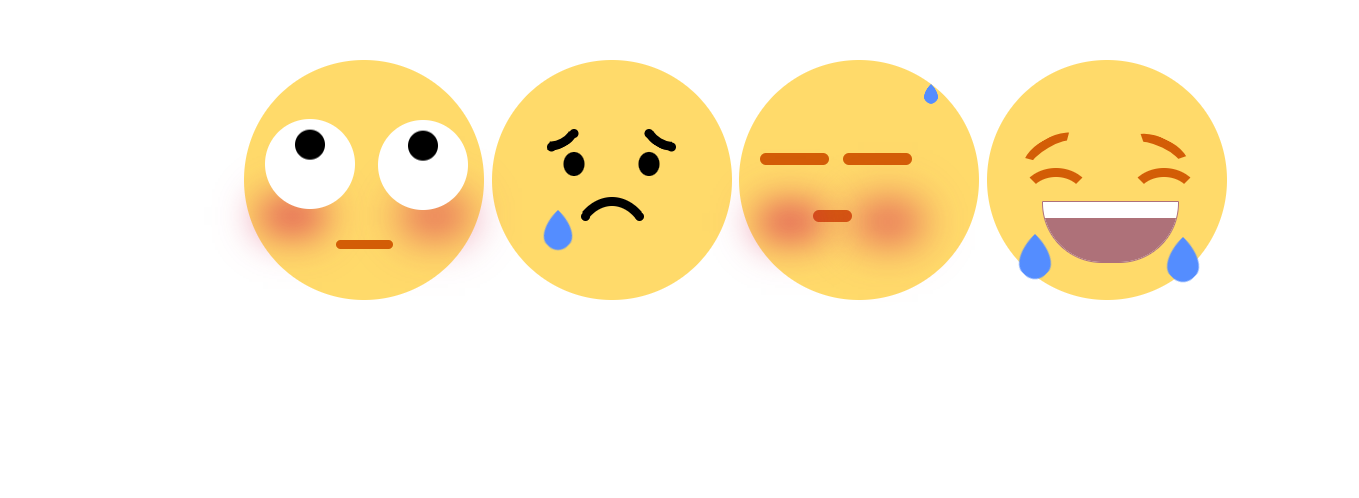
看做出来的截图,就没有做成gif显示案例

右侧赞助一下 代码改变世界一块二块也是爱


