今天看vue3中文文档 看到函数式组件不太理解上面写的 然后自己写了一下才理解上面的自己记录一下
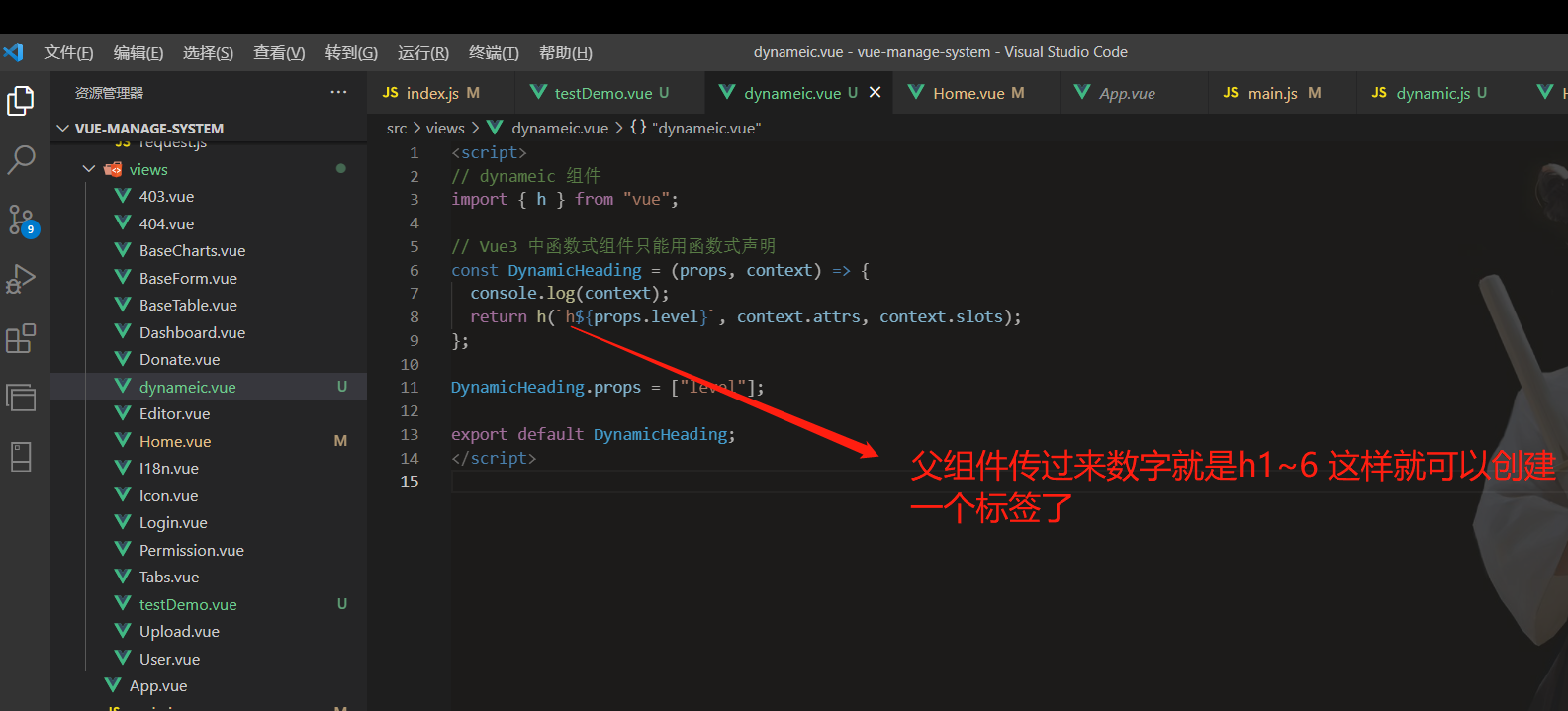
先在子组件里面写上
<script> // dynameic 组件 import { h } from "vue"; // Vue3 中函数式组件只能用函数式声明 const DynamicHeading = (props, context) => { console.log(context); return h(`h${props.level}`, context.attrs, context.slots); }; DynamicHeading.props = ["level"]; export default DynamicHeading; </script>

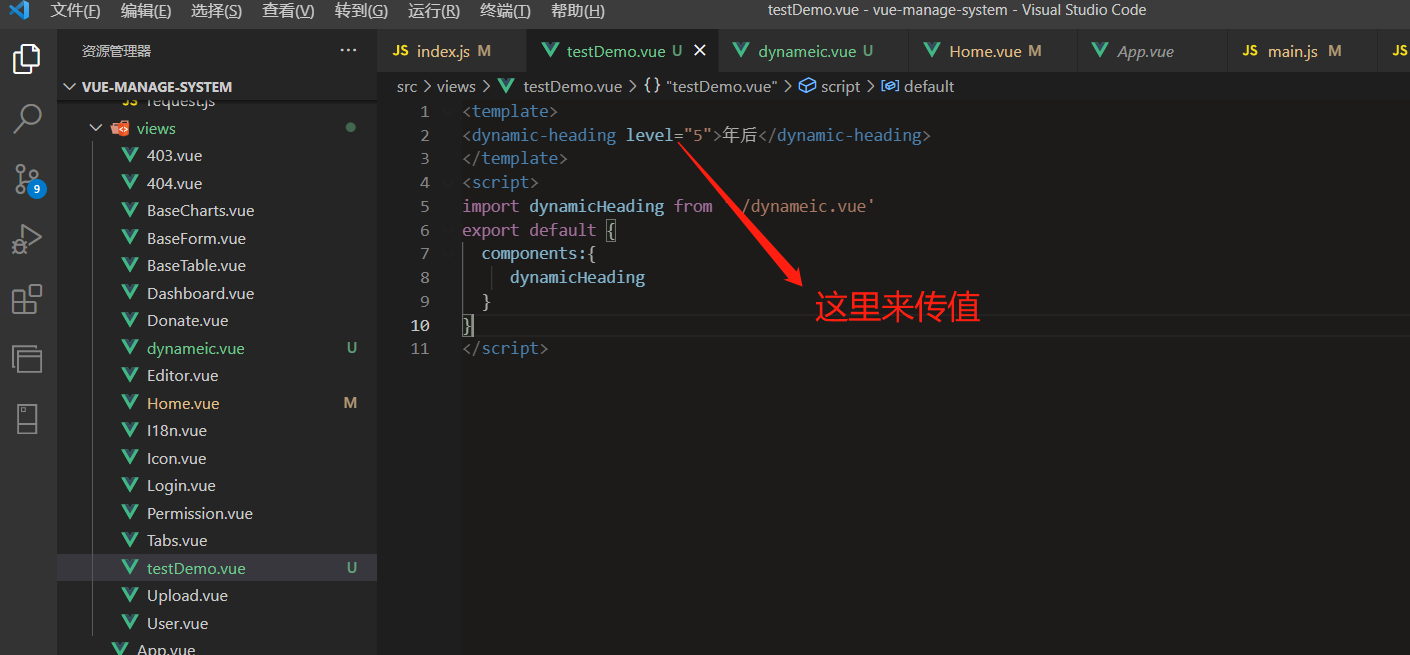
父组件里面
<template> <dynamic-heading level="5">年后</dynamic-heading> </template> <script> import dynamicHeading from './dynameic.vue' export default { components:{ dynamicHeading } } </script>

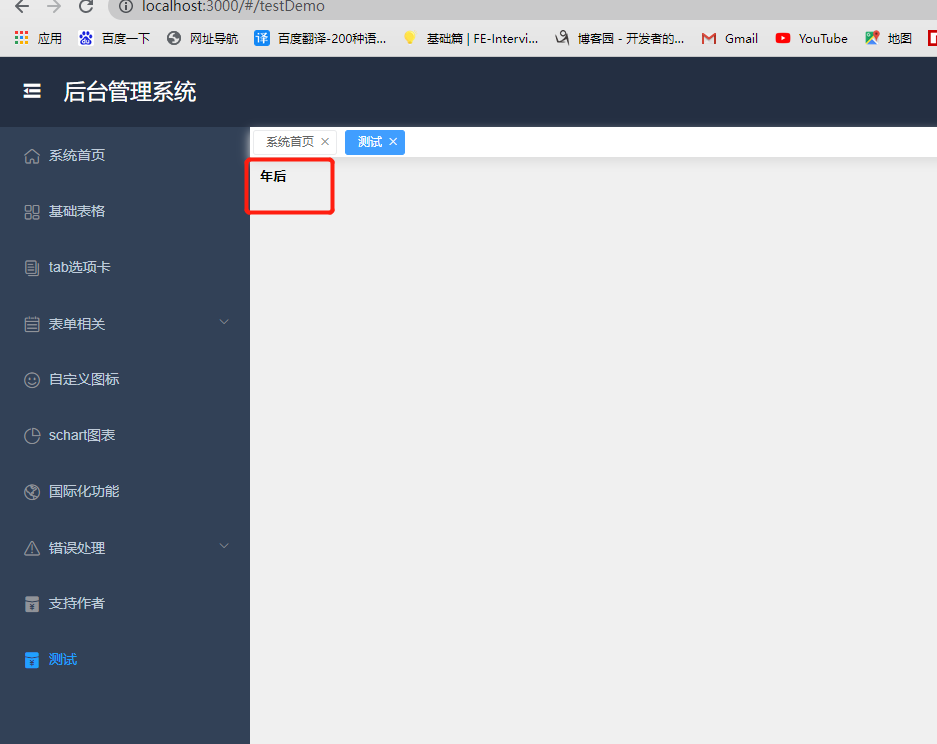
浏览器上面效果

我们传个1试试 
但是我想自己创建一个div然后我这样试h函数第一个函数不就是标签嘛 那我写个div就完事了 看见第三个参数有个slots 这个应该是插槽我直接在插槽里面写东西就完事了
<script> // dynameic 组件 import { h } from "vue"; // Vue3 中函数式组件只能用函数式声明 const DynamicHeading = (props, context) => { console.log(context); context.slots = `你好${props.level}` return h(`div`, context.attrs, context.slots); }; DynamicHeading.props = ["level"]; export default DynamicHeading; </script> //父组件代码 <template> <dynamic-heading level="攻城师"></dynamic-heading> </template> <script> import dynamicHeading from './dynameic.vue' export default { components:{ dynamicHeading } } </script>
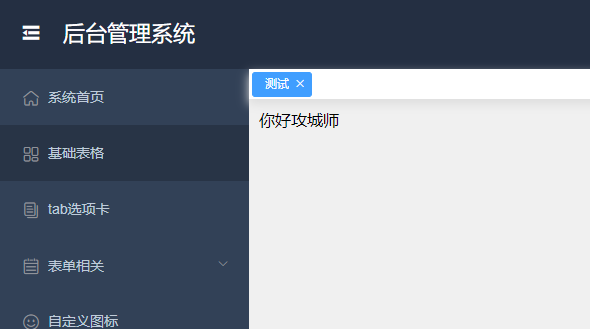
然后看浏览器效果

右侧赞助一下 代码改变世界一块二块也是爱






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?