react-router-dom中通过history对象中的push/replace/go等方法实现编程式导航功能
this.props.history.push(path)
或
this.props.history.push({
pathname:’’,
search:’’,
state:{}
})
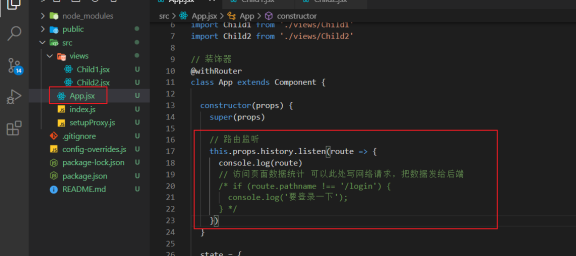
# 路由监听
在App.jsx组件中可以添加路由监听
constructor(props) {
super(props);
this.props.history.listen(route=>console.log(route))
}

注:一定要在当前组件中的props中能得到路由对象才可以
路由监听

注:默认App.jsx组件中没有this.props.history方法,需要通过withRouter高阶组件来进行包裹,才能得到。
右侧赞助一下 代码改变世界一块二块也是爱



