连续两次相同传参,第二次会直接返回上次的结果,每次传参不一样,就直接调用函数返回新的结果,会丢失之前的记录,并不是完全记忆,可以在它的参数中传入state数据从而实现了类似Vue中的计算属性功能
# 安装
npm i -S memoize-one

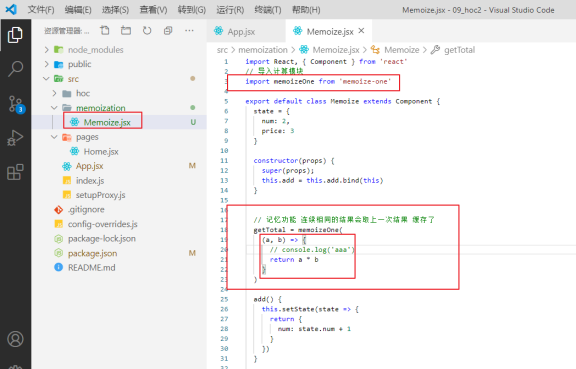
# 引入
import memoizeOne from 'memoize-one'
# 使用
getValue = memoizeOne(
(x,y) => x+y
)
# 调用
render(){
let total = this.getValue(this.state.x, this.state.y)
return <div>{total}</div>
}


右侧赞助一下 代码改变世界一块二块也是爱



