tree-shaking是webpack中自带的功能,其作用是去除项目中无用代码(一般只的都是自己所写代码),减少代码体积(涉及到第三方类库,往往不一定有效。)
前提: 必须使用es6模块 开启production环境
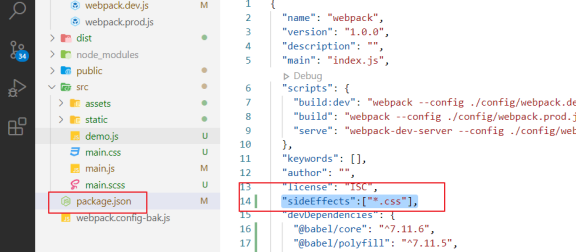
在package.json文件中添加了 "sideEffects": false 表示所有代码都没有副作用(所有代码都可以进行tree shaking)
问题:可能会把 css的@babel/polyfill (副作用)文件删除掉
解决:"sideEffects":["*.css"]


右侧赞助一下 代码改变世界一块二块也是爱



