在项目根目录下面创建一个webpack.config.js文件,webpack运行的环境为nodejs环境,所以此文件中的模块化规范为commonjs规范写法
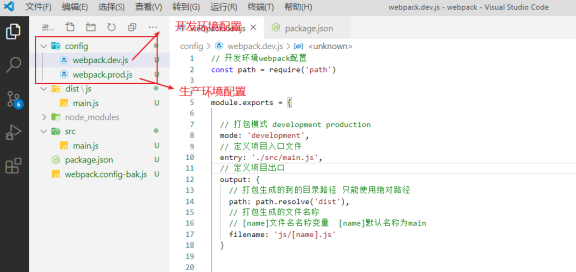
// webpack运行node环境的 // 此处的模块化规范为 commonjs规范 module.exports 导出 导入 require // const path = require('path') // 把相对地址转为绝对地址 // console.log(path.resolve('./dist')); const path = require('path') // 导出 module.exports = { // 打包模式 development production mode: 'development', // 定义项目入口文件 // 方案1 key=>string // entry: './src/main.js', // 方案2:key=>{name=>string} entry: { // 指定打包生成的文件名并指定生成到指定的目录中 // 'js/main2': './src/main.js' 'main': './src/main.js' }, // 方案3 // 数据 // entry: ['./src/main.js'], // 定义项目出口 output: { // 打包生成的到的目录路径 只能使用绝对路径 path: path.resolve('dist'), // 打包生成的文件名称 // [name]文件名名称变量 [name]默认名称为main filename: 'js/[name].js' } }
配置基本开发环境
在项目根目录中创建一个config目录,专门用于存放webpack的相关配置文件

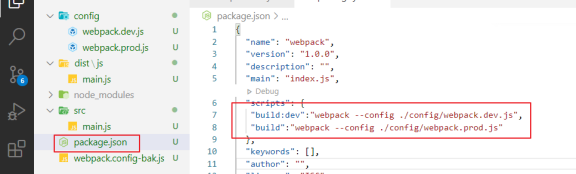
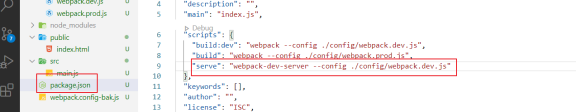
在package.json文件中的scripts自定义命令中修改webpack打包命令

同时也会在项目根目录下面创建一个public目录,并在此目录中创建一个index.html文件,使用webpack的 html-webpack-plugin插件,可以将此文件用于项目web入口文件模块
# 安装
npm i -D html-webpack-plugin

# 引入
const HtmlWebpackPlugin = require('html-webpack-plugin')
devServer创建
# 安装 webpack-dev-server
npm i -D webpack-dev-server

// 开发环境webpack配置 const path = require('path') // 引入html复制模板插件 const HtmlWebpackPlugin = require('html-webpack-plugin') // 导出 module.exports = { // 打包模式 development production mode: 'development', // 定义项目入口文件 entry: './src/main.js', // 定义项目出口 output: { // 打包生成的到的目录路径 只能使用绝对路径 path: path.resolve('dist'), // 打包生成的文件名称 // [name]文件名名称变量 [name]默认名称为main // [hash] 每次生成一个不重复字符串 [hash:位数] => 一般最少是6位 filename: 'js/[name]-[hash:8].js' }, // 插件模块 plugins: [ new HtmlWebpackPlugin({ title: '欢迎来到Webpack!!!!', template: path.resolve(__dirname, '../public/index.html'), }) ], // web服务配置 编译放在内存中 devServer: { // 指定web服务家的根路径 / => 映射的真实的绝对地址是什么 contentBase: path.resolve(__dirname, '../dist'), // 监视contentBase目录下的所有文件,一旦文件有变化则就会reload重载 watchContentBase: true, watchOptions: { // 忽略文件 提高开发阶段,打包效率 ignored: /node_modules/ }, // 端口号 port: 8080, // 自动打开浏览器 open: true, // 不要显示启动服务器的日志信息 clientLogLevel: 'none', // 除了一些基本的启动信息以外,其他的内容都不要显示 quiet: true, // 如果出错,不要全屏提示 一般用于 vue项目中开启 eslint后,因为你写的不规范导致页面看不见 overlay: false, proxy: { // 规则 // axios中相对地址开头的字符串 '/api': { // 把相对地址中的域名 映射到 目标地址中 // localhost:8080 => localhost:3000 target: 'http://localhost:3000', // 修改host请求的域名为目标域名 changeOrigin: true, // 请求uri和目标uri有一个对应关系 // 请求/api/login ==> 目标 /v1/api/login pathRewrite: { '^/api': '' } } } } }
在package.json文件是配置scripts自定义命令

右侧赞助一下 代码改变世界一块二块也是爱





