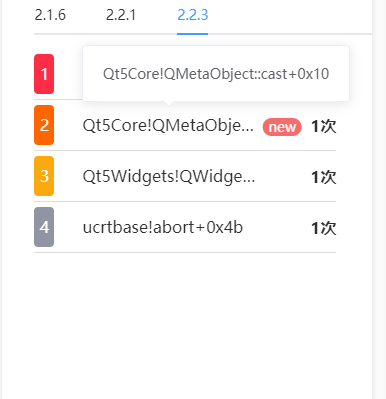
先看效果图

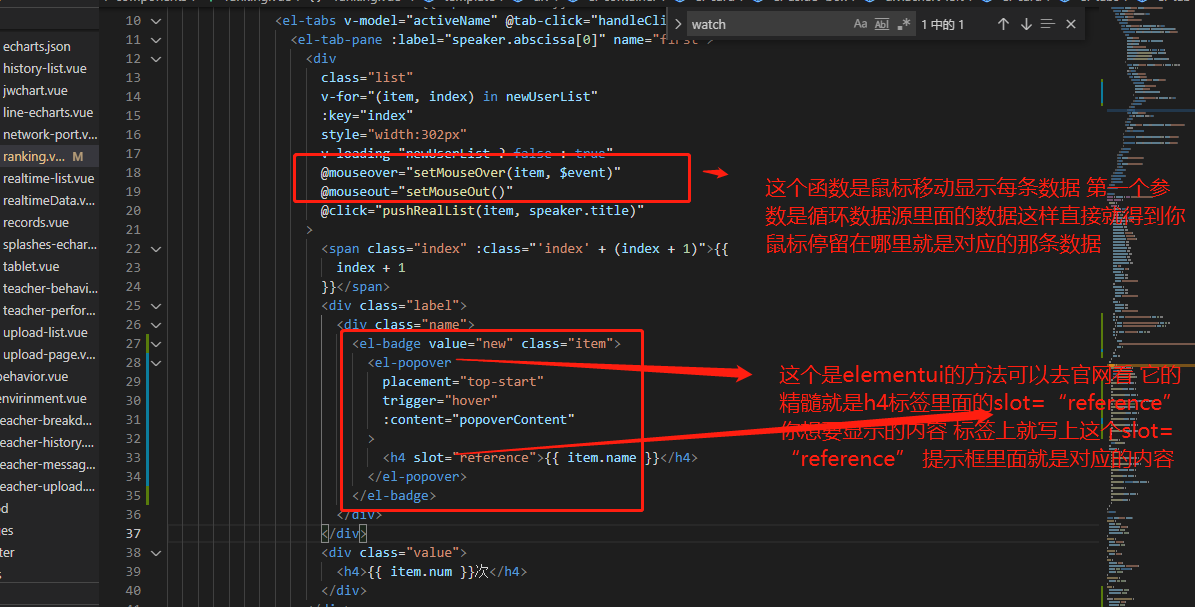
直接上代码
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane :label="speaker.abscissa[0]" name="first">
<div
class="list"
v-for="(item, index) in newUserList"
:key="index"
style="width:302px"
v-loading="newUserList ? false : true"
@mouseover="setMouseOver(item, $event)"
@mouseout="setMouseOut()"
@click="pushRealList(item, speaker.title)"
>
<span class="index" :class="'index' + (index + 1)">{{
index + 1
}}</span>
<div class="label">
<div class="name">
<el-badge value="new" class="item">
<el-popover
placement="top-start"
trigger="hover"
:content="popoverContent"
>
<h4 slot="reference">{{ item.name }}</h4>
</el-popover>
</el-badge>
</div>
</div>
<div class="value">
<h4>{{ item.num }}次</h4>
</div>
</div>
<div class="list" v-show="!newUserList" style="width:350px">
无数据
</div></el-tab-pane
>
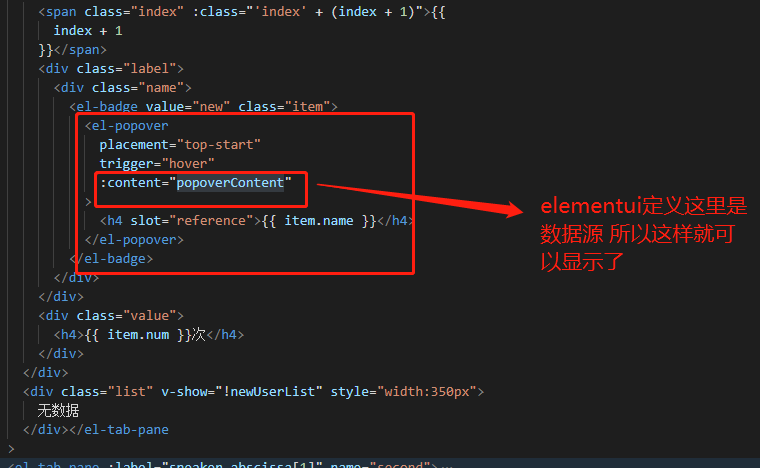
带图解说

函数方法里面是这么写的很简单
setMouseOver: function(item, $event) { // const selectedOption = $event.fromElement.innerText.split(/[\s\n]/) this.popoverContent = item.name }, setMouseOut() { // console.log(this.popoverContent) },
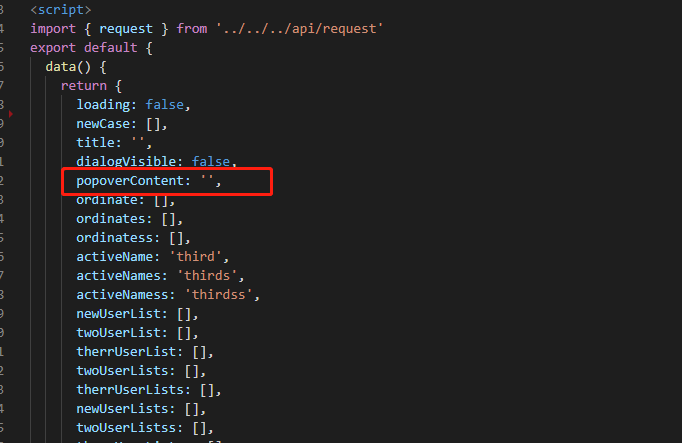
在data里面定义一下 把鼠标停留地方的数据存储一下


setMouseOver: function(item, $event) 这个我是加了循环数据里面的item可以直接得到数据 你们可以$event.currentTarget.innerText 得到 好吧其实就是因为这个得不到数据我才选择item传参数 不知道为什么用 $nextTick方法也不行 你们要是不行先打印$event看看 再打印$event.currentTarget一步一步看
右侧赞助一下 代码改变世界一块二块也是爱






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?