const suffixal = this.videoObj.videoServer .split('?')[0] .split('.') .pop() var router = this.$router.resolve({ name: 'video', query: { url: this.videoObj.videoServer } }) if (suffixal == 'flv') { router = this.$router.resolve({ name: 'videoFlv', query: { url: this.videoObj.videoServer } }) } // 注:scrollbars和resizable在Chrome下不生效,是否有hack方法? window.open( router.href, '', 'height=600, width=900, top=100, left=300, scrollbars=no, resizable=no, status=no' ) })
this.videoObj.videoServer就是后端给我们的remp和flv的数据类似rtmp://livealihb.wangxiao.eaydu.com/live_ali/x_3_952021_58465?cdn=tal
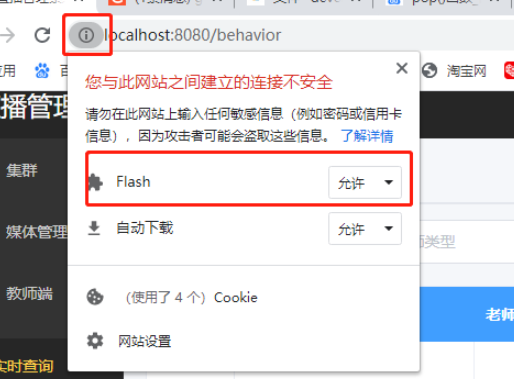
但是这么播放会被Flash屏蔽 需要如下设置 然后在播放跟着里面步骤就行了应该需要更新插件就行了

右侧赞助一下 代码改变世界一块二块也是爱



