网址:https://router.vuejs.org/zh/
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
安装
如果在vue-cli创建项目时没有勾选上vue-router选项,此时就需要手动的来安装它
npm i -S vue-router

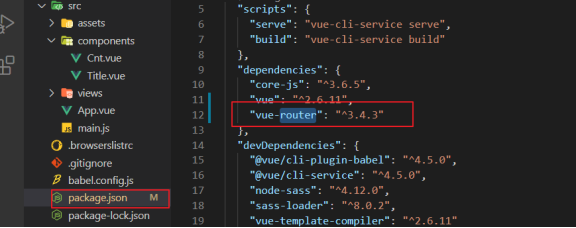
查看是否安装成功,查看此文件

Vue Router的基本使用
Vue Router的基本使用步骤:
² 引入相关库文件
² VueRouter引入到Vue类中
² 定义路由组件规则并创建路由实例
² 把路由挂载到Vue根实例中
² 添加路由组件渲染容器
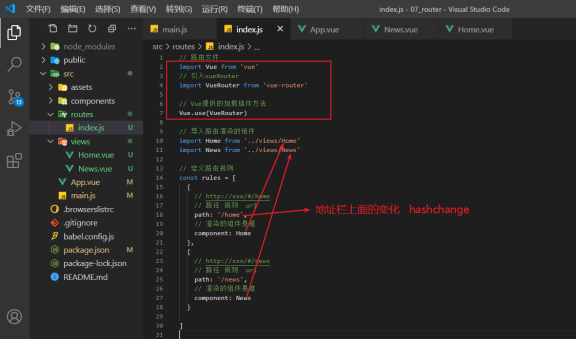
# 路由文件
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
# 定义路由规则
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
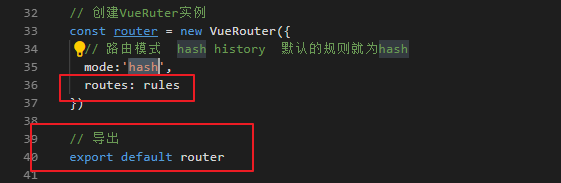
# 创建路由实例
const router = new VueRouter({
routes
})
# 挂载根实例
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')
# html
<div>
<router-view></router-view>
</div>
在src下面创建一个专门用于路由规则定义的目录和文件


在src/main.js文件中引入路由文件并在Vue根实例中添加路由配置选项

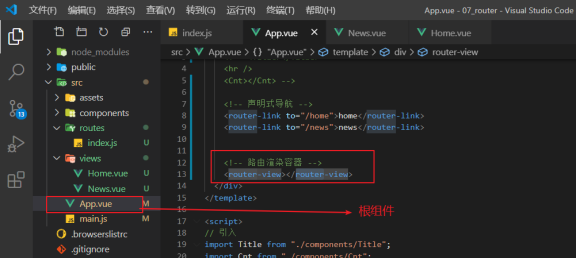
在src/App.vue根组件中定义路由渲染的容器




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步