² 绑定单个复选框
绑定一个复选框
<input type="checkbox" v-model="checked">
data:{
checked:true
}

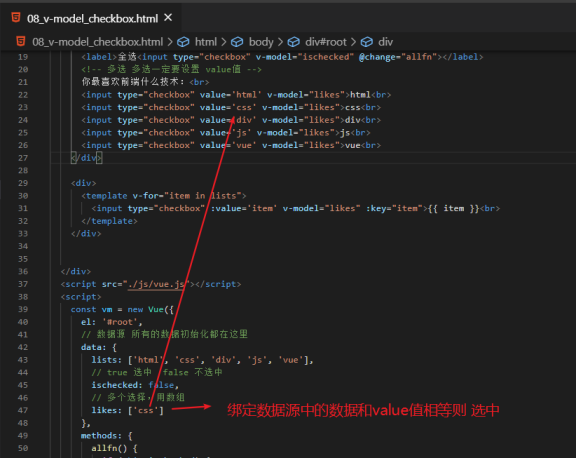
² 绑定多个复选框
此种方式需要input标签提供value属性
<input type="checkbox" value="html" v-model="checkedNames">
<input type="checkbox" value="css" v-model="checkedNames">
<input type="checkbox" value="js" v-model="checkedNames">
data:{
// 如果数组中有对应的value值,则此checkbox会被选中
checkedNames:[]
}

右侧赞助一下 代码改变世界一块二块也是爱



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步