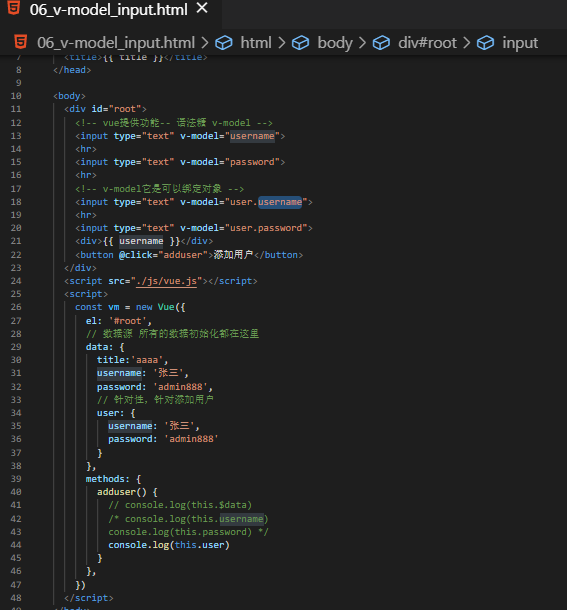
v-model
作用: 表单元素的绑定,实现了双向数据绑定,通过表单项可以更改数据。
v-model会忽略所有表单元素的value、checked、selected特性的初始值,而总是将Vue实例的数据作为数据来源,应该在data选项中声明初始值。
² 绑定文本框
<p>{{message}}</p>
<input type='text' v-model='message'>
<!-- v-model其实是语法糖,它是下面这种写法的简写 -->
<!-- 语法糖:这种语法对语言的功能并没有影响,但是更方便程序员使用 -->
<input v-bind:value='message' v-on:input='message = $event.target.value' />
data: {
message: 'message默认值'
}

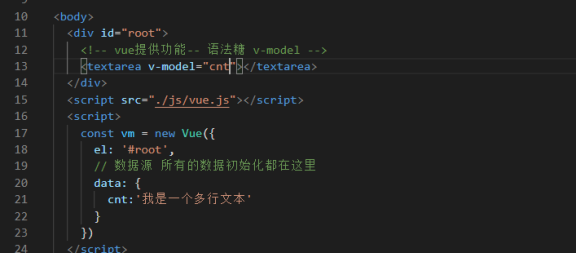
² 绑定多行文本框
<textarea v-model="message"></textarea>
data: {
message: '我是多行文本内容'
}
注意:多行文本框中使用插值表达式 无效

右侧赞助一下 代码改变世界一块二块也是爱



