模板语法
插值表达式
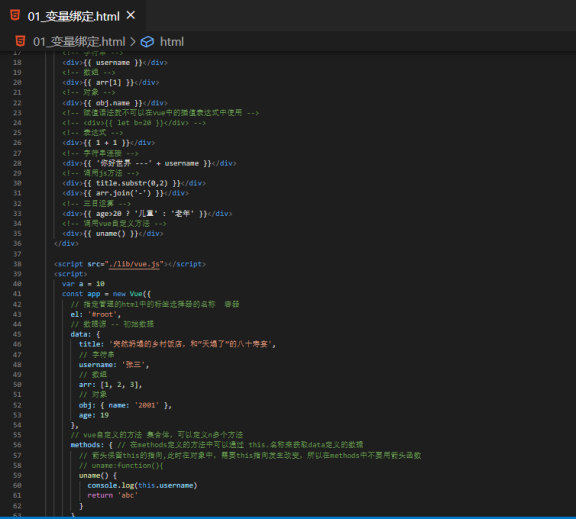
插值表达式是vue框架提供的一种在html模板中绑定数据的方式,使用{{变量名}}方式绑定Vue实例中data中的数据变量。会将绑定的数据实时的显示出来。
# 支持写法
{{变量、js表达式、三目运算符、方法调用等}}
<div id="app">
<h3>{{name}}</h3>
<h3>{{name + '--好的'}}</h3>
<h3>{{ 1 + 1 }}</h3>
<!-- 使用函数 -->
<h3>{{title.substr(0,6)}}</h3>
<!-- 三目运算 -->
<h3>{{ age>22 ? '成年':'未成年'}}</h3>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
title: '我是一个标题,你们看到没有',
name: '张三',
age: 20
}
})
</script>
注:{{}}括起来的区域,就是一个就是js语法区域,在里面可以写部份的js语法。不能写 var a = 10; 分支语句 循环语句

右侧赞助一下 代码改变世界一块二块也是爱



