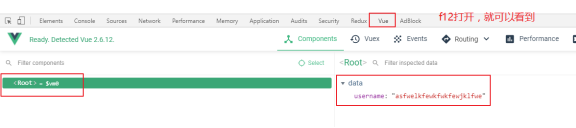
通过chrome中的谷歌插件商店安装Vue Devtools工具,此工具帮助我们进行vue数据调试所用,一定要安装。
https://chrome.google.com/webstore?utm_source=chrome-ntp-icon

打开chrome应用商店,需要kexue上网才能访问到。自行解决。 我用的是谷歌上网助手-源码版

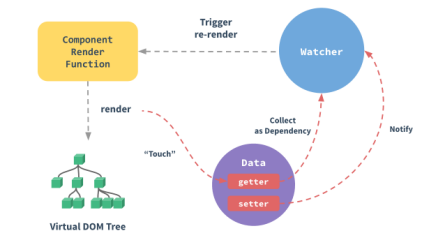
Vue实现数据绑定的原理
当把一个普通的JavaScript对象传给Vue实例的data选项,Vue将遍历此对象所有的属性,使用Object.defineProperty把这些属性全部转为getter/setter(数据劫持/数据映射)。在属性被访问和修改时通知变化。每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。

vue实现数据响应式:数据代理 + 发布与订阅
右侧赞助一下 代码改变世界一块二块也是爱



