传统dom操作
使用js或jquery库对html页面结构中的指定的区域输出数据

使用vue实现
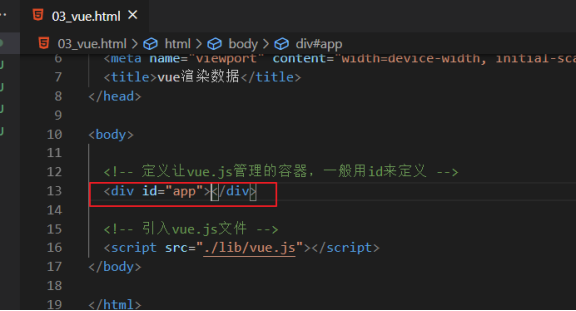
在html页面中使用好vue需要完成如下步骤即可
- 引入vue.js文件
- 定义给vue.js管理的dom元素(给div定义一个ID)
- 创建一个 Vue 的实例,并声明要渲染的数据源
- 在给定的dom元素容器内,绑定数据源中变量名称{{变量名}}
² Vue参数对象属性
el:元素挂载的位置,值可以是CSS选择器或DOM元素
data:模型数据,值是一个对象
² 插值表达式
将数据填充到HTML标签中
支持基本的JavaScript计算操作,例如算术运算、字符串拼接等
下载vue.js
可以在国内cdn镜像站点中下载vue.js文件 https://www.bootcdn.cn/

可以在官网站点中下载vue.js文件 https://cn.vuejs.org/v2/guide/

在html中引入vue.js文件

在html中定义vue管理的视图容器

实例化vue对象并声明数据源,渲染视图显示

右侧赞助一下 代码改变世界一块二块也是爱



