<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 其他数据类型转化为字符串类型
// 在执行 字符串拼接 时 其他数据类型会自动转化为字符串类型
// 转化原则
// 布尔类型 true ---> 字符串 'true'
// 布尔类型 false ---> 字符串 'false'
// 数值 ---> 转化为纯数字的字符串
// NaN ---> 字符串 NaN
// undefined ---> 字符串 'undefined'
// null ---> 字符串 'null'
// 这里有三个特殊的转化情况,我们先记住,之后我们再详细解释
// 数组 ---> 将 [ ] 中的内容,转化为字符串的形式,进行拼接
// 数组本身不受影响,该是什么,还是什么
// 对象 ---> 任意的对象,不管是什么内容,都会转化为 [object Object] 字符串,进行拼接
// 函数 ---> 将函数的所有程序内容,转化为字符串,进行拼接
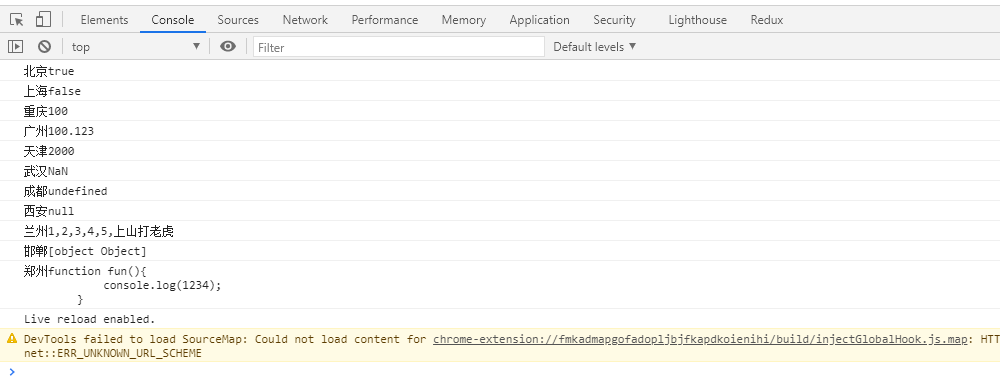
// 字符串拼接布尔类型true
var str1 = '北京' + true ;
console.log(str1);
// 字符串拼接布尔类型false
var str2 = '上海' + false ;
console.log(str2);
// 字符串拼接数值类型 整数
var str3 = '重庆' + 100 ;
console.log(str3);
// 字符串拼接数值类型 浮点数
var str4 = '广州' + 100.123 ;
console.log(str4);
// 字符串拼接数值类型 科学计数法
// 会将科学技术法解析为表示的数值,再进行拼接
var str5 = '天津' + 2e3 ;
console.log(str5);
// 字符串拼接数值类型 NaN
var str6 = '武汉' + NaN ;
console.log(str6);
// 字符串拼接数值类型 undefined
var str7 = '成都' + undefined ;
console.log(str7);
// 字符串拼接数值类型 null
var str8 = '西安' + null ;
console.log(str8);
// 字符串拼接数组
// 这是一个数组
var arr = [1,2,3,4,5,'上山打老虎'];
// 字符串拼接数组arr变量
// 执行拼接操作,只是获取数组[]中的数据内容
// 然后转化为字符串,进行拼接,数组本身没有变化影响
var str9 = '兰州' + arr;
console.log(str9);
// 定义一个空对象
var obj = {name:'张三',age:18};
var str10 = '邯郸' + obj;
console.log(str10);
// 定义一个函数
function fun(){
console.log(1234);
}
var str11 = '郑州' + fun;
console.log( str11 );
</script>
</body>
</html>

右侧赞助一下 代码改变世界一块二块也是爱

