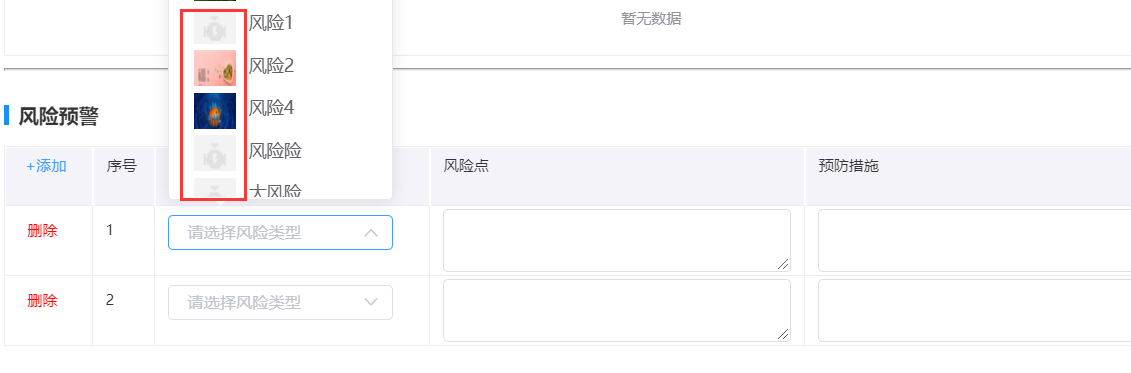
如图所示:
代码如下:
<el-table-column label="风险类型" width="220">
<template slot-scope="scope">
<el-select size="mini" v-model="scope.row.RiskTypeIds" placeholder="请选择风险类型"
multiple :multiple-limit="5" collapse-tags style="width:180px;">
<el-option v-for="risk in riskTypeList"
:key="risk.Id"
:label="risk.DictionaryName"
:value="risk.Id">
<div>
<img class="risk" v-bind:src="getHeadPic(risk.CodeImgUrl)" alt=""
onerror="javascript: this.src = '../../images/flame.PNG'" style="height:34px;width:34px;float:left;margin-bottom:5px;padding-top:5px;">
<span style=" float:left; font-family: none;padding-left:10px;">{{ risk.DictionaryName }}</span>
</div>
</el-option>
</el-select>
</template>
</el-table-column>
方法
getHeadPic: function (headPic) {
if (headPic != null && headPic != undefined && headPic != '') {
return vm.UrlHead + headPic.replace(".", "smaller.");
}
return vm.UrlHead + "/null";
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)