HTML_07_css_HTML5_and_Css3
HTML5
html---xhtml--html5(是w3c和whatwg web应用技术的工作组)
html5=html5+css3+js+api
特点
代码更加的简洁
标签具有语义化
新增的一些属性
代码更加宽松
2004提出设想--2008模拟第一草案--2012推广--2020正式
当今处于推广想所以各个浏览器曾在兼容性
ie9以上支持
html5的结构
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
//<meta charset="UTF-8"></meta>
//<meta charset="UTF-8" />
<title></title>
</head>
<body>
</body>
</html>
向下兼容,语法
新增标签
<header>标题
<nav>导航栏
<section>div类似
<article>文章
<asider>侧边栏
<footer>版权页脚
新增type类型
placeholder=“请输入用户名”
required=“required”;必填项
autofocus=“autofocus”;直接定位到输入框

新增属性
email <inout type="email" name="name">限定必须为邮箱
url <inout type="url" name="name">
dat 限定用户输入必须是日期
month
time
week
number
search 必须是一个搜索框
color 产生一个颜色
range 产生一个左右滑块
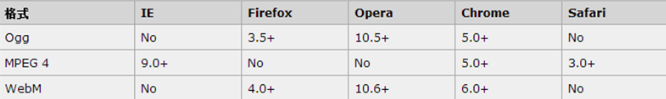
视频

格式
<video src="路径" autoplay=“autoplay” controls>
<video autoplay=“autoplay” controls>
<source src ="xxx.mp4">
<source src ="xxx">
</video>
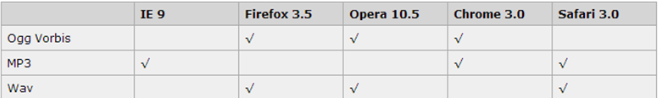
音频

<audio src="路径" autoplay=“autoplay” controls>
<audio autoplay=“autoplay” controls>
<source src ="xxx.mp3">
<source src ="xxx">
</audio>
css3
css3=css2+新语法
对css2进行扩充 删减 优化
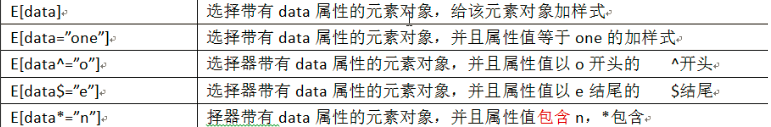
选择器
加了 属性选择器
E---element元素/标签 data 属性/id class
<标签 属性=“属性值”></标签>

.myclass li[class="myli"]{
}
伪类结构
E---element元素 //标签
li:first-child{}
E:first-child{}: 选择标签的第一个孩子
E:last-child{}:
E:only-child{}: 只有一个孩子
E:nth-child(){3}:第三个孩子
E:nth-child(){2n+1}:奇数
E:nth-child(){odd}
E:nth-child(){2n}偶数
E:nth-child(){even}
伪元素
E:first-letter{}:设置第一个字
E: first-line{}:第一行
E::after{}:插入盒子的后面 content:“xxxx”
E::before{}:插入盒子的前面
iconfont.cn
可以插入到图标
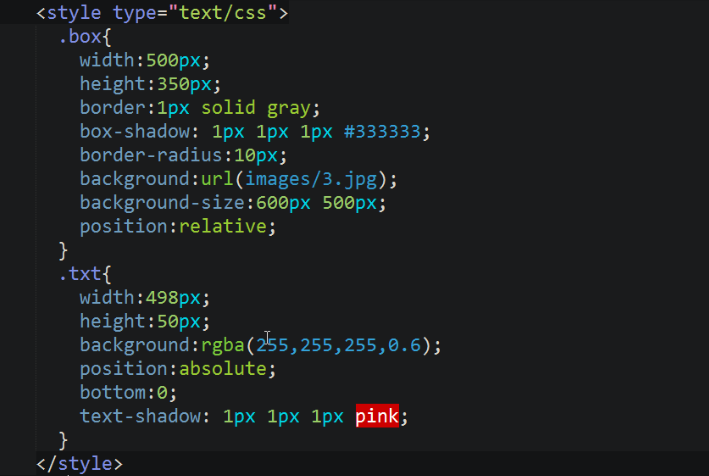
设置文本的阴影
text-shadow:水平 垂直 大小 颜色;
text-shadow:1px 1px 3px red,1px 1px 3px red//可以多组合;
盒子的阴影
border-shadow:水平 垂直 模糊强度 模糊尺寸 颜色 内外阴影inset默认 outset

box-shadow: 2px 2px 2px 2px gray,2px 2px 2px 2px gray//可以多组合;

border-radius:5px 5px 5px 5px;圆角值

border-radius:50px ;
//这个是宽高度不同 假如一样

设置半透明的颜色
color :gba(255,0,0,0.3)
background:rgba(0,0,0,0.6)
背景的尺寸
background-size:宽度 和高度
background-size:属性;
cover 背景图片会吧整个背景都覆盖上
contain 把宽度或者高度覆盖就停止

|
🐳 作者:hiszm 📢 版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,万分感谢。 💬 留言:同时 , 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |
 |


