HTML_09_bootstrap-浅入
<link rel ="stylesheet" href="boootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
注意:必须前三顺序不要替换
<div class ="container" style="background:#eee">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="images/xx.jpg" class="img-responsive">
</div>
</div> // X4
</div>
//输出结果分析 在pc端大屏幕显示4张图片 中等屏幕3张 平板两张 手机1张
用于手机的自适应
<meta name="viewport" content="width=device-width,inital-scale=,user-scalable=no">
偏移 offset
只能向右偏移
语法
col-xs/sm/lg-offset-num
col-xs/sm/lg-offset-3 偏移三个列向右
排序
语法:
col-xs/sm/md/lg-pull-num 向左
col-xs/sm/md/lg-pus右-num 向左
字体颜色
<pclass="text-muted">...</p><pclass="text-primary">...</p><pclass="text-success">...</p><pclass="text-info">...</p><pclass="text-warning">...</p><pclass="text-danger">...</p>
示例
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
背景颜色
Nullam id dolor id nibh ultricies vehicula ut id elit.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
<pclass="bg-primary">...</p><pclass="bg-success">...</p>
<pclass="bg-info">...</p><pclass="bg-warning">...</p><pclass="bg-danger">...</p>
下拉三角
▼<spanclass="caret"></span>
快速浮动
<divclass="pull-left">...</div><divclass="pull-right">...</div>
可理解
.pull-left {float:left!important;
}.pull-right {float:right!important;
}.element {.pull-left();
}.another-element {.pull-right();
}
checkbox-inline disabled// 鼠标移动上去禁止
按钮
<!-- Standard button --><buttontype="button"class="btn
btn-default">Default</button><!--
Provides extra visual weight and identifies the primary action in a set of buttons --><buttontype="button"class="btn
btn-primary">Primary</button><!--
Indicates a successful or positive action --><buttontype="button"class="btn
btn-success">Success</button><!--
Contextual button for informational alert messages --><buttontype="button"class="btn
btn-info">Info</button><!--
Indicates caution should be taken with this action --><buttontype="button"class="btn
btn-warning">Warning</button><!--
Indicates a dangerous or potentially negative action --><buttontype="button"class="btn
btn-danger">Danger</button><!--
Deemphasize a button by making it look like a link while maintaining button behavior --><buttontype="button"class="btn
btn-link">Link</button>

<p><buttontype="button"class="btn
btn-primary btn-lg">Large button</button><buttontype="button"class="btn
btn-default btn-lg">Large button</button></p><p><buttontype="button"class="btn
btn-primary">Default button</button><buttontype="button"class="btn
btn-default">Default button</button></p><p><buttontype="button"class="btn
btn-primary btn-sm">Small button</button><buttontype="button"class="btn
btn-default btn-sm">Small button</button></p><p><buttontype="button"class="btn
btn-primary btn-xs">Extra small button</button><buttontype="button"class="btn
btn-default btn-xs">Extra small button</button></p>

总结
首先那些标签可以加】
<input type="button" value="按钮">
<button>按钮</butto>
<a href="#">内容</a>
.btn 是按钮的基本类
按钮样式
.btn-primary
.btn-default
.btn-success
.btn-warning
.btn-danger
按钮大小
.btn-lg 最大的
.btn-sm 小的
.btn-xs 最小的

按钮组
给父元素加
.btn-group
thumbnail 圆角的板框
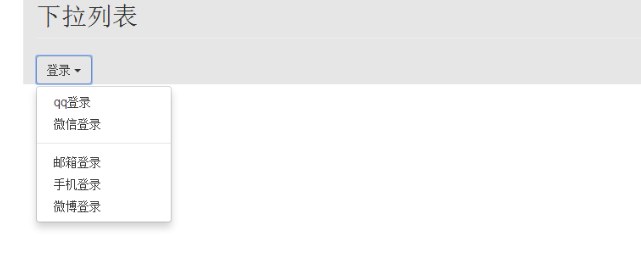
下拉菜单
.dropdown-menu 给下拉列表的内容给ul 加样式
.dropdown 包含触发的按钮和下拉列表加样式 父元素
.data-toggle 按钮的触发器
.dropdown-menu-left 下拉的列表的对齐
.dropdown-menu-right 下拉的列表的对齐
.divider 给li加 没内容

标签页
.nav 是标签页 一个基本类 给ulla加
.nav-tabs 普通
,nav-pills胶囊
nav-stacked 垂直加
.active 给li加
导航
<nav class="navbar navbar-inverse" role="navigation">
...
</nav>
<nav><ulclass="pagination"><li><ahref="#">«</a></li><li><ahref="#">1</a></li><li><ahref="#">2</a></li><li><ahref="#">3</a></li><li><ahref="#">4</a></li><li><ahref="#">5</a></li><li><ahref="#">»</a></li></ul></nav>
|
🐳 作者:hiszm 📢 版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,万分感谢。 💬 留言:同时 , 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |
 |


