HTML_11_javascript_对象,事件,定时器
对象:类中的具体事例
类:一类
location对象
location.href; url信息返回,可获取也可以跳转
location.href=“ http://www.baidu.com";
location.assign("http://"); 加载新的文档
location.reload(); 重新加载
location.replace("http://"); 跳转 无法返回
栗子
js:
window.οnlοad=init;
function init (){
window.SetInterval("shijian",1000);
window.SetInterval("Tiaozhaun",100);
}
function Tiaozhuan(){
location.replace("http"//")
}
function shijain(){
var obj=document.getElementById("div1");
var n=obj.innerHTML;
obj.innnerHTML=n-1;
}
history 对象
history.length; 获取浏览的url
history.back; 返回历史记录的一个;
history.forward(); 前进一个历史记录
history.go(n); 跳转指定的页面
screen 对象
screen.length; 获取屏幕的高度
screen.width;
screen.availHeigth;除去任务栏的;
navigator 。
appname
appcodeName
appversion
栗子navigator
window.omload= init;
function init(){
var obj =navigator.userAgent;
if(obj.indexOf("Firefox")!=1)
alert("firefox");
else if()
……
}
标签 html css
html :对象.HTML.属性=值
css :对象.CSS.属性=“值
找对象的方法
id:document.getElememntById("id名字");
标签:document.getElementsByTagName("标签名字");获取一个集合数组
Name:document.getElementsByName("name名字");
ClassName:document.getElementByClassName("class 名字");
document.
事件
onmouseover 移到
onmouseout 离开
改样式
fn(){
var obj=document.getElementById("div1");
obj.style.background="red";
obj.style.fontSize="88px";
obj.style.color="black";
obj.style.border="10px solid green"
}
修改div中的内容
innerHTNL:对象所有的内容(文本内容)
obj.innerHTML

innerText

获取的都是字符串
计算机
parseInt
pareFloat
事件
鼠标事件:
onclick 点击
onmouseover 放上
onmouseout 移开
ondblclick 双击
onmousedown
onmouseup
onmousemove
表单事件:
onfocus 获取焦点
onblur 失去焦点
onsubmit 提交
onchange 改变
onreset 重置
键盘事件:
onkeyup 键盘抬起
onkeydown 键盘按下
onkeypress 按键安一次
窗口事件:
onload页面 加载 完成后立即执行的事件,打开后执行函数
<script>window.οnlοad=函数名
; //init,初始化 </script>
<body οnlοad="init"></body>
event:保存事件发生时的相关信息
event.clientX:事件发生时的x坐标
event.clientY:事件……
event. target:事件源
必须从参数的形式传递给函数,才可以

获取鼠标坐标

对象:一类中具体的实例
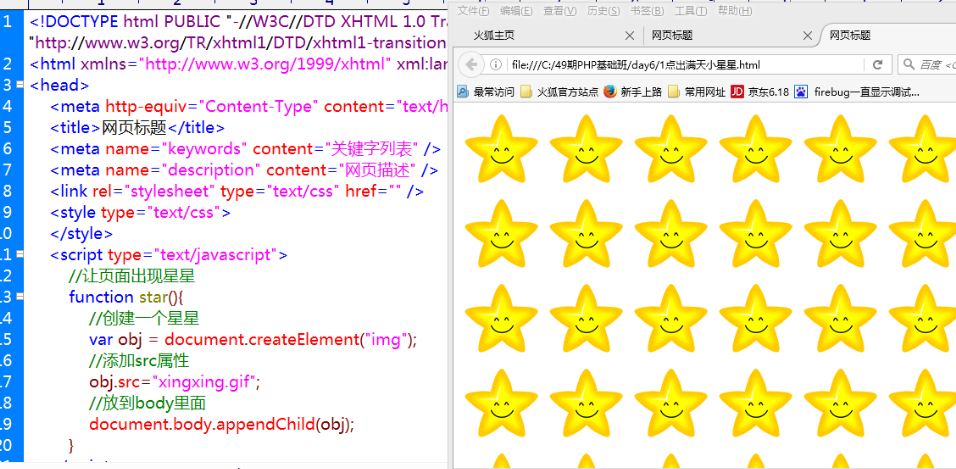
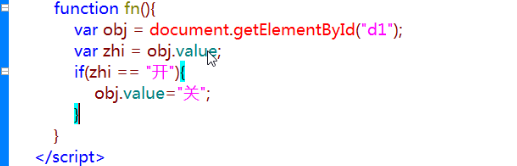
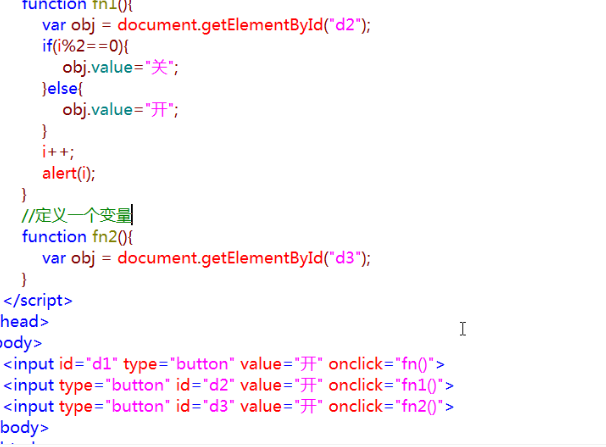
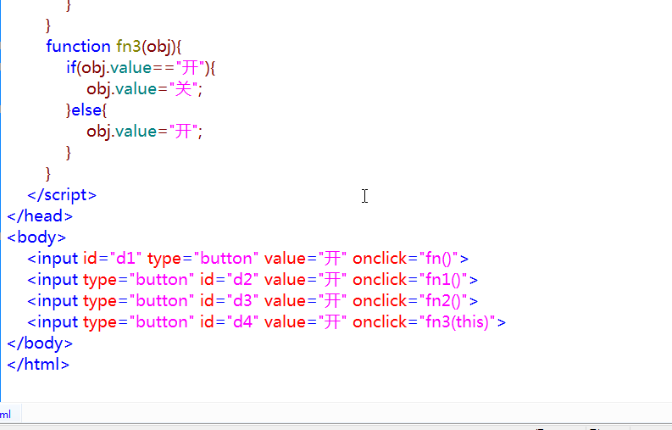
案例:点星星
document.createElement("标签名")
document.body.appendChild(对象)
document.dody 是body 标签
margin 不会触发事件


方到标签最末尾


只有对象的属性才可以改



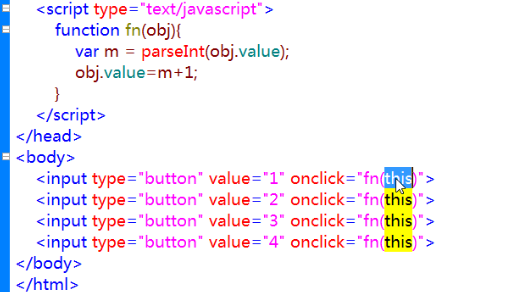
this (类似event)
有形参和实参


ECMascript : 语法
BOM
DOM
1,window 对象最高级
2,BOM 浏览器对象 brower object model
3,DOM 文档对象模型 document.object.model
4,BOM 打开就存在
5,DOM 可操作代码
6,document 是连接DOM 和BOM
document是有下级
windows
三个弹出框
1,window.alert(12345);
2,window.prompt(有提示的输入框,默认值);
//加入提示的语句也可
以加入默认值,没填写就是null
var n= window.prompt(请输入 );//保存
3,window.confirm("你会xx吗");
只能接受是否true 和false
window.οnlοad=init;
function init(){
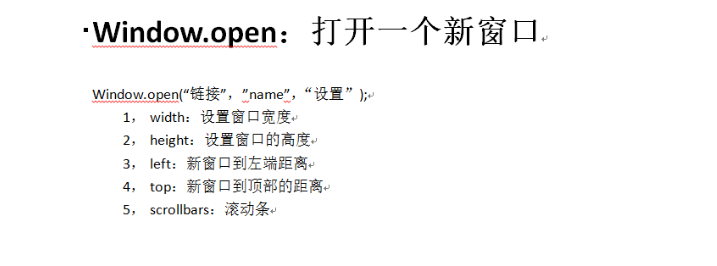
window.open
}

window.close(); 只能关闭js代码打开的窗口;‘’
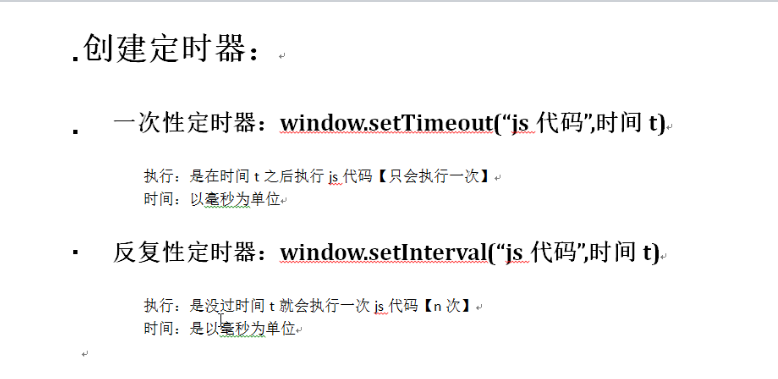
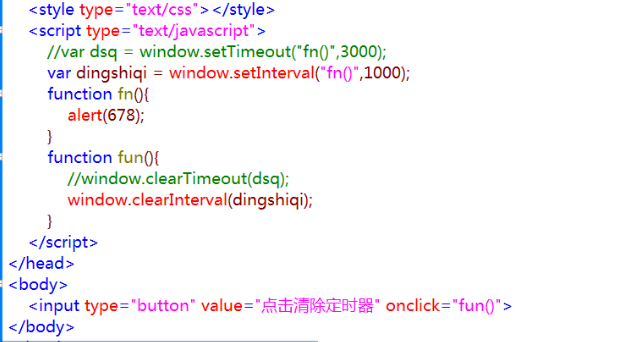
定时器
一次性定时器:window.setTimeout




对象:类中的具体事例
类:一类
location对象
location.href; url信息返回,可获取也可以跳转
location.href=“ http://www.baidu.com";
location.assign("http://"); 加载新的文档
location.reload(); 重新加载
location.replace("http://"); 跳转 无法返回
栗子
js:
window.οnlοad=init;
function init (){
window.SetInterval("shijian",1000);
window.SetInterval("Tiaozhaun",100);
}
function Tiaozhuan(){
location.replace("http"//")
}
function shijain(){
var obj=document.getElementById("div1");
var n=obj.innerHTML;
obj.innnerHTML=n-1;
}
history 对象
history.length; 获取浏览的url
history.back; 返回历史记录的一个;
history.forward(); 前进一个历史记录
history.go(n); 跳转指定的页面
screen 对象
screen.length; 获取屏幕的高度
screen.width;
screen.availHeigth;除去任务栏的;
navigator 。
appname
appcodeName
appversion
栗子navigator
window.omload= init;
function init(){
var obj =navigator.userAgent;
if(obj.indexOf("Firefox")!=1)
alert("firefox");
else if()
……
}
标签 html css
html :对象.HTML.属性=值
css :对象.CSS.属性=“值
找对象的方法
id:document.getElememntById("id名字");
标签:document.getElementsByTagName("标签名字");获取一个集合数组
Name:document.getElementsByName("name名字");
ClassName:document.getElementByClassName("class 名字");
document.
事件
onmouseover 移到
onmouseout 离开
改样式
fn(){
var obj=document.getElementById("div1");
obj.style.background="red";
obj.style.fontSize="88px";
obj.style.color="black";
obj.style.border="10px solid green"
}
修改div中的内容
innerHTNL:对象所有的内容(文本内容)
obj.innerHTML
innerText
获取的都是字符串
计算机
parseInt
pareFloat
事件
鼠标事件:
onclick 点击
onmouseover 放上
onmouseout 移开
ondblclick 双击
onmousedown
onmouseup
onmousemove
表单事件:
onfocus 获取焦点
onblur 失去焦点
onsubmit 提交
onchange 改变
onreset 重置
键盘事件:
onkeyup 键盘抬起
onkeydown 键盘按下
onkeypress 按键安一次
窗口事件:
onload页面 加载 完成后立即执行的事件,打开后执行函数
<script>window.οnlοad=函数名
; //init,初始化 </script>
<body οnlοad="init"></body>
event:保存事件发生时的相关信息
event.clientX:事件发生时的x坐标
event.clientY:事件……
event. target:事件源
必须从参数的形式传递给函数,才可以
获取鼠标坐标
对象:一类中具体的实例
案例:点星星
document.createElement("标签名")
document.body.appendChild(对象)
document.dody 是body 标签
margin 不会触发事件
方到标签最末尾
只有对象的属性才可以改
this (类似event)
有形参和实参
ECMascript : 语法
BOM
DOM
1,window 对象最高级
2,BOM 浏览器对象 brower object model
3,DOM 文档对象模型 document.object.model
4,BOM 打开就存在
5,DOM 可操作代码
6,document 是连接DOM 和BOM
document是有下级
windows
三个弹出框
1,window.alert(12345);
2,window.prompt(有提示的输入框,默认值);
//加入提示的语句也可以加入默认值,妹妹填写就是null
var n= window.prompt(请输入 );//保存
3,window.confirm("你会xx吗");
只能接受是否true 和false
window.οnlοad=init;
function init(){
window.open
}
window.close(); 只能关闭js代码打开的窗口;‘’
定时器
一次性定时器:window.setTimeout
|
🐳 作者:hiszm 📢 版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,万分感谢。 💬 留言:同时 , 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |
 |


