ajax晋级篇---无刷新的数据交互用户名验证----text反馈
body>
<div class="login">
<h2>个人中心</h2>
<div class="login-top">
<h1>注册</h1>
<form action="{:U('Person/do_register')}" method="post">
<input type="text" value="" οnkeyup="checkName();" id="username" name="username" placeholder="用户名字">
<input style="border-width: 0;color: red;background-color:#e1e1e1;margin-left: 5%;" type="email" id="myres" >
<input type="text" value="" name="email" placeholder="邮箱">
<input type="password" value="" name="password" placeholder="密码">
<div class="forgot">
<input type="submit" value="注册" >
</div>
</form>
</div>
<div class="login-bottom">
<h3>已有帐号 <a href="{:U('Person/login')}">登录</a> </h3>
</div>
</div>
</body><script type="text/javascript">
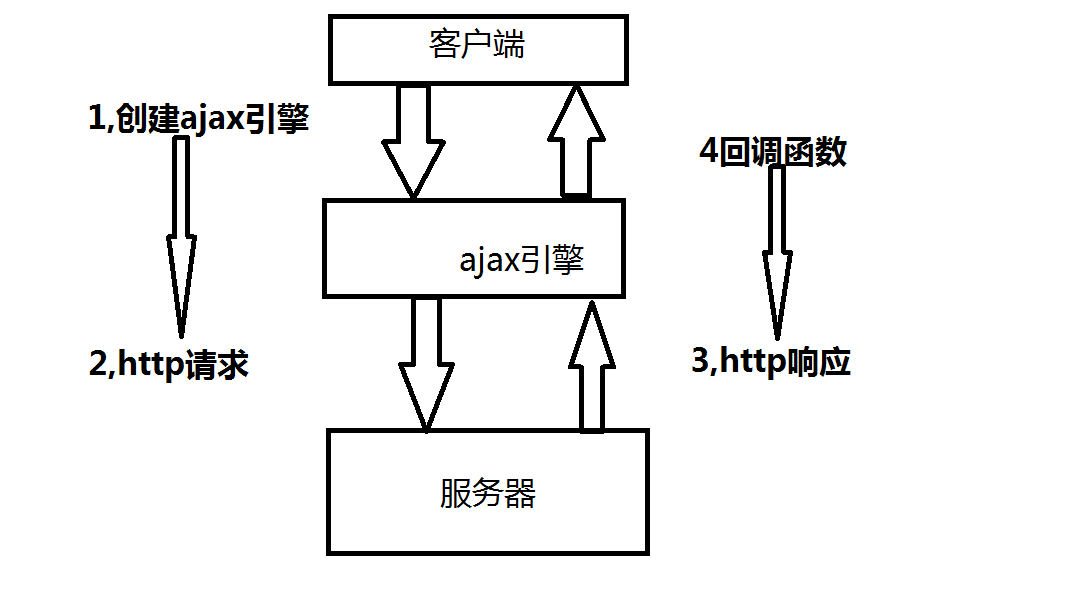
//第一步---------------------创建ajax引擎
function getXmlHttpObject(){
var xmlHttpRequest;
//不同的浏览器获取对象xmlhttprequest 对象方法不一样
if(window.ActiveXObject){
xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");//这个是ie内核
}else{
xmlHttpRequest=new XMLHttpRequest();//非ie内核
}
return xmlHttpRequest;//将创建创建的ajax引擎实例化
}
var myXmlHttpRequest="";//设置全局变量 为了后面的chuli 函数需要取得属性
//验证用户名是否存在
function checkName(){
myXmlHttpRequest=getXmlHttpObject();//从实例化的模型里面的方法函数
//怎么判断创建ok
if(myXmlHttpRequest){
var url="{:U('Person/do_register1')}";//url 属性 选择提交的地址
var data="username="+$('username').value;//数据 取得数据
myXmlHttpRequest.open("post",url,true);//这里选择提交的方式post
myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//打开请求.
//指定为了第四步处理做准备回调函数.chuli是函数名
myXmlHttpRequest.onreadystatechange=chuli;
//第二部--------------------------发送数据到服务器端
myXmlHttpRequest.send(data);
}
}
//回调函数
function chuli(){
//+myXmlHttpRequest.readyState
//第四步------------------------------取出页面返回的数据
if(myXmlHttpRequest.readyState==4){
//取出值,根据返回信息的格式定.text
$('myres').value=myXmlHttpRequest.responseText;
}
}
//这里我们写一个函数 用来接收函数的id
function $(id){
return document.getElementById(id);
}
</script>
public function do_register1(){
//第三步-------------------------------------数据库这里处理
$map['username']=I('post.username');
$res=$this->person_model->where($map)->count();
//返还数据到ajax引擎里面
if($res>0){
echo "用户名已注册,No";
}else{
echo "此用户名未注册,Ok";
}
}

|
🐳 作者:hiszm 📢 版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,万分感谢。 💬 留言:同时 , 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |
 |




