Javaee -----01----javaee的环境搭建和html标签
The <abbr title="World Health Organization">WHO</abbr> was founded
<dd> 标签被用来对一个描述列表中的项目/名字进行描述。
<table align ="center"boder="1 //默认是0" width="shuzhi" height="不建议设置" cellpadding="12"//默认是2>
//默认是0" width="shuzhu" height="不建议设置" cellpadding="12"//默认是2
<thead> 标签用于组合 HTML 表格的表头内容。
<tbody> 标签用于组合 HTML 表格的主体内容。
<tfoot> 标签用于组合 HTML 表格的表头内容。
<tbody> 、<tbody>及<tfoot>元素内部必须包含一个或者多个 <tr> 标签。
<thead>、<tbody> 和 <tfoot> 元素默认不会影响表格的布局。
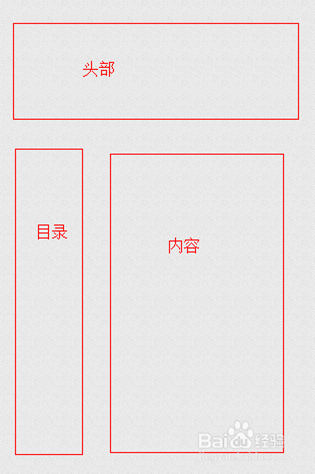
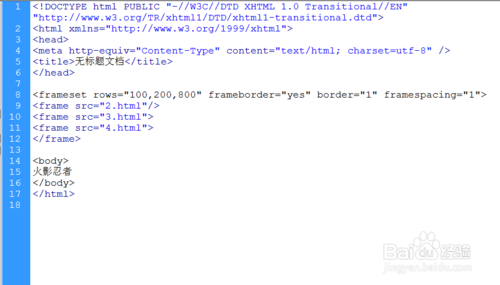
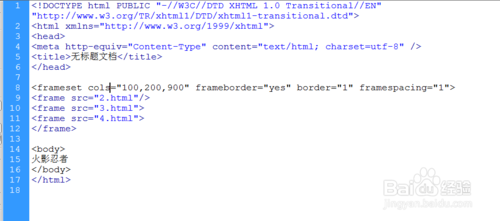
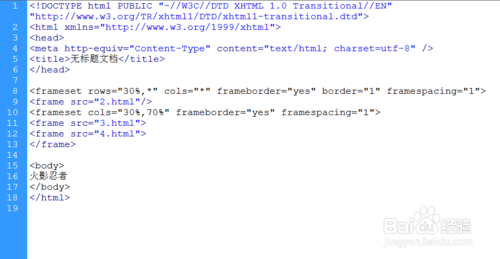
<frameset rows="第一个框架窗口的高度,第二个框架窗口的高度......"
cols="第一个框架窗口的宽度,第二个框架窗口的宽度"......>
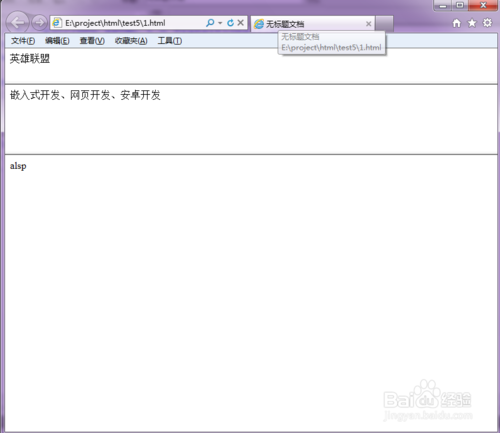
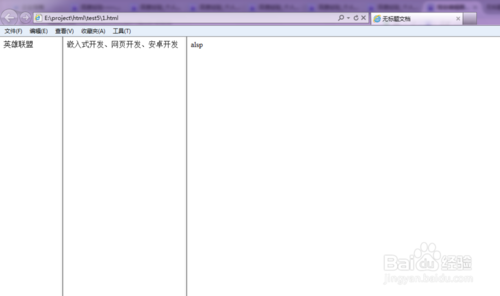
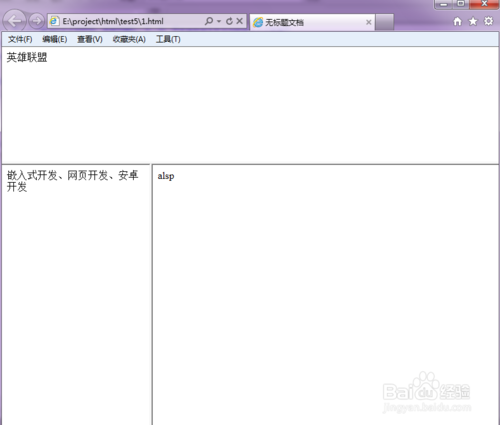
用<frameset>将整个页面分割成N个块,而每一个块,就是用frame来表示,其就是用来表示一个单独的页面。
之后,再用frameset将下部分分成左右两部分,放上3.html页面和4.html页面,就会出现上述的效果了
当点击<a>标签时触发的提交为GET提交
©:版权信息;<font face="Arial">©</font>
|
🐳 作者:hiszm 📢 版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,万分感谢。 💬 留言:同时 , 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |
 |