注意细节
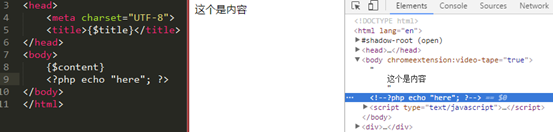
1.引入smarty 模板引擎后 在 html使用<?php echo" xxx" ?> 将会被注释掉
<link rel="stylesheet" href="mycss.css" type="text/css" />
<script language="JavaScript" src="test.js"></script>
1通过PHP程序中的assign函数分配过来
首先,需要在模板中使用config_load函数引入该配置
{config_load file="myconf.conf"}
|
🐳 作者:hiszm 📢 版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,万分感谢。 💬 留言:同时 , 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |
 |