Thinphp ajax搜索框实施搜索提示

js
<div class="login-left" style="padding-bottom:20px;
width:442px;
margin-top:56px;
margin-left: 200px;">
<form action="{:U('/Search/index')}" method="get">
<input type="text" class="text yhmiput" name="keywords" id="keywords" autocomplete='off' placeholder="">
<input class="login-sub" type="submit" value="搜索" >
</form>
</div>
<div id="searchBox" style="
padding-bottom: 20px;
float: left;
width: 362px;
margin-top: -19px;
margin-left: 220px;
border: 1px red solid;
">
暂无搜索结果
</div>
<script type="text/javascript">
var flag = true;
$('#keywords').on('compositionstart',function(){
flag = false;
})
$('#keywords').on('compositionend',function(){
flag = true;
})
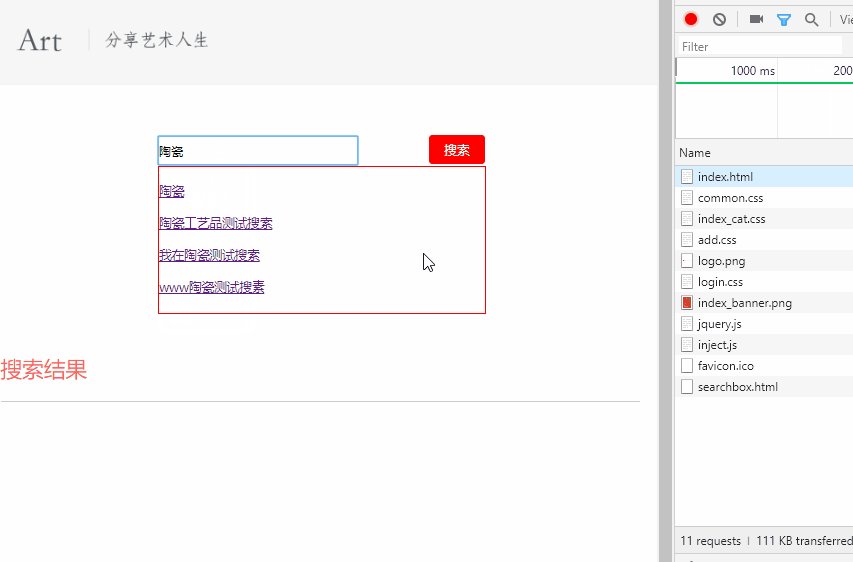
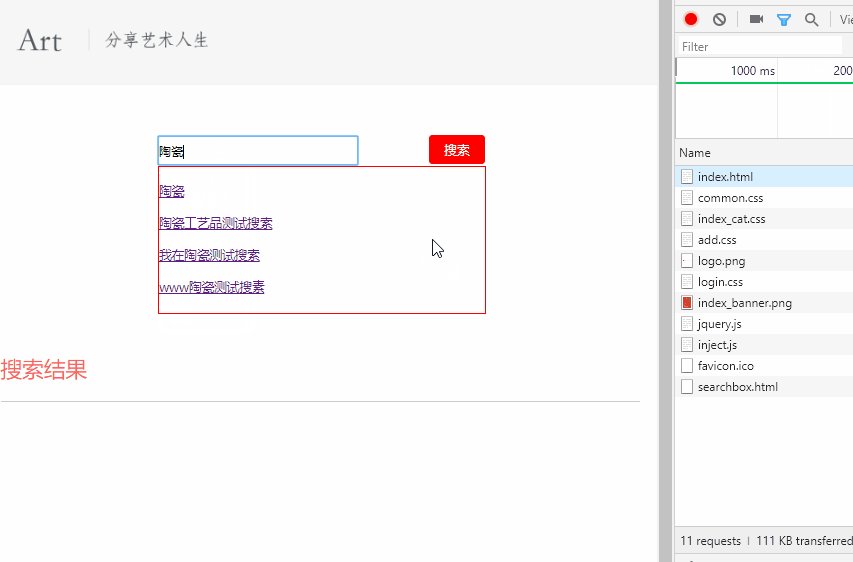
$('#keywords').on('input',function(){
var _this = this;
setTimeout(function(){
if(flag){
$(document).ready(function() {
var keywords = $("input").serialize();
var url = "{:U('/Search/searchbox')}";
$.ajax({
type: "post",
url: url,
dataType: "json",
data: keywords,
success: function(data){
//console.log(data);
if (data.length != 0 ) {
var lists = "<ul>";
$.each(data, function () {
lists +="<br /><u><li>"+ "<a href='{:U('/Detail/index/id/"+this.id+"')}'>" +this.title+"</a></li></u>";
//遍历出每一条返回的数据
});
lists+="</ul>";
$("#searchBox").html(lists).show();//将搜索到的结果展示出来
$("li").click(function(){
//$("#keywords").val($(this).text());//点击某个li就会获取当前的值
$("#searchBox").hide();
})
} else {
$("#searchBox").hide();
}
}
});
});
}
},0)
})
</script>
php
public function searchbox(){
if(I('post.keywords')!=""){
$keywords = I('post.keywords');//获取关键字
$map['title']=array('like','%'.$keywords.'%');
$blog_title=$this->blog_model->where($map)->limit(5)->field('title,id')->select();//获取关键字的titleid
$this->ajaxReturn($blog_title);//返回
}
|
🐳 作者:hiszm 📢 版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,万分感谢。 💬 留言:同时 , 如果文中有什么错误,欢迎指出。以免更多的人被误导。 |
 |


