插槽(slot)
slot插值语法
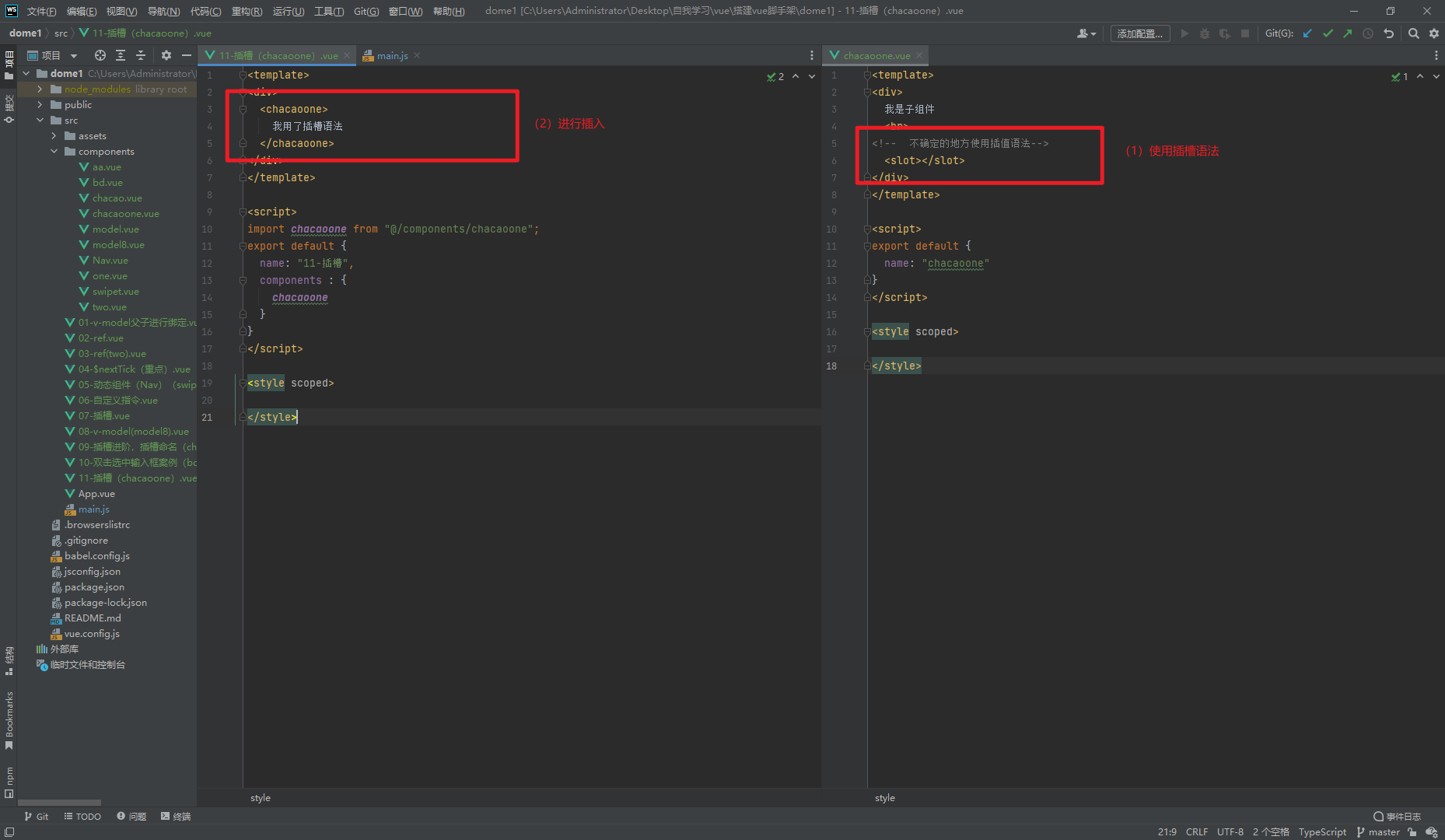
使用默认插槽语法:
我们在子组件内容不确定的地方使用插值语法(slot)
<template> <div> 我是子组件 <br> <!-- 不确定的地方使用插值语法--> <slot></slot> </div> </template> <script> export default { name: "chacaoone" } </script>
我们在父组件中,使用内容填充,填充到子组件的插值语法中
<template> <div> <chacaoone> 我用了插槽语法 </chacaoone> </div> </template> <script> import chacaoone from "@/components/chacaoone"; export default { name: "11-插槽", components : { chacaoone } } </script>

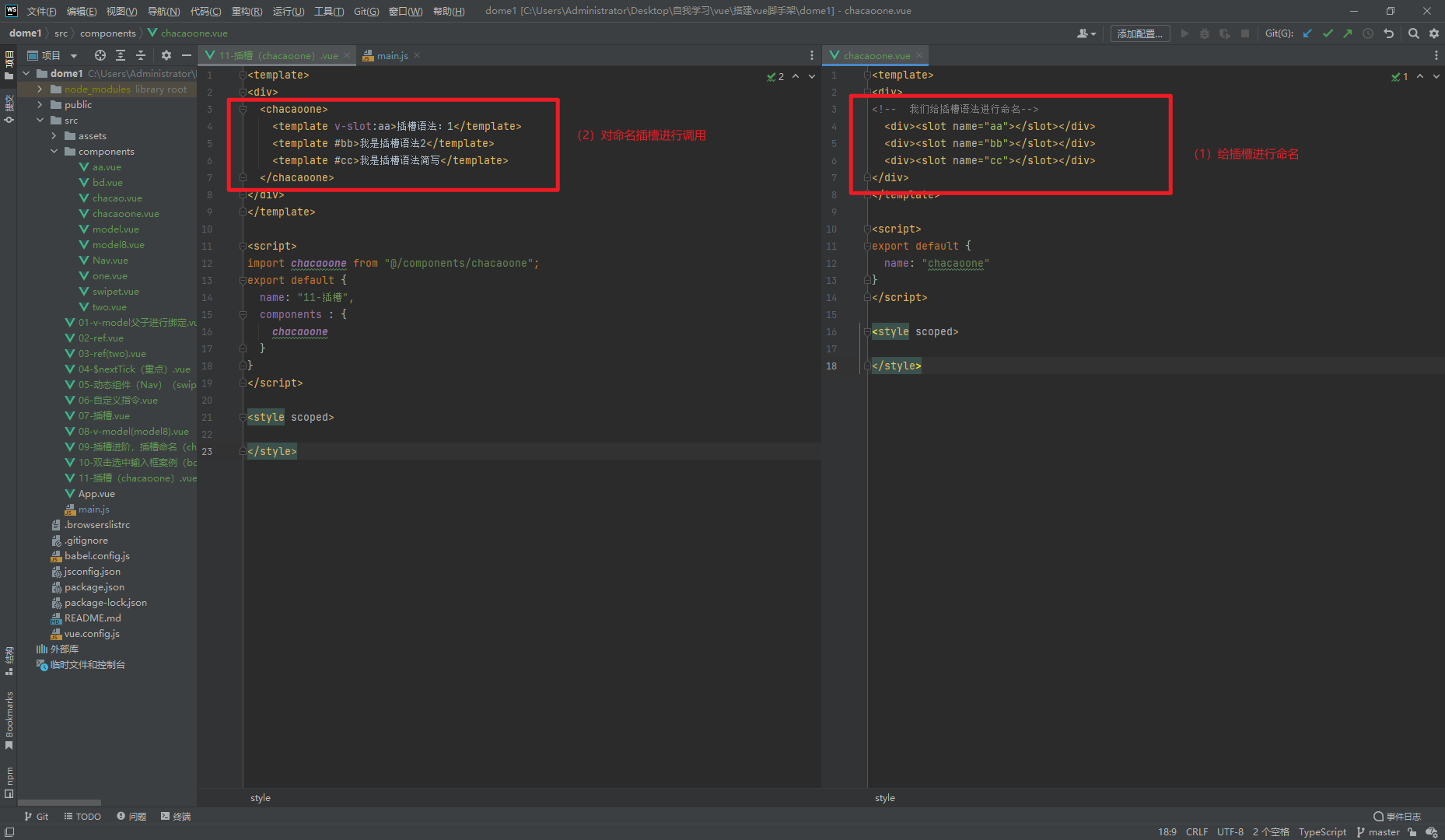
命名插值语法:
注意点:插槽不命名的情况下默认名称为 default
首先,我们给子组件的插槽进行命名使用name='插槽名称'
<template> <div> <!-- 我们给插槽语法进行命名--> <div><slot name="aa"></slot></div> <div><slot name="bb"></slot></div> <div><slot></slot></div> </div> </template>
然后我们父组件使用组件<template></template>和v-slot:插槽名称进行接收
<template>
<div>
<chacaoone>
<template v-slot:aa>插槽语法:1</template>
<template #bb>我是插槽语法2</template>
<template #default>我是默认插槽,插槽不命名的时候,默认插槽的名称default</template>
</chacaoone>
</div>
</template>
<script>
import chacaoone from "@/components/chacaoone";
export default {
name: "11-插槽",
components : {
chacaoone
}
}
</script>

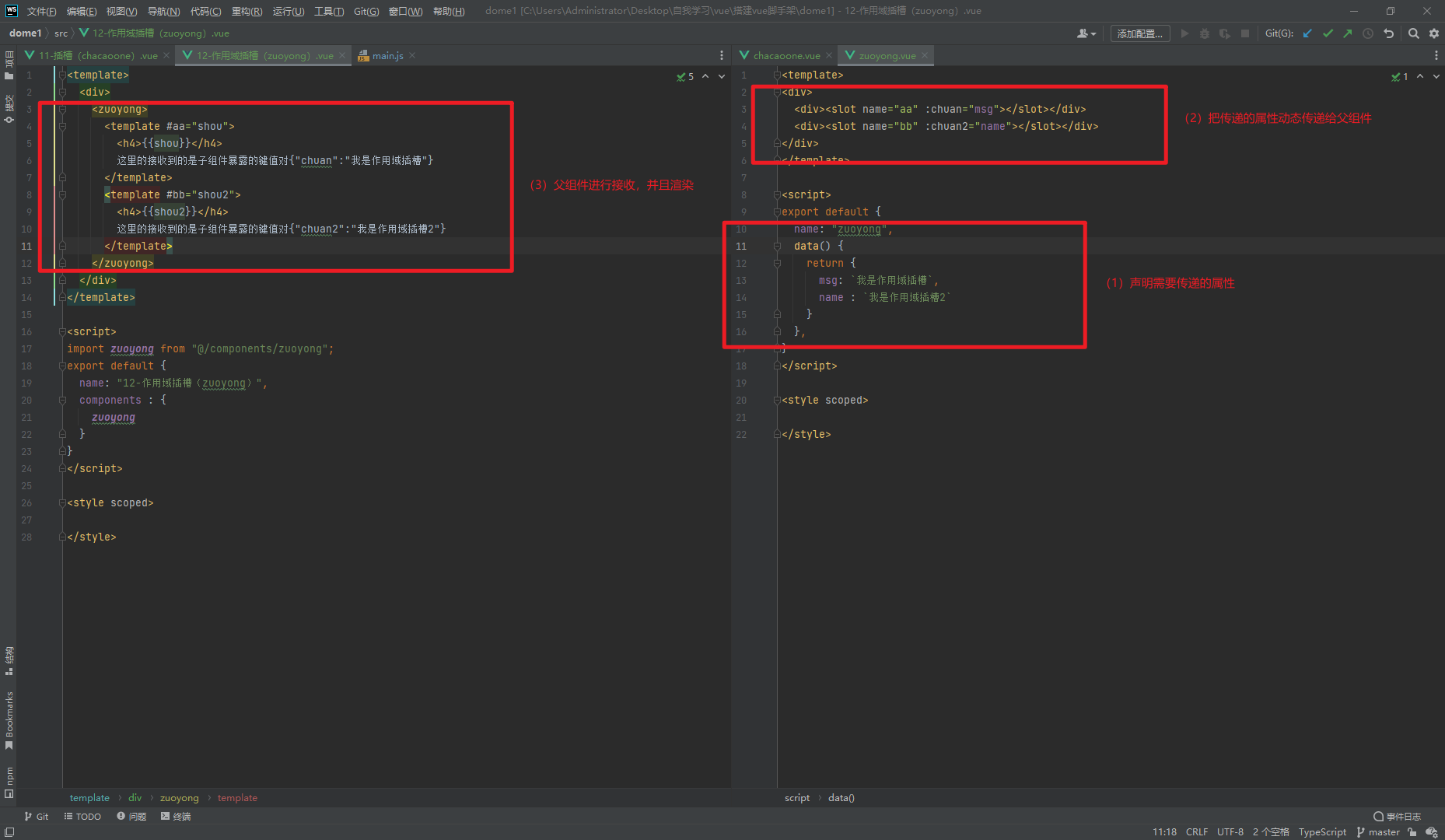
作用域插槽(子组件对父组件进行传值)
首先我们先给子组件进行一个data声明,然后动态暴漏给父组件
<template> <div> <div><slot name="aa" :chuan="msg"></slot></div> <div><slot name="bb" :chuan2="name"></slot></div> </div> </template> <script> export default { name: "zuoyong", data() { return { msg: `我是作用域插槽`, name : `我是作用域插槽2` } }, } </script>
然后我们使用父组件对子组件的动态传值进行接收
<template>
<div>
<zuoyong>
<template #aa="shou">
<h4>{{shou}}</h4>
这里的接收到的是子组件暴露的键值对{"chuan":"我是作用域插槽"}
</template>
<template #bb="shou2">
<h4>{{shou2}}</h4>
这里的接收到的是子组件暴露的键值对{"chuan2":"我是作用域插槽2"}
</template>
</zuoyong>
</div>
</template>

作用域插槽:子组件的传值进行解析
这里我们是要拿到子组件传递过来的值,是整个键值对,我们进行点出来
<template>
<div>
<zuoyong>
<template #aa="shou">
<h4>{{shou.chuan}}</h4>
这里的接收到的是子组件暴露的值我是作用域插槽
</template>
<template #bb="shou2">
<h4>{{shou2.chuan2}}</h4>
这里的接收到的是子组件暴露的值我是作用域插槽2
</template>
</zuoyong>
</div>
</template>
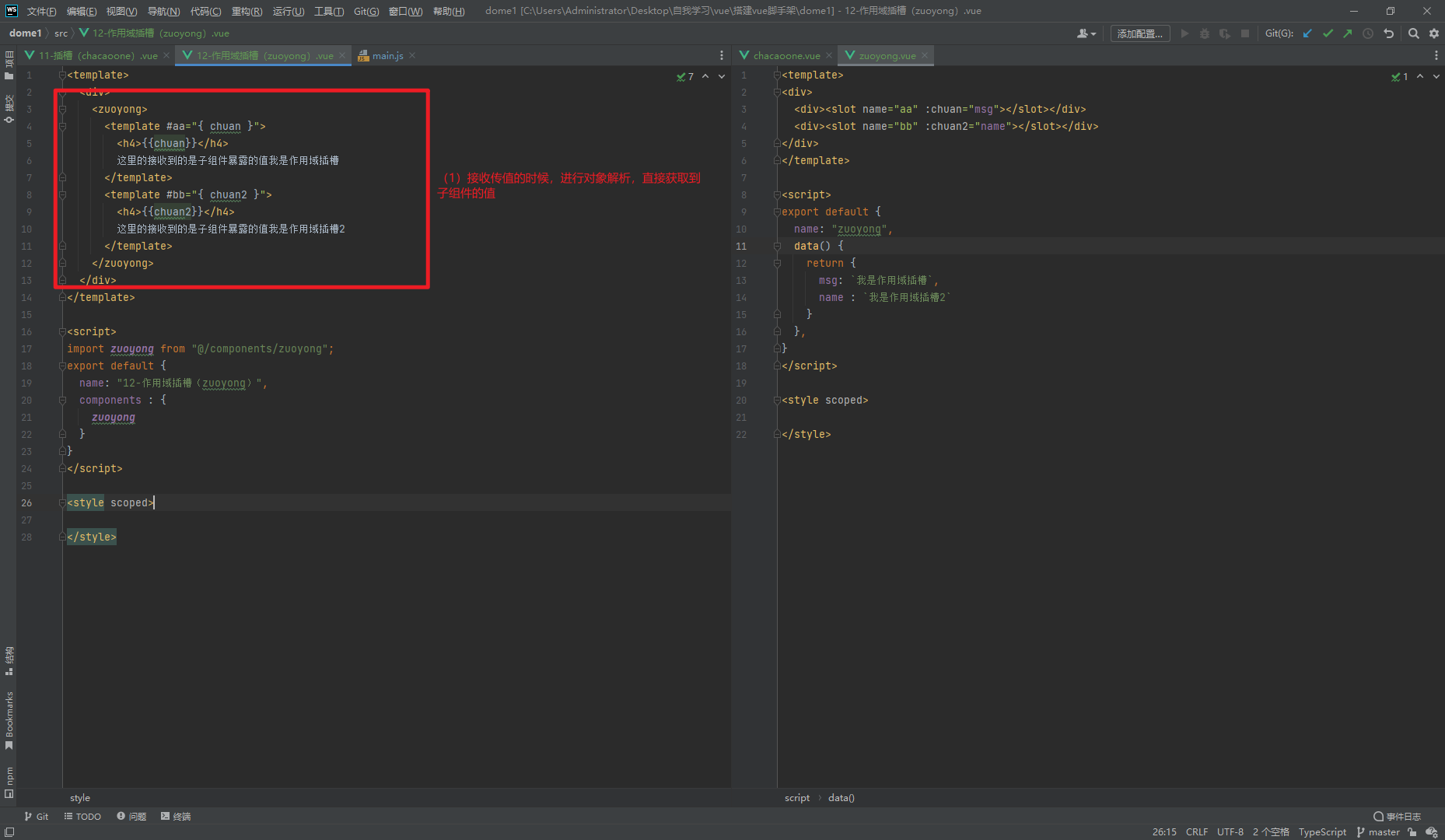
作用域插槽:子组件传值进行解析
因为子组件传递过来的是对象形式的键值对,我们父组件接收的时候,可以直接写对象中的键,直接获取子组件中的值
<template>
<div>
<zuoyong>
<template #aa="{ chuan }">
<h4>{{chuan}}</h4>
这里的接收到的是子组件暴露的值我是作用域插槽
</template>
<template #bb="{ chuan2 }">
<h4>{{chuan2}}</h4>
这里的接收到的是子组件暴露的值我是作用域插槽2
</template>
</zuoyong>
</div>
</template>

插槽的作用?
当我们在封装自定义组件的时候,组件的内部不确定的时候,我们使用插槽来进行占位
插槽分为哪几类?
默认插槽,具名插槽,作用域插槽
插槽之间的区别与作用?
默认插槽:默认插槽一个组件中只能有一个
具名插槽:在slot身上添加一个name,可以通过命名父组件来准确的接收到插槽的位置,然后父组件对该区域进行渲染
作用域插槽:子组件传递给父组件,父组件进行接收并且展示出来





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义