今天偶然看到了一篇博客是关于 call、apply和bind 的,我个人感觉写得有点复杂了,
当然,我的博客一向都是以简单通俗易懂来写的。所以我决定写一篇关于call()、apply()、bind() 的博客,让大家快速的了解它们。
在开始之前先说一下它们的作用:call()、apply()、bind() 都是用来重定义 this 对象的,bind 返回的是一个新函数。
我们先来看一个例子:
var name = '归隐情缘';
var age = 18;
var obj1 = {
name : '落花流水',
ages : this.age,
myFun1 : function(){
console.log('==>>', this.name + '的年龄是' + this.age);
}
}
console.log('==>>', obj1.ages);
obj1.myFun1();
输出结果:

接下来我们在看一个例子:
var names = 'hermit';
function myFun2(){
console.log('==>>', this.names);
}
myFun2();
输出结果:

通过上面的两个例子来做对比,this的指向就很明显了,在第一个例子中 this 指向的是 obj1 对象,而在 obj1 对象中没有 age 变量,所以返回的是 undefined ;
第二个例子 this 指向的是 window,即全局,而在例二中 names 是全局变量,所以直接返回 变量 names 的值。
在开始的时候就说了,call()、apply()、bind() 都是用来重定义 this 对象的,下面我们再来看一些例子:
var name1 = "孔明";
var ages1 = 9999;
var obj2 = {
name1 : '曹操',
ages2 : this.ages1,
myFun2 : function(){
console.log('==>>', this.name1 + '的年龄是' + this.ages1);
}
}
var her = {
name1 : '马超',
ages1 : 888
}
console.log('==>>', obj2.ages2);
obj2.myFun2();
输出结果:

下面我们通过call()、apply()、bind() 来改变一下 this 指向
obj2.myFun2.call(her);
obj2.myFun2.apply(her);
console.log(obj2.myFun2.bind(her));
obj2.myFun2.bind(her)();
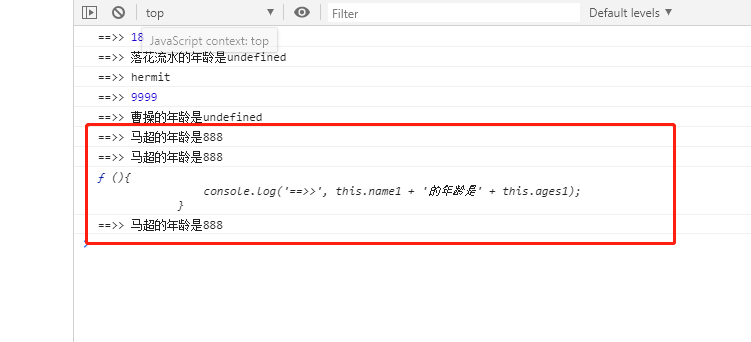
输出结果:

可以看出,bind 返回的是一个函数,所以我们要在后面加上 () 来调用它。
接下来我们来看一下 传递参数,
将上面的例子稍微修改一下
var name1 = "孔明";
var ages1 = 9999;
var obj2 = {
name1 : '曹操',
ages2 : this.ages1,
myFun2 : function(val1, val2){
console.log(this.name1 + '年龄' + this.ages1 + '来自' + val1 + "去往" + val2);
}
}
var her = {
name1 : '马超',
ages1 : 888
}
obj2.myFun2.call(her, '广州', '深圳');
obj2.myFun2.apply(her, ['广州', '深圳']);
obj2.myFun2.bind(her, '广州', '深圳')();
obj2.myFun2.bind(her, ['广州', '深圳'])();
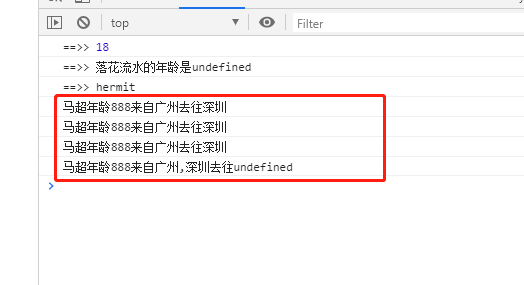
返回的结果:

通过上面可以看出 call 、bind 、 apply 这三个函数的第一个参数都是 this 的指向对象
第二个参数的差别: call 的参数是直接传递的,apply 的参数必须是在数组里面的,bind 除了返回的是函数之外,其它的和 call 是一样的,但是如果参数放在数组里面,这个数组会被当成一个参数的数据
所以最后的 obj2.myFun2.bind(her, ['广州', '深圳'])(); 这里就相当于 只传递了val1,而val2 没有参数,所以返回来自 “ 广州,深圳 ” 去往 undefined。
相信到这里,你已经知道它们怎么用了吧。那教程就到这里了。

