首先要了解的是:sass是基于Ruby语言开发而成,因此安装sass前需要点击进入下载安装Ruby。
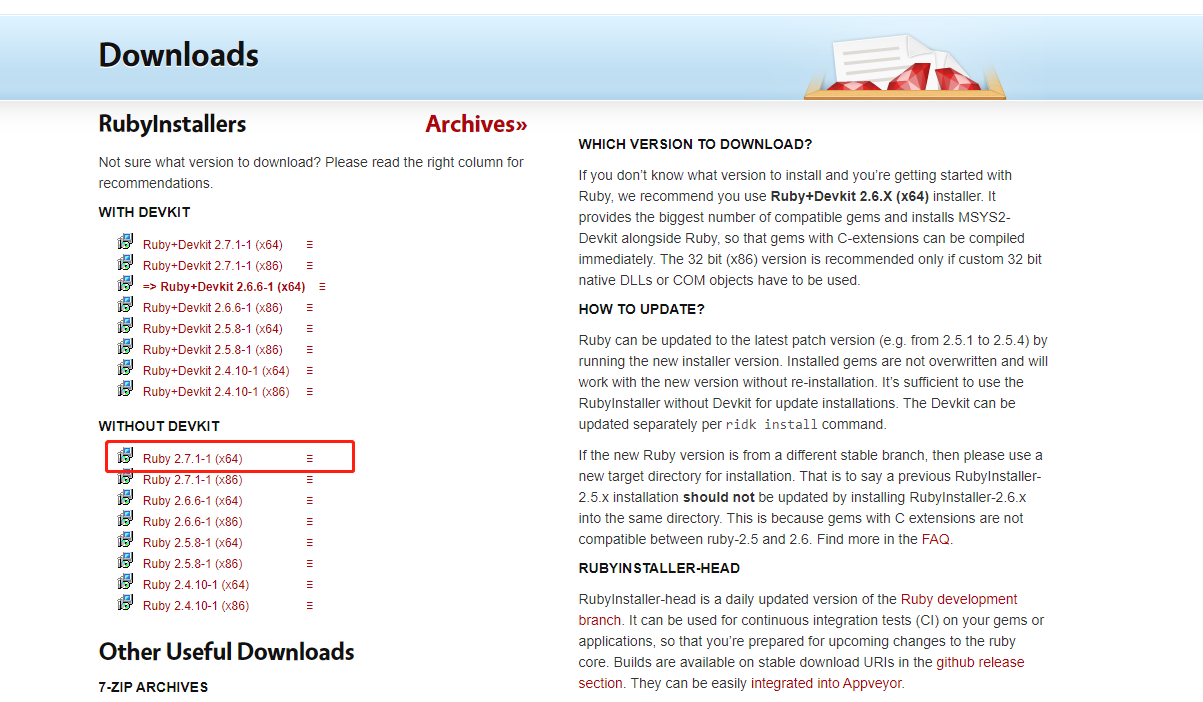
建议安装版本: Ruby 2.7.1-1 (x64)

虽然sass是基于Ruby语言开发的,但是我们只需要安装该软件就可以了,不需要学习Ruby语言
安装Ruby:

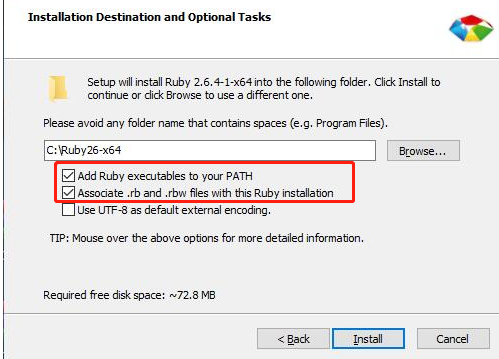
注意,勾选Add Ruby executables to your PATH添加到系统环境变量,这样就不用自己再重新配置环境了。
路径,可以自己选择安装的位置。
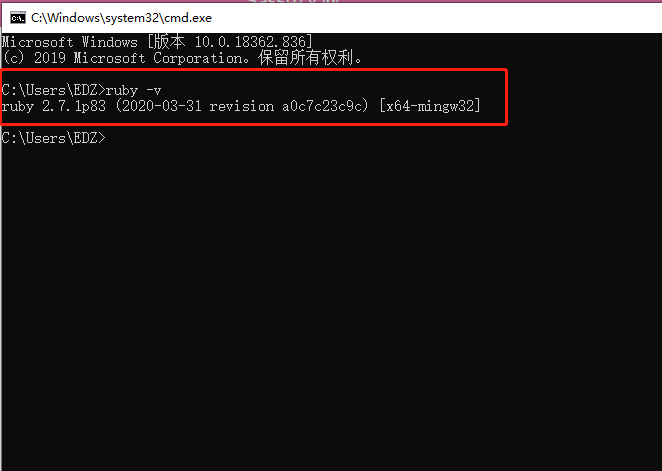
安装完成之后:在命令行工具上输入:ruby -v 则可查询ruby的版本号。

接下来开始安装sass:
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统来 轻松地安装Sass和Compass。
要安装最新版本的Sass和Compass,你需要输入下面的命令:
gem install sass //安装sass
gem install compass //安装compass
如果mac安装遇到权限问题需加 sudo 如 sudo gem install sass
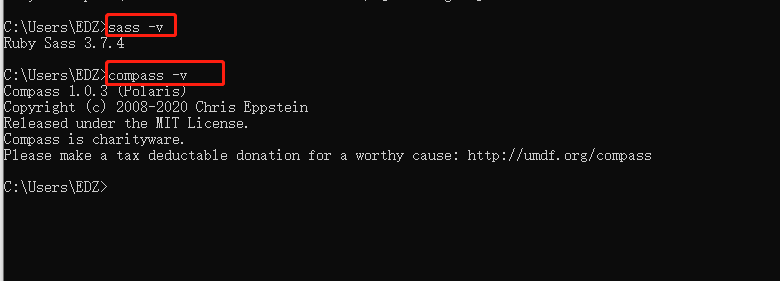
安装完成之后,分别输入 sass -v 和 compass -v 来验证安装版本。

接下来你就可以去开发你的 scss 了。因为浏览器不能直接解析 scss 文件,所以要先将 scss 编译为 css 文件 才行,下面来说一下sass的几个命令行编译方法:
1. //单文件转换命令
sass input.scss output.css //这里 input.scss代表要被编译的 scss文件 output.css代表编译之后的css文件(单个文件编译方法)
2. //单文件监听命令
sass --watch input.scss:output.css //这里监听的意思就是指定它编译成 css 是怎么排版的
3.//如果有很多sass文件的目录,也可以让sass监听整个目录:
sass --watch app/sass:public/stylesheets //将app文件夹里的sass(scss)文件全部编译为上线的css文件。
编译的格式有四个:
1.nested 编译排版格式,命令行:sass style.scss:style.css --style nested 这里的style.scss代表要编译的scss 文件,
style.css代表编译之后生成的css文件 --style 后面的 nested 代表的是这个编译生成的css是以什么格式排版的
/*编译过后样式*/
.box {
width: 300px;
height: 400px; }
.box-title {
height: 30px;
line-height: 30px; }
2.expanded 编译排版格式,命令行:sass style.scss:style.css --style expanded
/*编译过后样式*/
.box {
width: 300px;
height: 400px;
}
.box-title {
height: 30px;
line-height: 30px;
}
3.compact 编译排版格式,命令行:sass style.scss:style.css --style compact
/*编译过后样式*/
.box { width: 300px; height: 400px; }
.box-title { height: 30px; line-height: 30px; }
4.compressed 编译排版格式,命令行:sass style.scss:style.css --style compressed
/*编译过后样式*/
.box{width:300px;height:400px}.box-title{height:30px;line-height:30px}
综上,一般情况下使用第 2 和 第 4 种方法编译比较多,最好的方法是,在开发中先用 第2种 方法编译,在上线项目的时候在使用 第4中方法编译编译完之后就可以看到文件夹中生成了一个 css 文件了。通过在html的link标签引用该css则可。

