首先来看一下,三位数的对比:
var num1 = 123;
var number1 = num1.toString();
console.log('number1==>>', number1) //123
var number2 = num1.toLocaleString();
console.log('number2==>>', number2); //123

这么看来,好像没有区别嘛。那么再来看一下四位数的对比
var num3 = 1234;
var number3 = num3.toString();
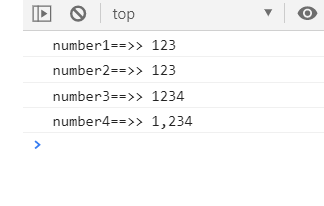
console.log('number3==>>', number3) //1234
var number4 = num3.toLocaleString();
console.log('number4==>>', number4); //1,234

这样就看出不同了,toLocaleString()会让数字三位一分隔
再来看一下数组的比较
//数组转成字符串
var arr1 = [1, 2, 3];
var array1 = arr1.toString();
console.log('array1==>>', array1); //1,2,3
var array2 = arr1.toLocaleString();
console.log('array2==>>', array2); //1,2,3

在数组上好像也没有区别哦
接下来我们来对比一下时间 date()
//时间对比
var dates = new Date();
console.log('dates==>>', dates); //Sat May 09 2020 15:34:16 GMT+0800 (中国标准时间)
var date1 = dates.toString();
console.log('date1==>>', date1); //Sat May 09 2020 15:34:16 GMT+0800 (中国标准时间)
var date2 = dates.toLocaleString();
console.log('date2==>>', date2); //2020/5/9 下午3:34:16

这样区别就很明显了,使用 toString() 和没使用的效果一样。
使用 toLocaleString() 则会将时间格式 设置为 2020/5/9 下午3:34:16 这样的格式。

