前后端分离,进行数据交互就是通过数据接口了,那么在vue上如何通过axios 来传递和获取数据呢?
首先在给 vue 项目安装 axios 插件 输入命令行 npm install axios -S 安装axios插件

按装完成之后便可以使用了,在需要的页面引入:
import axios from 'axios';
import qs from 'qs';

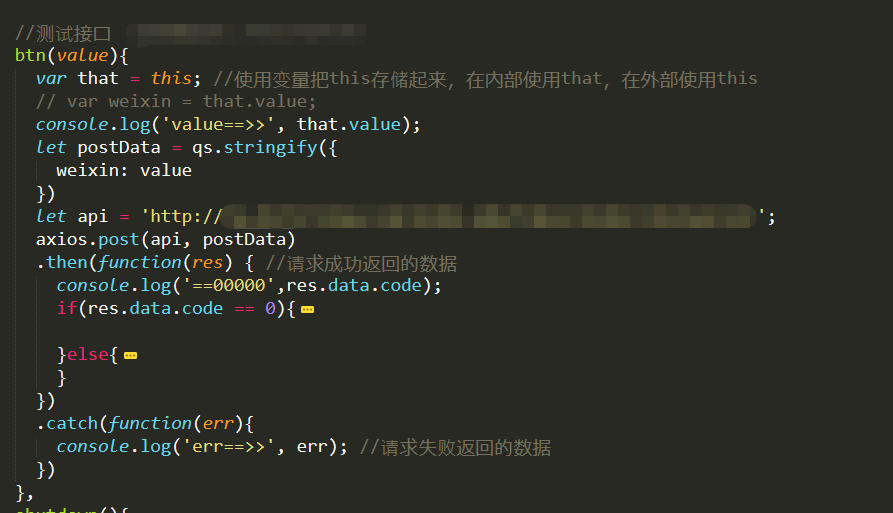
然后使用 axios

简单的使用方法就是这样了,更复杂一点的当然是创建一个文件然后作为公共api 文件,然后通过挂载到实例上再在页面上使用,这里就不做介绍了。

