vuex是什么?
vuex是一个专门为vue.js应用程序开发的状态管理模式。
vuex默认的五种基本的对象:
state:存储状态(可以理解为变量)可以从计算属性中返回某个状态
getters:通常用在数据的二次处理(过滤数据...),可以理解为state的计算属性
mutations:修改状态,并且是同步的。
actions:异步操作。
modules: Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter 用法其实和上面是一样的。
vuex的安装:
使用命令行工具输入 npm install vuex --save
安装完成之后 第一步:创建vuex文件夹,在vuex文件夹里面创建一个名为store.js的文件

第二步:在store.js文件里面导入vue和vuex (注意变量名是大写Vue和Vuex)
import Vue from 'vue'
import Vuex from 'vuex'

然后可以通过两种方法暴露方法
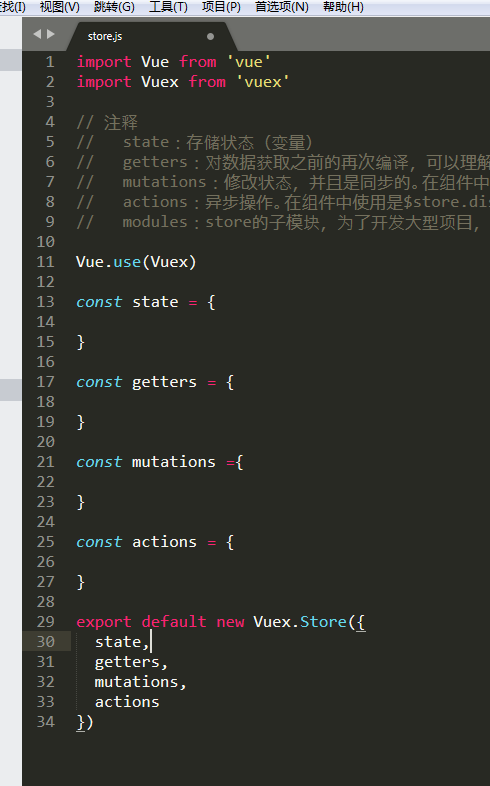
方法一:(常用,在对象里面方法很多的情况下这样的写法也是最方便管理的)

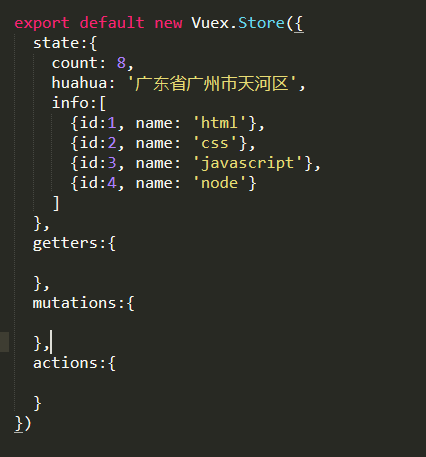
方法二:(也有部分人直接在输出里面写,两个方法最终结果都一样,只是第一种方法更加方便管理)

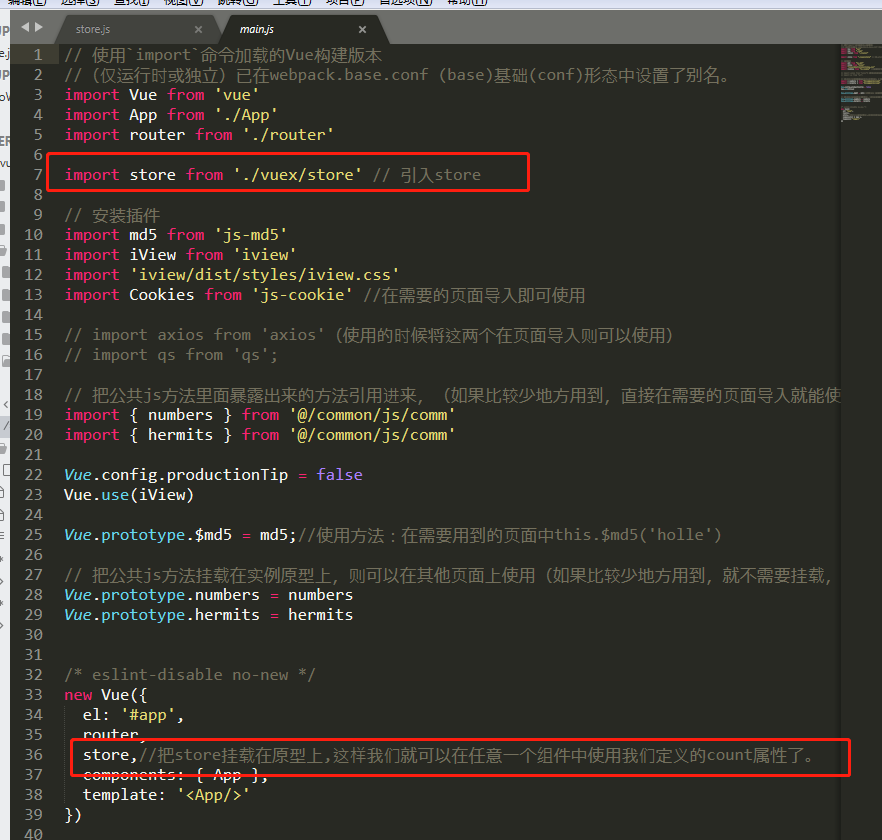
第三步:在main.js中引入store.js

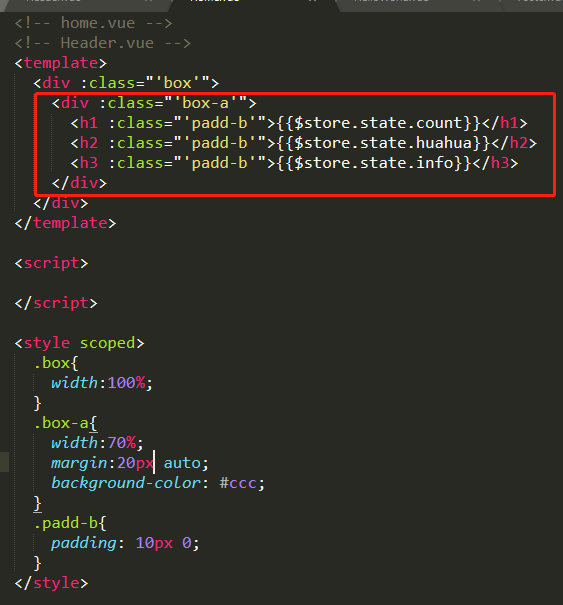
接下来我们在一个页面中去使用:如
说明:$store为Vuex的文件名,state为对象名,count为对象的方法名(其他一样)

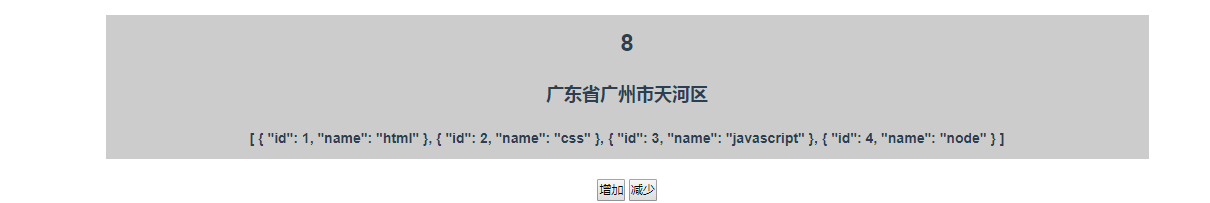
这样就能在页面上显示了:

说明使用成功。
现在我们已经正常使用了vuex中的state,接下来我们 操作这个值 就要用到 mutations 和 actions 了
首先是mutations
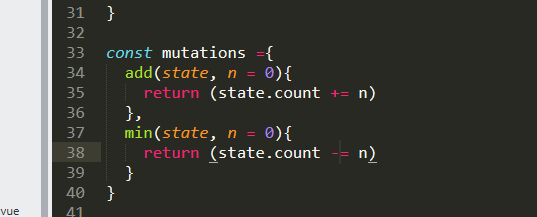
在store.js文件中定义mutations对象,设置参数,第一个默认为state,接下来的为自定义参数。
然后在mutations中定义两个方法,增加和减少,并且设置一个参数n,默认值为0

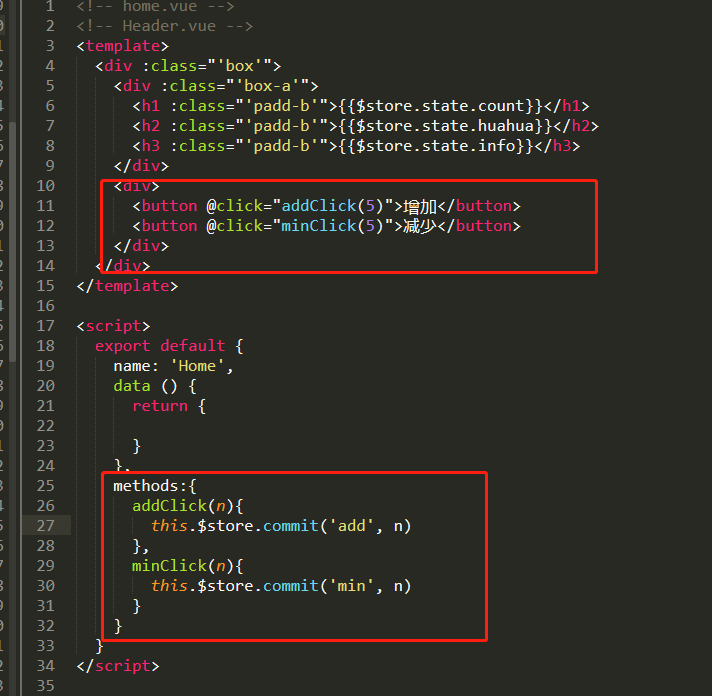
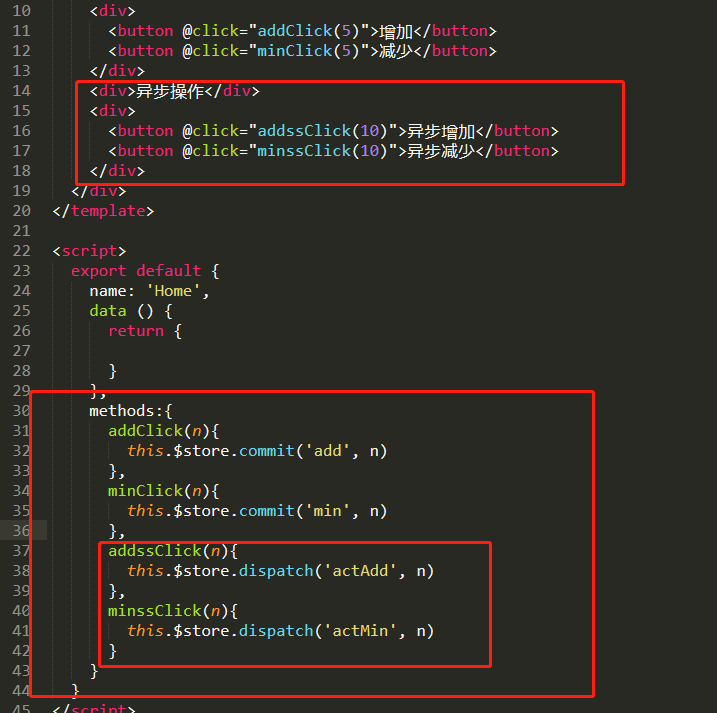
接下来在页面上使用这个方法:(要注意,在父子组件中才有效果,因为commit方法就是vue里面给父子组件用的)

这样就可以在页面上进行操作这个值了
默认显示的值

点击一次增加后的值

重置为默认值之后点击一次减少之后的值

接下来就是actions,actions是异步操作
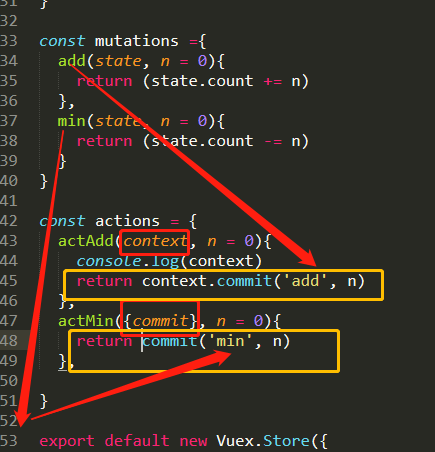
在store.js文件中定义mutations对象这里我在两个方法中使用了两个不同的参数,一个是context,它是一个和store对象具有相同对象属性的参数。在第二个函数中,使用了commit
要注意这两种方法的写法区别

然后在页面中写入如下内容:(为了和上面的操作有区别,传递参数设置为10作为区分。)

效果图:(不再一一列举)

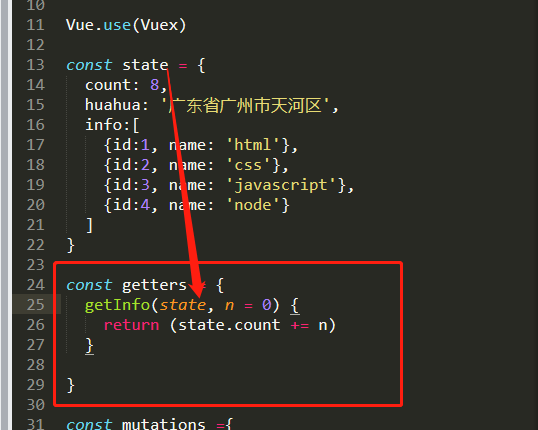
接下来是是getters,getters算是非常简单的了。
我们一般使用getters来获取我们的state,因为它算是state的一个计算属性、
还是在store.js文件中定义,

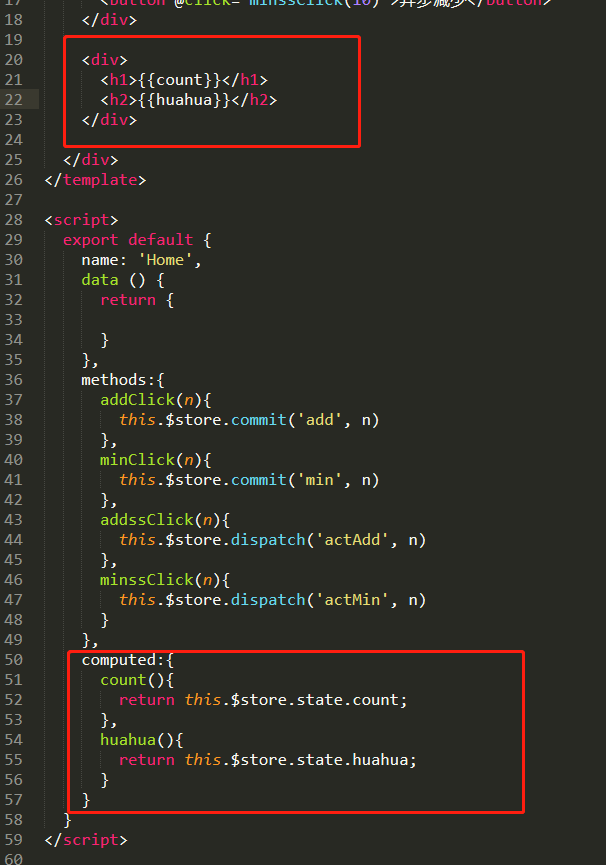
然后在页面中使用:

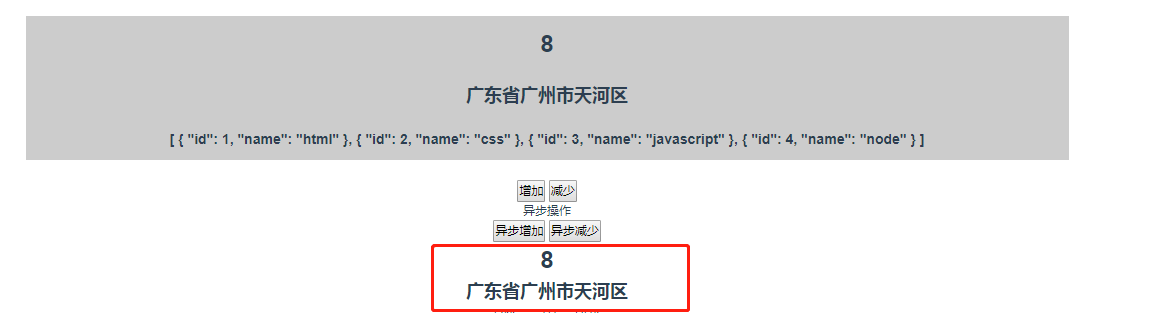
结果:

到这里,vuex基础知识就差不多了,欢迎指点错误。

