最近换了新电脑,搭建vue开发环境碰到了不少坑,因为vue更新了webpack4.0版本,使用之前的方法搭建竟然不行了。好了废话不多说,直接开始最新的搭建方法。
1.安装node.js
首先要搭建vue的环境需要借助node.js的npm的包管理器,所以第一步就是安装node.js和配置node.js环境,
安装和配置教程请参考我写的node安装配置教程:https://www.cnblogs.com/hermit-gyqy/p/11731343.html
按教程走完之后再回到这里,继续开始下一步。(已经安装node.js配置好环境的忽略这一步,直接开始)
2.安装vue-cli脚手架和webpack
首先win+R打开cmd, (装了git的也可以使用git,使用方法一样的),输入命令行:
1. npm install -g vue-cli 全局安装vue-cli
2.npm install -g webpack 全局安装webpack
3. npm install -g webpack-dev-server 安装webpack的本地webserver
4. npm install -g --save-dev webpack-cli 安装webpack-cli
(当时在这里我就碰到一个大坑,因为在webpack4.0版本之前是不用安装webpack-cli的,安装webpack就已经带有了,但是现在一定要装这个才不会报错)
安装完成后分别输入vue -V(注意,这里的 vue -V,这个V是大写的) 和 webpack -v 回车 查看vue-cli和webpack 是否安装成功(如果成功就会显示版本号)。
3.创建你的vue项目
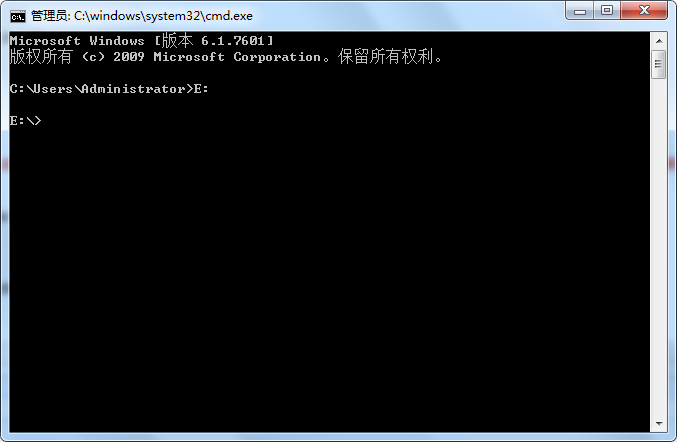
A.1 首先在CMD上切换盘符(就是把路径切换到你的项目的盘,例如你的项目放在E盘),那么就输入 E: (注意要带上冒号)然后回车,如下图:
然后开始新建项目并初始化,输入: vue init webpack vue_glht 注意,在这里的vue_glht 是我创建这个项目的文件夹,名字你们可以自己规定
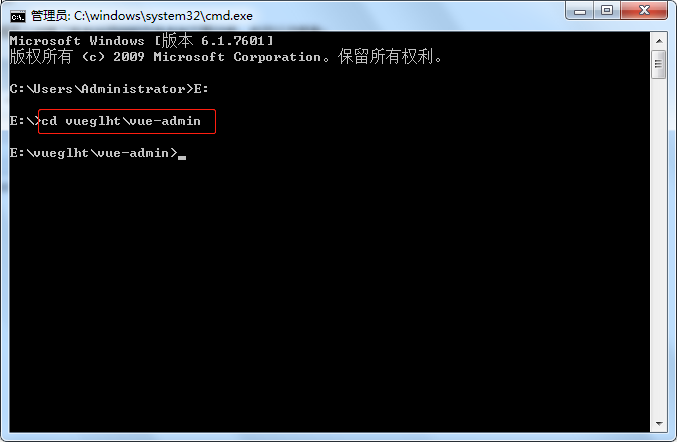
B.1如果你们已经有在文件管理器上创建了用来放项目的文件夹如下图这样也可以这样做: cd vueglht\vue-admin 回车,进到项目根目录文件夹,然后再输入:vue init webpack

A1和B1两个方法的效果都是一样的,只需要选择其中一个方法操作就可以继续下一步初始化项目了,不管你是选择A1和B1的方法,在输入了vue init webpack 或vue init webpack vue_glht(要注意这里的vue_glht是我的项目目录,要注意将它修改成你的项目目录)命令行回车
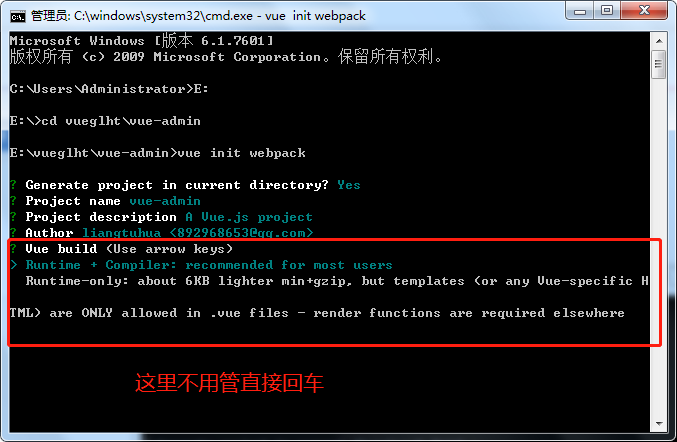
之后都会进到一个初始化项目的界面,(这里的设置比较重要,因为我在这里也碰到坑)
? Generate project in current directory? (Y/n) (这里是问你是不是要在当前目录中生成项目?)输入Y? Project name (vue-admin) 这里是问你创建的项目是不是这个名字? 直接回车就可以了
? Project description (A Vue.js project) 这里是项目说明,也是直接回车
? Authpr 这里是叫你输入作者的名字或信息 可以填一下,然后回车
然后会出现一大堆东西,不用管,直接回车,如下图:

回车之后继续操作:? Install vue-router? (Y/n) 这里是问你是不是要安装vue-router(vue的路由) 输入y
? Use ESLint to lint your code? (Y/n) 这里是问你是不是要使用ESLint来代替你的代码? 输入n? Set up unit tests (Y/n) 这里是问你是否设置单元测试 输入n
? Setup e2e tests with Nightwatch? (Y/n) 这里是问你是否使用Nightwatch设置e2e测试?输入n
? Should we run `npm install` for you after the project has been created? (recom
mended) (Use arrow keys) 这里的意思是说: 项目创建后,我们应该为您运行`npm install`吗?(使用上下箭头键选择)
> Yes, use NPM 是的,使用NPM 默认选中这个,直接回车就可以了
Yes, use Yarn 是的,使用Yarn
No, I will handle that myself 不,我会自己处理

回车之后回安装依赖,等待一会安装完成之后你的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖了,
接着在命令行中输入 npm run dev 回车让服务器跑起来,跑起来之后会出现如下这样的界面:

在浏览器上输入:localhost:8080就会进到如下图的页面,那么恭喜你,你的环境已经搭好了,可以开始着手写项目了。

开发管理后台项目请看第二篇《第二篇 开发管理后台》 会持续更新,请等待。。。