参考视频:
https://www.bilibili.com/video/BV1m7411L7YW/?spm_id_from=333.788.videocard.0
参考博客:
https://blog.csdn.net/chenjuan1993/article/details/81347590
https://segmentfault.com/a/1190000000749838
事件模型:
1 原始事件模型(DOM0级)(没有事件流,一旦执行,马上发生 ,也就是冒泡执行)
2 DOM2事件模型。(现代浏览器(IE6~8除外)都已经遵循这个规范。)
(1流程:1次事件的发生包含三个过程:
(1).事件捕获阶段,(2).事件目标阶段,(3).事件冒泡阶段。
事件捕获:当某个元素触发某个事件(如onclick),顶层对象document就会发出一个事件流,随着DOM树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。
事件目标:当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。
事件冒泡:从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被一次触发。
2 函数addEventListener(args,args,agrs)
第一个参数是需要绑定的事件,第二个参数是触发事件后要执行的函数。
而第三个参数默认值是false,表示在事件冒泡的阶段调用事件处理函数,如果参数为true,则表示在事件捕获阶段调用处理函数。)
3 IE事件模型。
1 什么是事件?
事件就是一个事情,或者一个行为(对于元素来说, 很多事件都是天生自带)
每个元素都可以产生 某些 可以触发js函数的事件。 比如 ,可以点击某按钮 产生一个onClick事件 触发某个函数。
事件举例:
1 鼠标点击 2 鼠标悬浮(移入移出) 3 键盘事件 4 表单选取输入框 5 确定表单 6 键盘事件 7 焦点事件 8 滚动事件。、
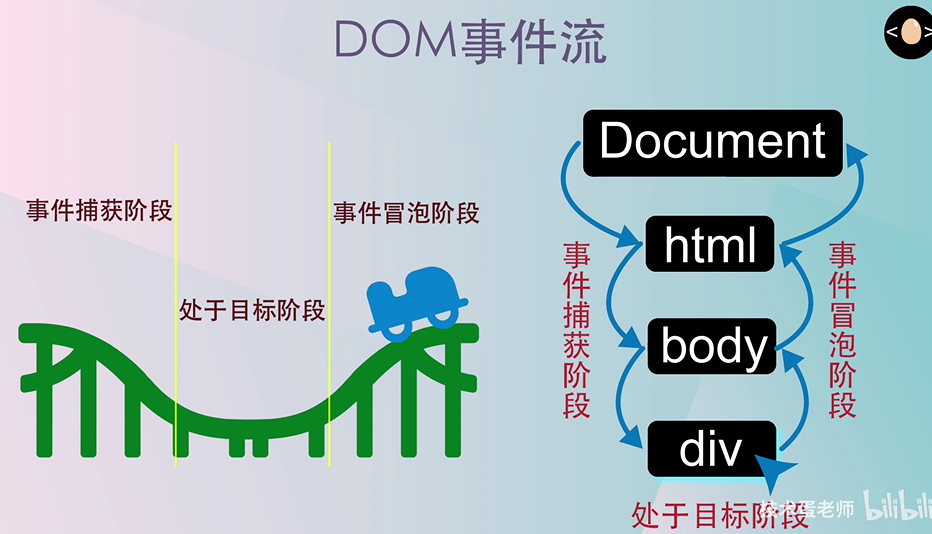
2 事件流。(事件捕获和事件冒泡)
事件流( 描述页面接受 事件的顺序 ):1 事件捕获阶段。2 处于目标阶段。 3 事件冒泡阶段。
事件捕获:从顶向下。(脑袋想让脚走) 从顶部流动到下面,才触发事件。
事件冒泡: 底下向上。( 脚被砸了,然后向上 一层一层向上传播)
(你把一个可以漂浮在水面上的物品,使劲向水里砸下去,它会首先有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后由于浮力大于物体自身的重力,物体会在到达最低点( 最具体元素)之后漂浮到水面上,这个过程相对于事件捕获是一个回溯的过程,即事件冒泡。)
点击目标元素的事件,事件不会立刻触发,而是 1 执行事件捕获,2 一层一层直到找到语句,3 接着触发,4 然后回到顶部。

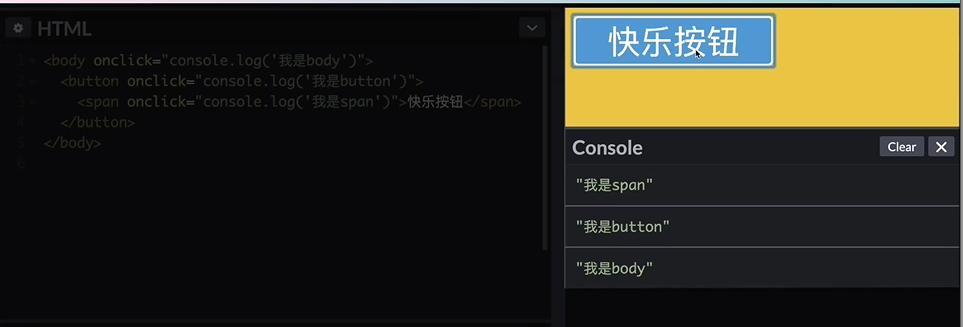
1 事件处理程序: (冒泡)
点击快乐按钮(最底层的元素):从下到上。向上传播。
点击背景(最外层的元素):只能是最外层。向上传播。

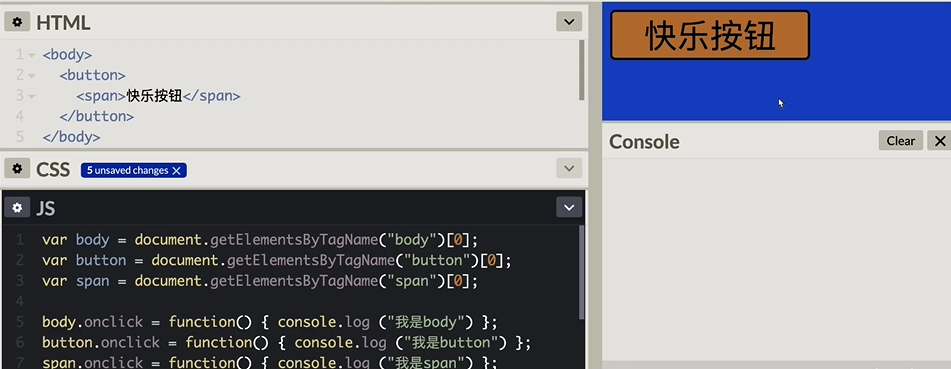
2 事件处理程序: DOM0级事件处理程序 (默认使用事件冒泡。)
HTML和JS分离。

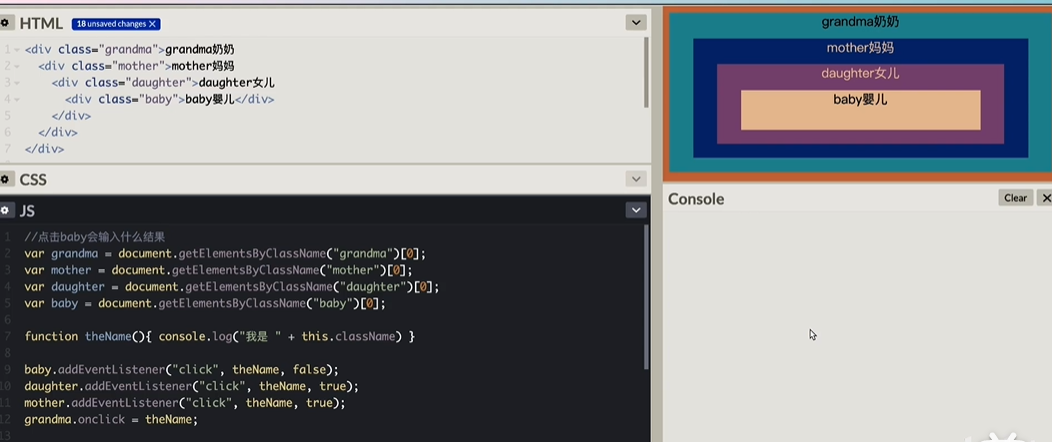
3 事件处理程序: DOM2 级事件处理程序。( add函数由3个参数 事件名 函数 布尔值 默认是false)
(false:事件冒泡)
addEventListener( "click", theName, false)
(true:事件捕获)
addEventListener( "click", theName, true)

IE处理程序。
跨浏览器处理程序。
1 事件从上到下, 遇见捕获的先执行,然后执行本身,然后向上冒泡。 monter, dught,baby,grandma