软工实践 软件评测
个人作业——软件工程实践第一次作业
作业描述
| 这个作业属于哪个课程 | 2021春|S班 |
|---|---|
| 这个作业要求在哪里 | 软件实践寒假作业 |
| 这个作业的目标 | 了解软件功能评测的方法,学习进行用户调查采访 |
| 其他参考文献 |
选择分析的产品
IT问答网站
- CSDN开发者互助问答社区
- Stack Overflow
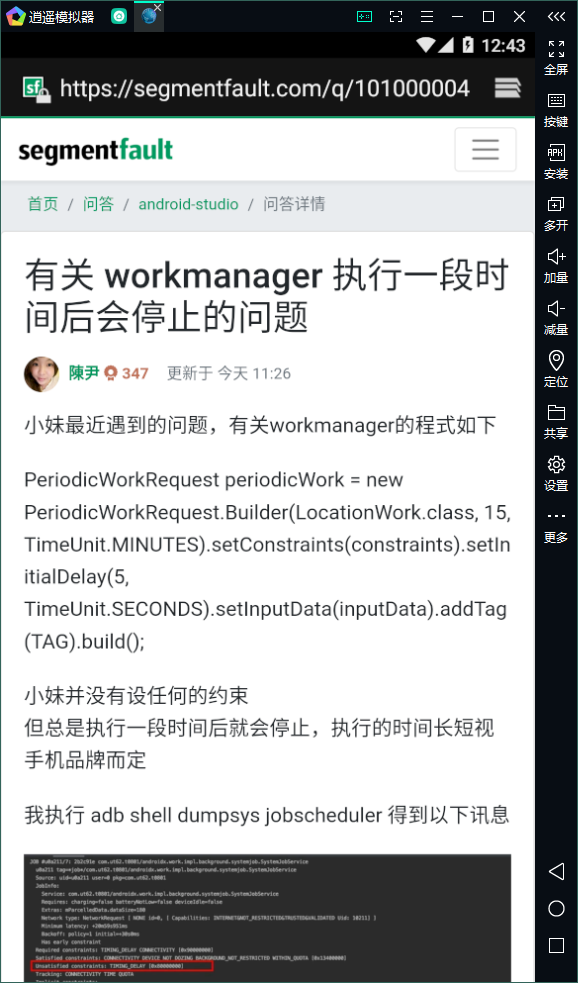
- SegmentFault 思否
调研体验
CSDN开发者互助问答社区的体验
基本功能介绍
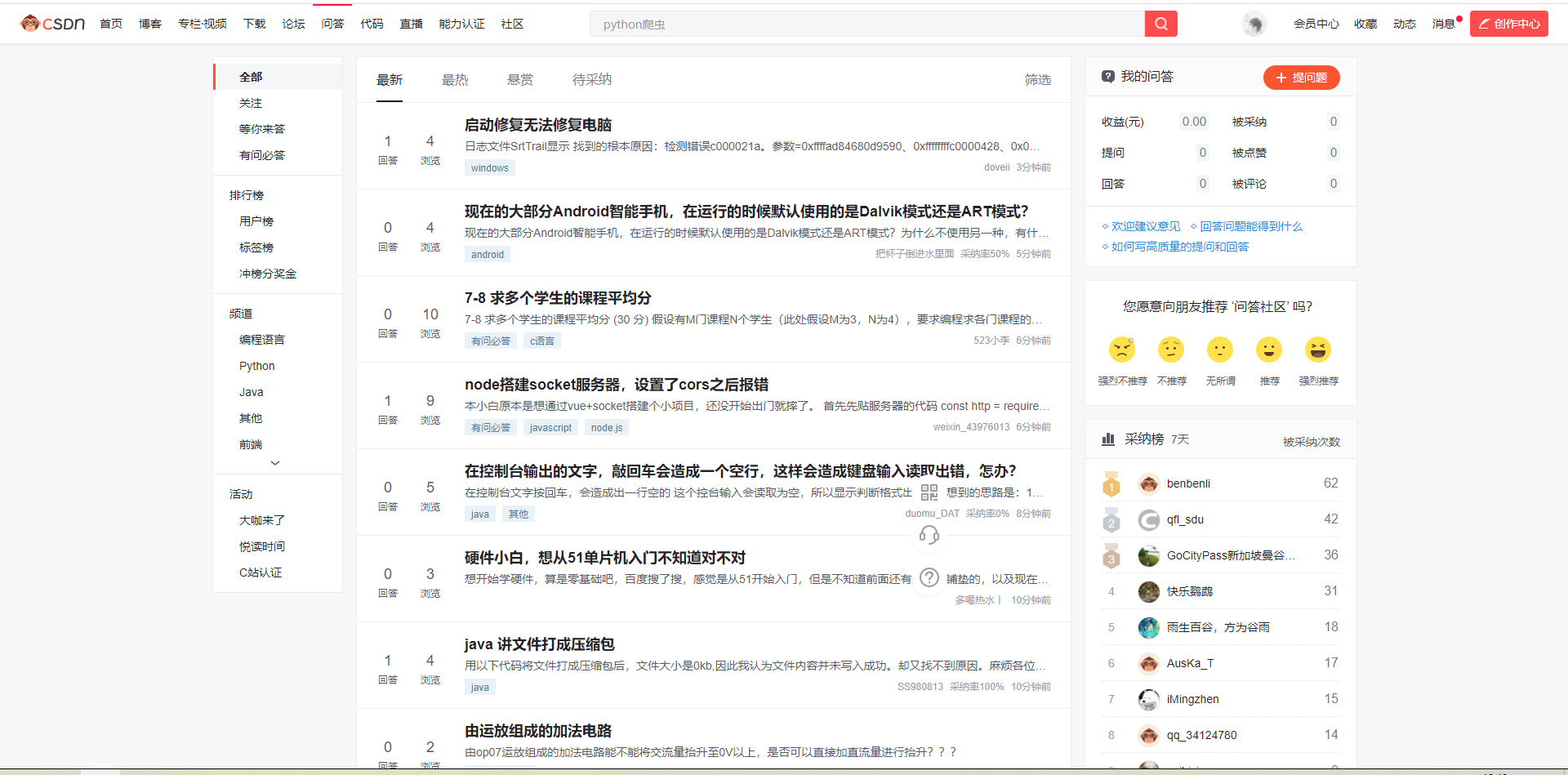
首先是主界面

主界面采用左中右三栏的布局方式,中间栏展示论坛中用户的问题,问题下方会有对应的标签,点击标签还可以跳转到展示对应标签的所有问题。右边栏则是展示用户的一些信息以及加急问题:

左侧的边栏则是展示一些问题的分类以及各类排行榜。
中间栏会有筛选方式的选择,csdn具有赏金模式,可以用赏金来提问并且获取更优质的回答。


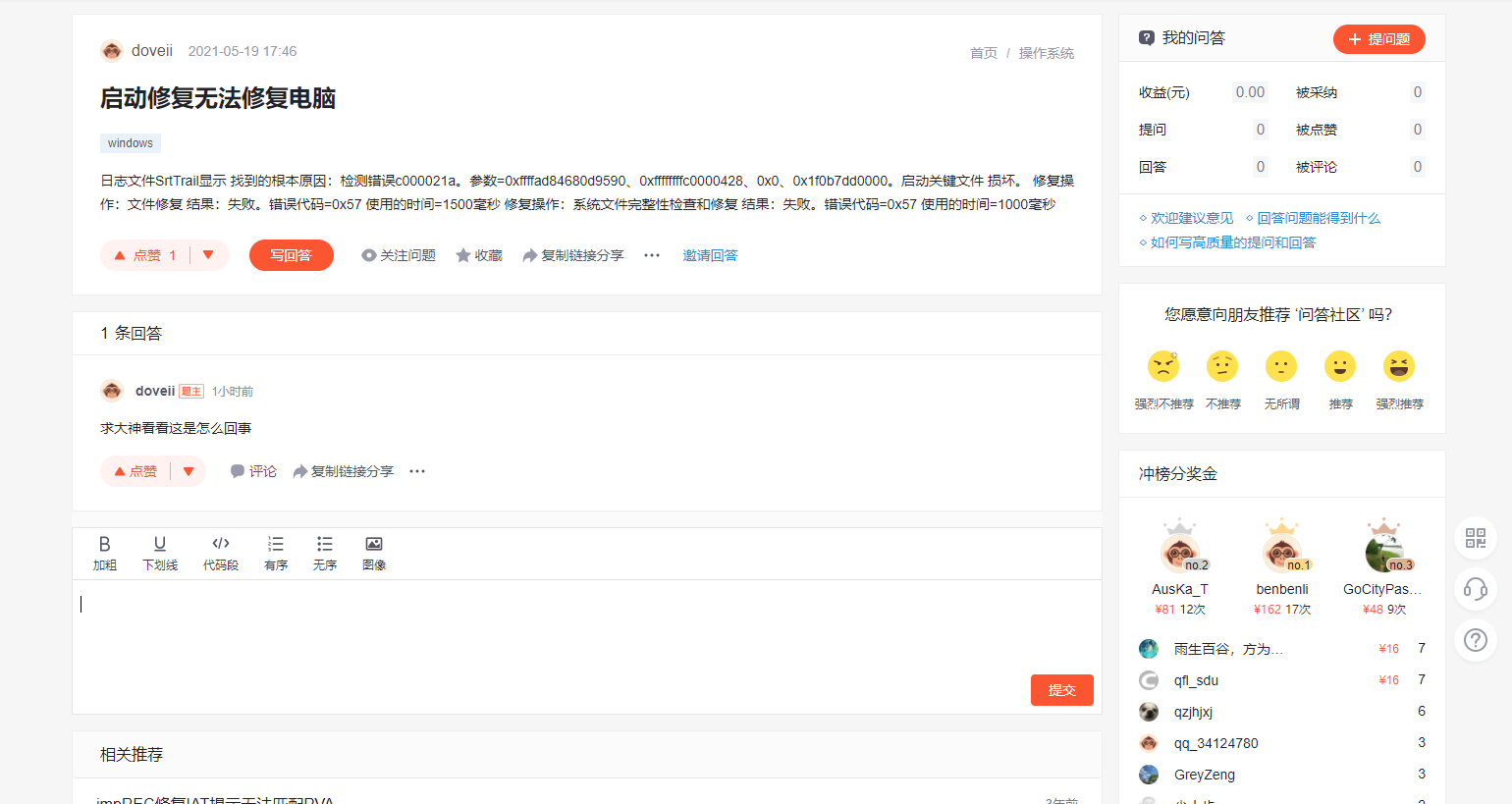
点击每个问题后会跳转到该问题的详细界面。

该界面会展示出问题的标题和详细内容,回答问题的编辑器没有找到支持markdown的选项,但是在回答后无法删除自己的回答,不过可以再次编辑更新。如果被采纳后会得到赏金。
编辑器的功能齐全,可以发送文字 图像,图像支持url,也可以使用本地图像上传。文字可以调整格式。
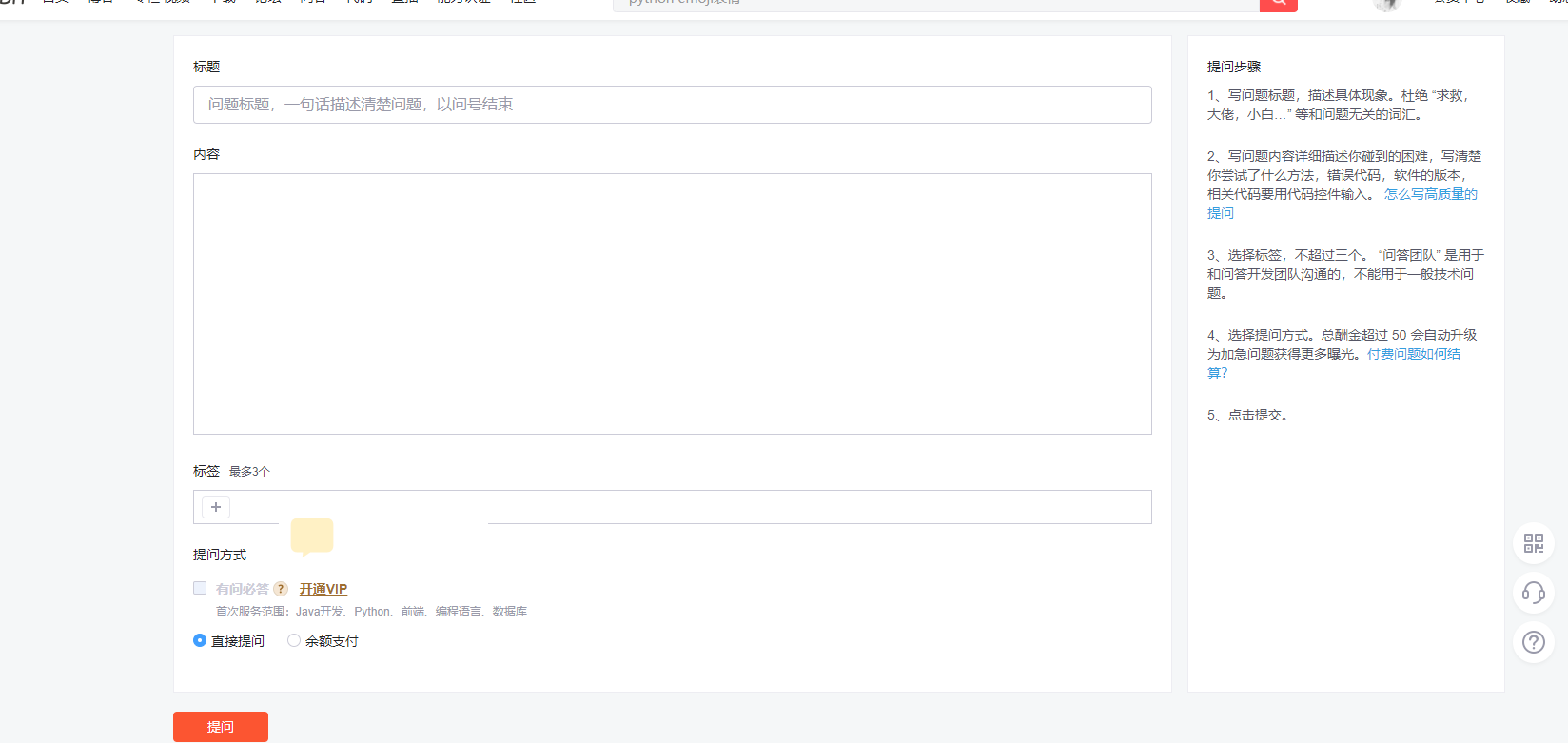
接下来是个人提问的页面

页面的右侧有一些tips,可以帮助用户发起一个优质的问题。提问可以添加标签。
另外,可以设置付费提问,还有vip专属服务。
优缺点分析
是知名中文it社区,知名度也较高,用户量大。并且有赏金模式,可以加快解决问题。
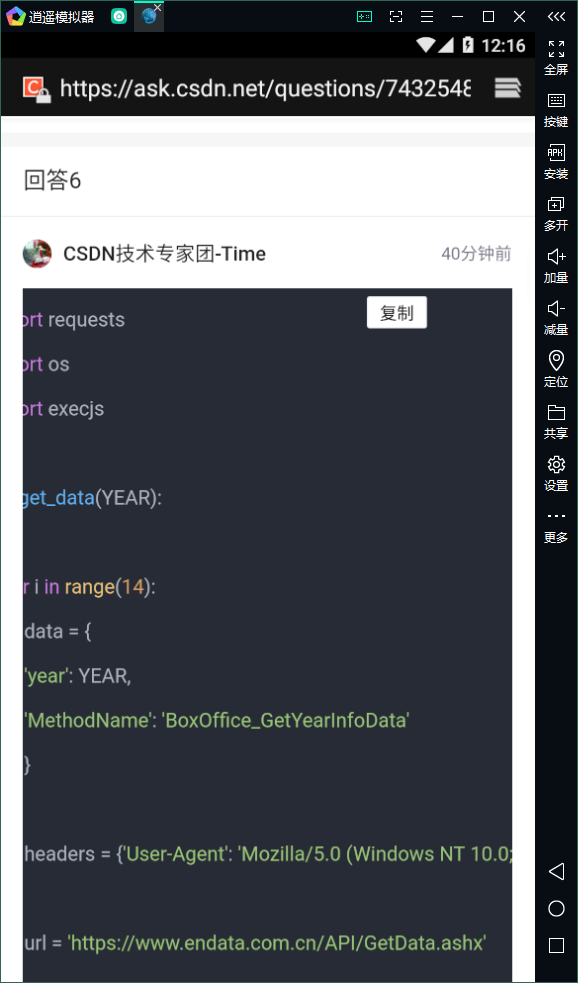
有属于自己的客户端,手机网页端适配很好展示的很齐全 下面有手机端体验图片
点击问题如果安装了客户端 会提示跳转
但是问题展示界面有一些不方便,如果代码太长,就会需要左右移动
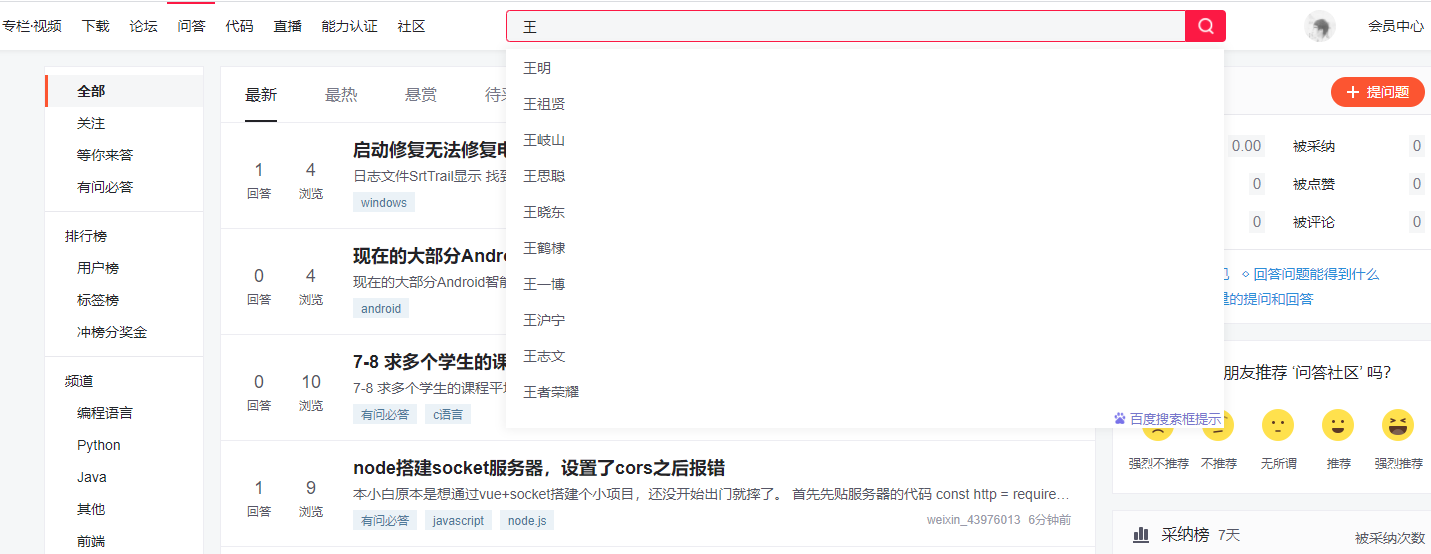
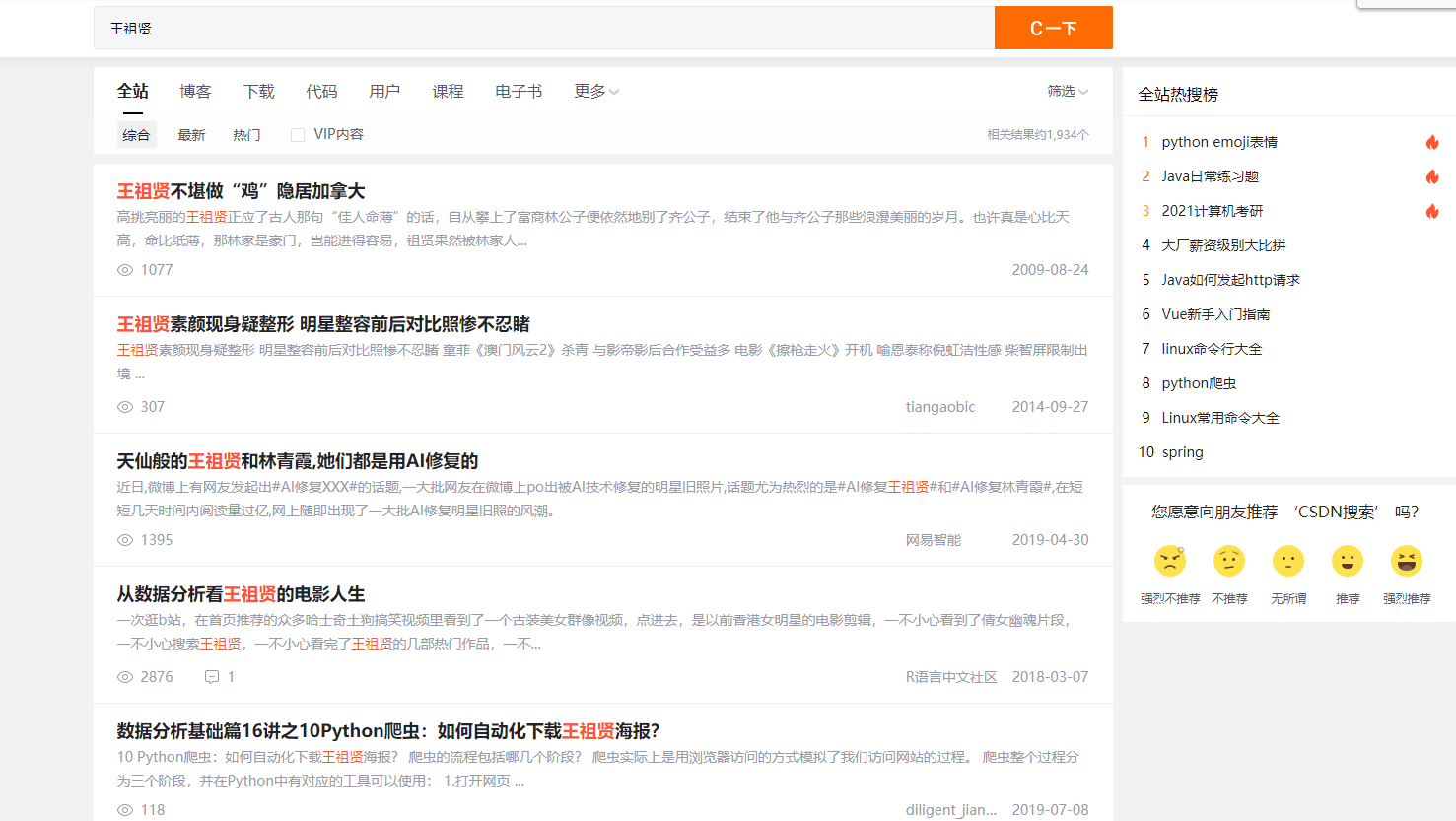
搜索栏可以搜索许多内容 但是也会有一些非it的新闻


改进意见
希望可以让回答问题的用户也可以自己删除问题。
希望在屏幕比较窄的时候看代码能方便点
总结
| 类型 | 描述 | 评分(10分制) | |
|---|---|---|---|
| 功能 | 核心功能 | 问题展示的齐全,每个问题会有相应的标签。但是标签最多为3个 | 8 |
| 细节 | 网站会有用户采纳榜 可以提高用户回答的积极性。网站也对问题进行了比如“最新” “最热” 等分类 | 10 | |
| 用户体验 | 整体操作是比较轻松的,在注册登录方面也没有太大的阻碍, | 10 | |
| 辅助功能 | 编辑器功能齐全,足够正常使用 | 8 | |
| 差异化功能 | 有vip模式,提问时可以开启有问必答。有属于自己的app端 | 10 | |
| 效率 | 网站浏览速度很快,操作也便捷 | 10 | |
| 体验 | 适应性 | 页面适应性很强 | 10 |
| 成长性 | 网站没有记忆用户的最近浏览问题 | 8 | |
| 控制权 | 用户没办法自己删除自己的回答,亦或是比较隐蔽导致我没看到 | 7 | |
StackOverflow的体验
基本功能介绍
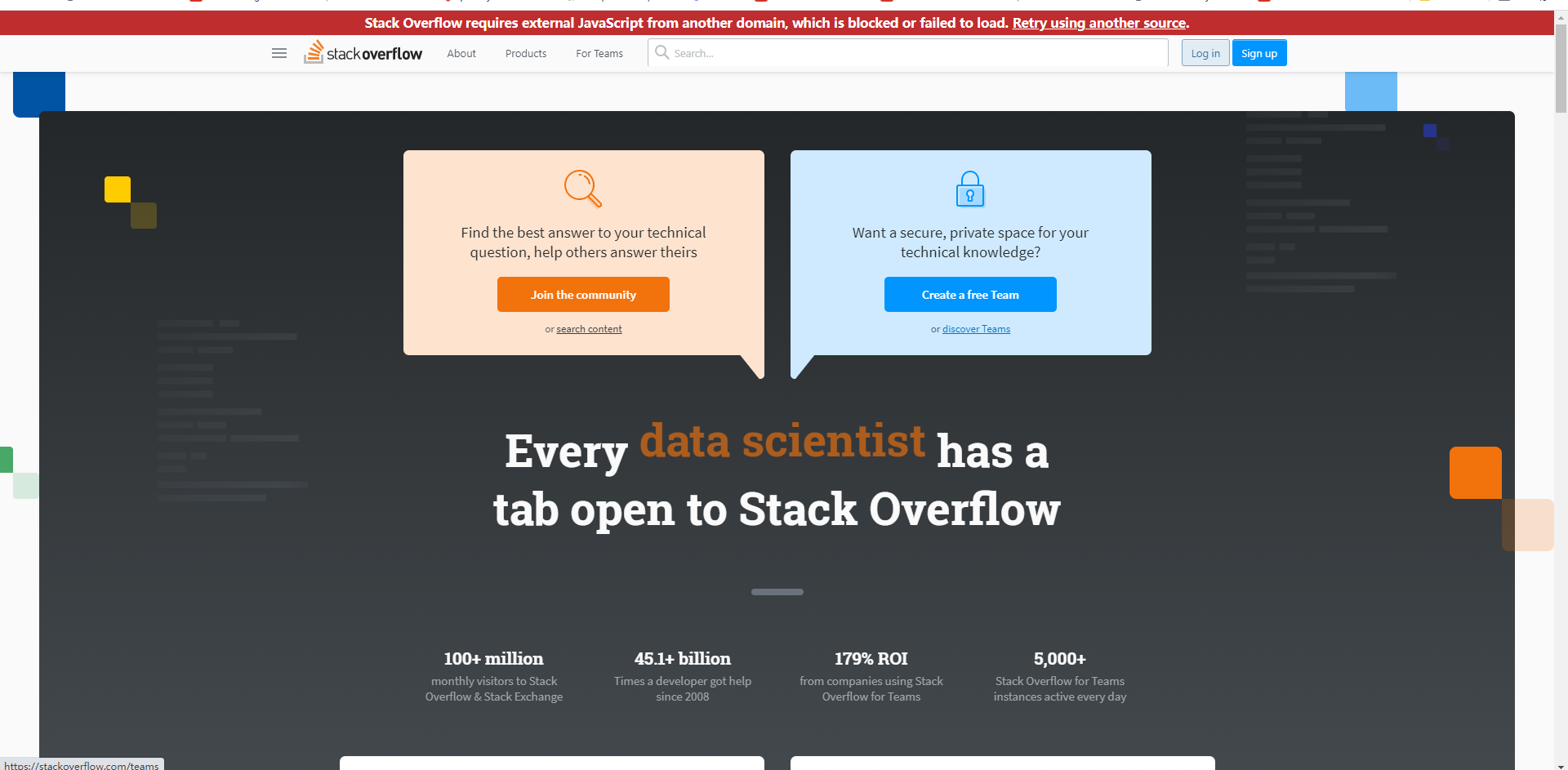
还是先来主界面

在未登录时进入主界面 会展示这两个选项,其中一个是加入社区问答,另一个可以建立自己的小组来共享知识

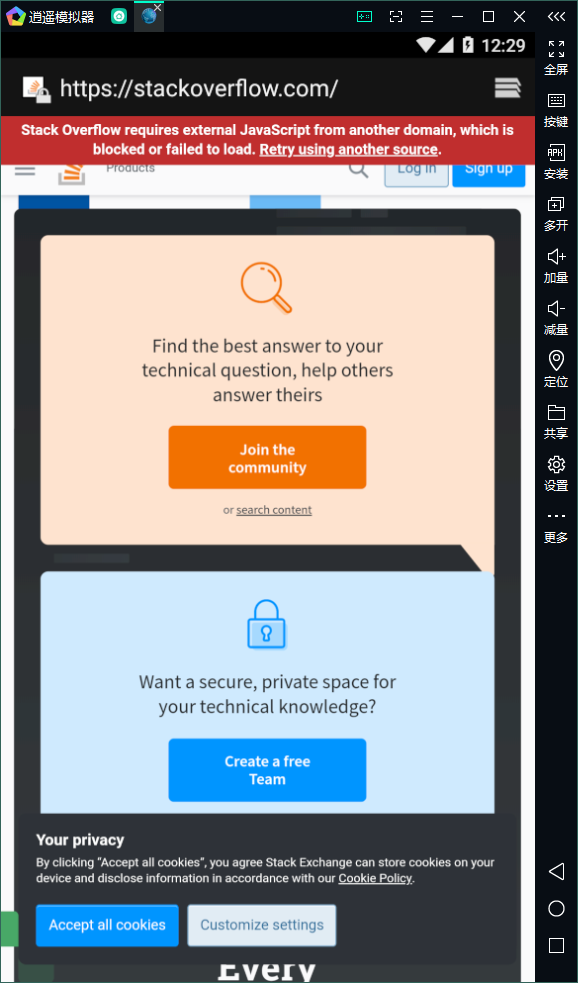
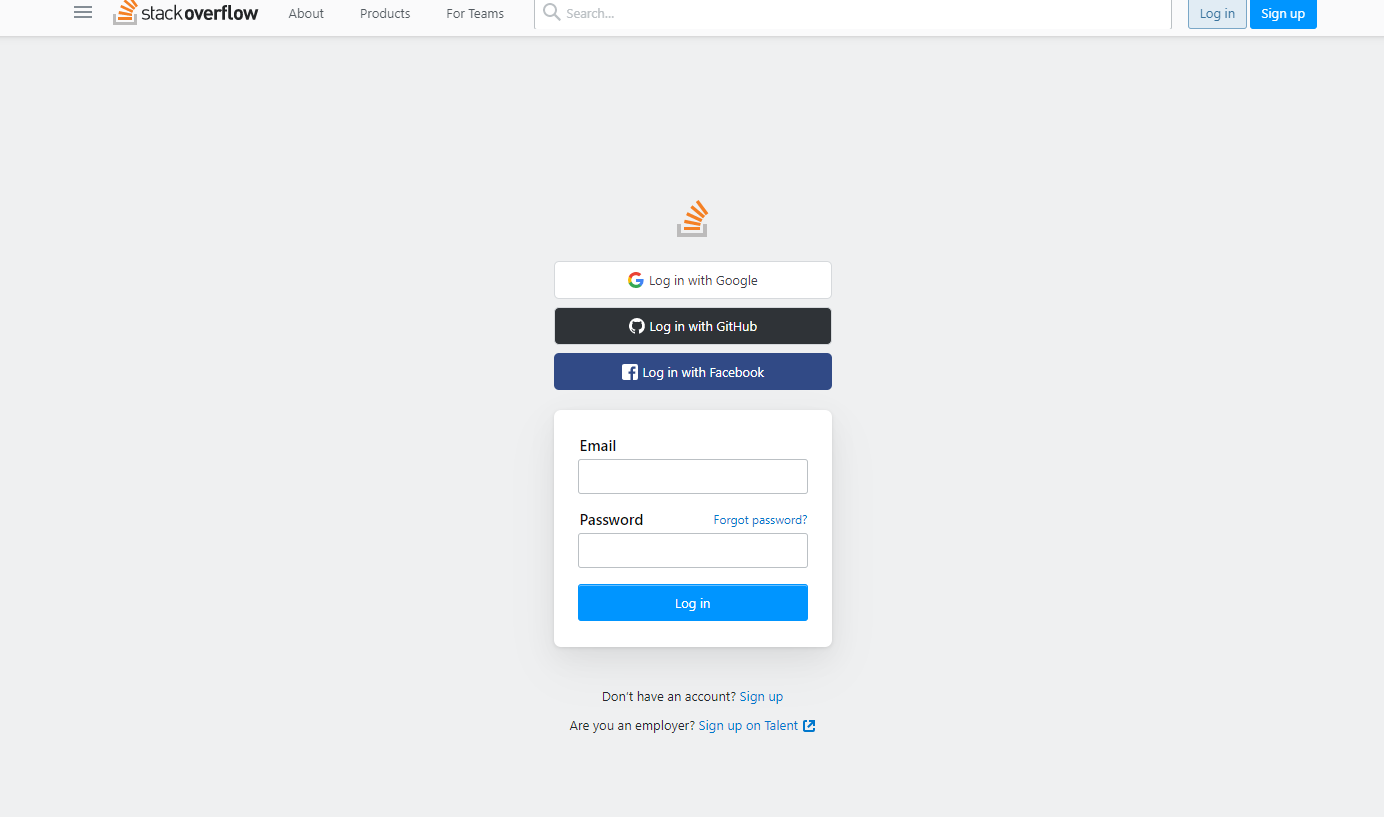
登陆的界面,在没有FQ的时候,点击通过github登录的选项没有反应,整个网站加载也比较卡顿,这一点对国内用户是比较不友好的。

这是登录后的主要界面,布局跟CSDN相似。

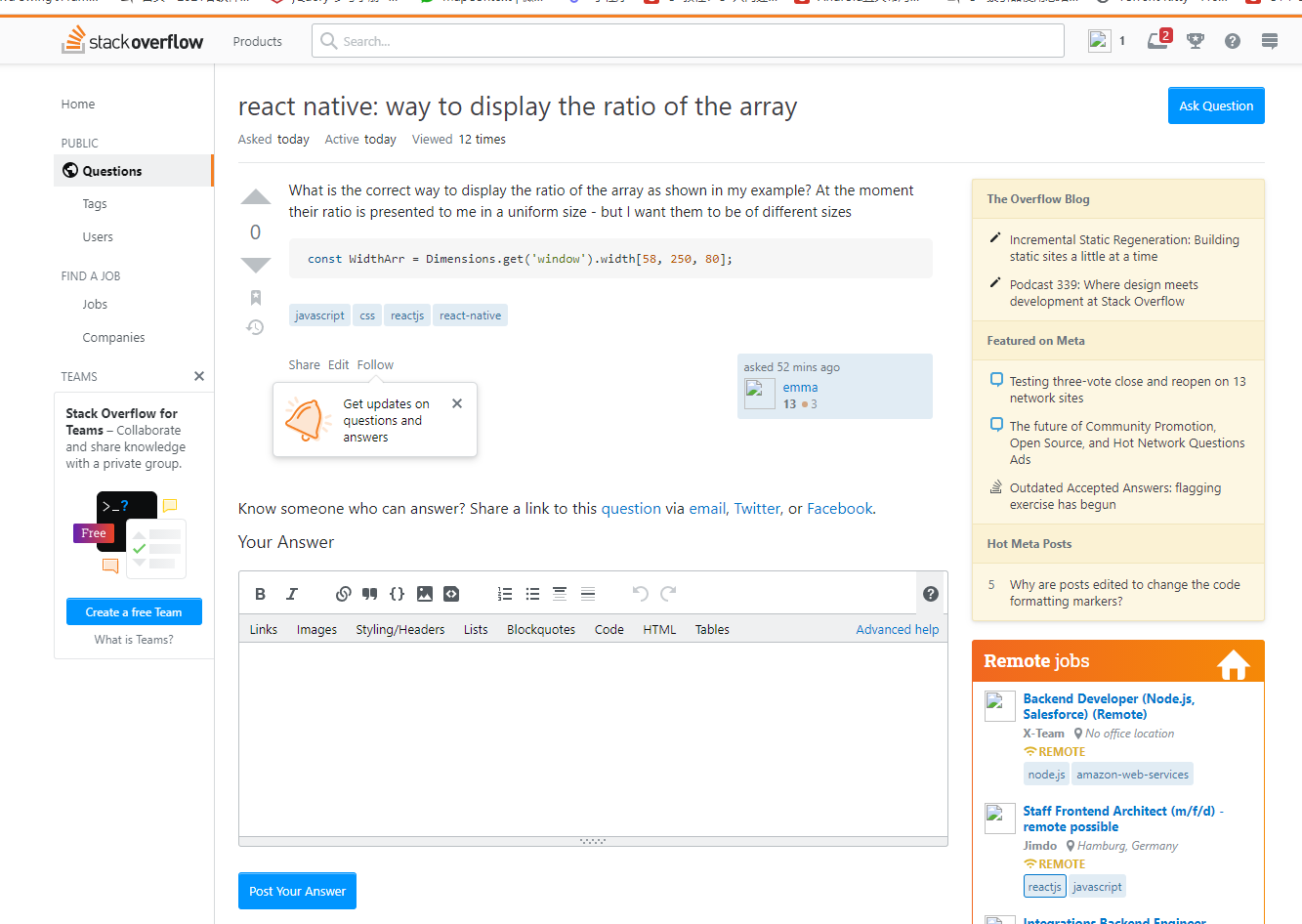
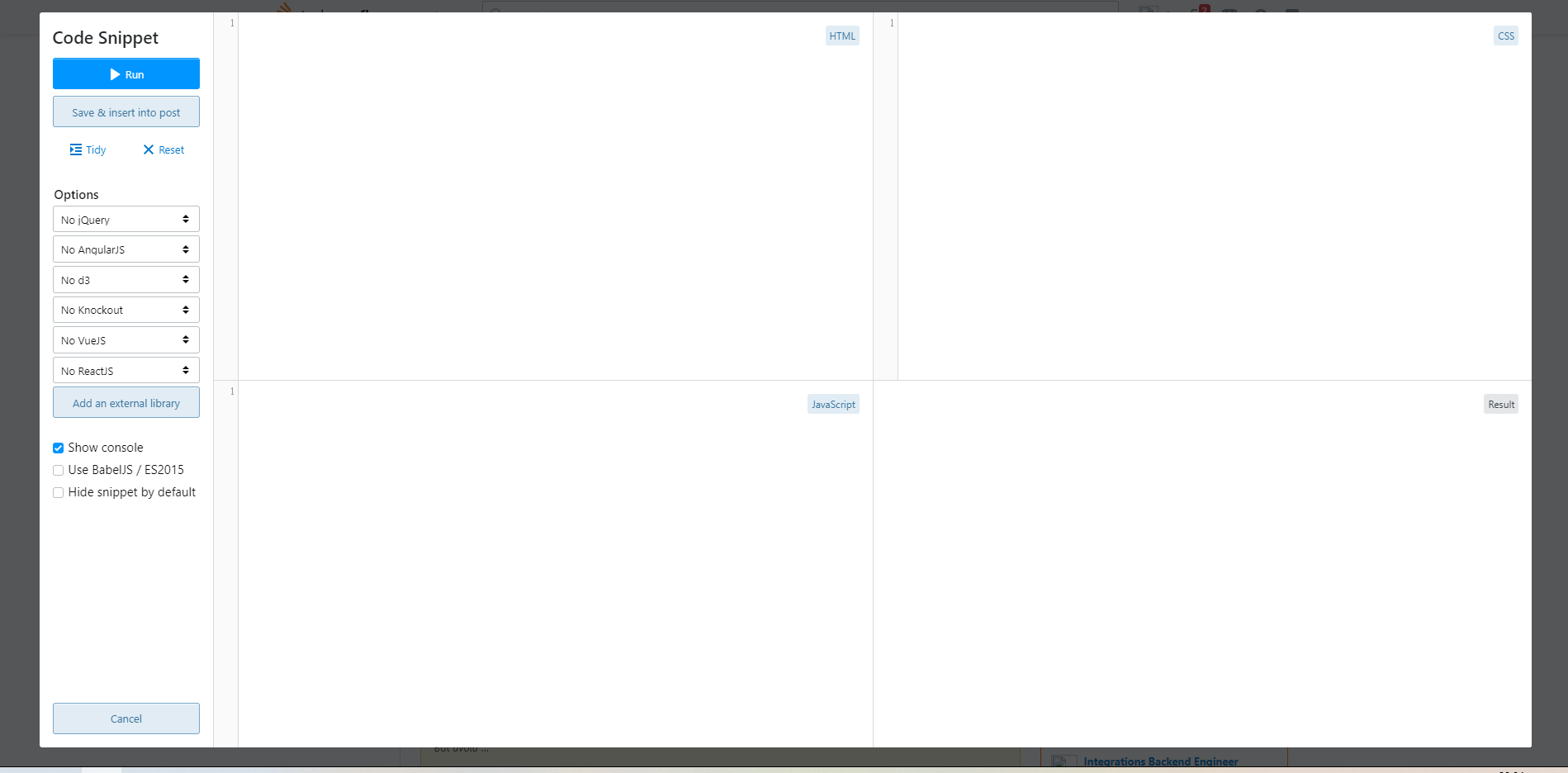
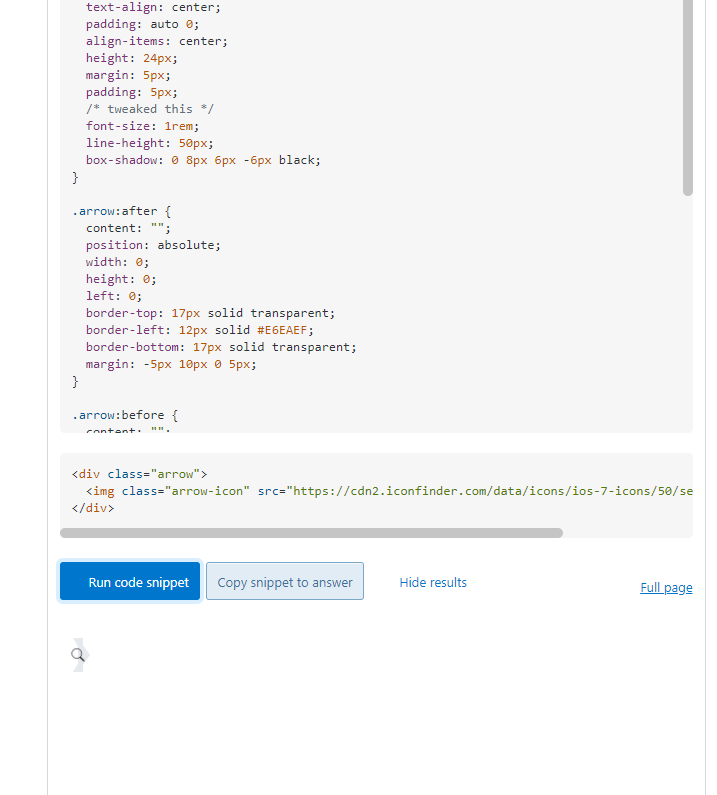
点击问题会跳转到该界面,该界面布局是跟csdn比较不同的,编辑器的功能相对比较丰富。可以添加web页面脚本,可以进行代码运行调试


用户提问的界面比较简洁,没有赏金问答模式,编辑器功能也十分丰富

优缺点分析
该网站是国外知名it问答网站,网站全英文,并且有些功能需要FQ才能使用,对于中国用户比较不友好。不过网站也有中文化的国内网站可以使用,栈溢出,是对该网站的完全中文化。编辑器的功能比CSDN的更加强大。
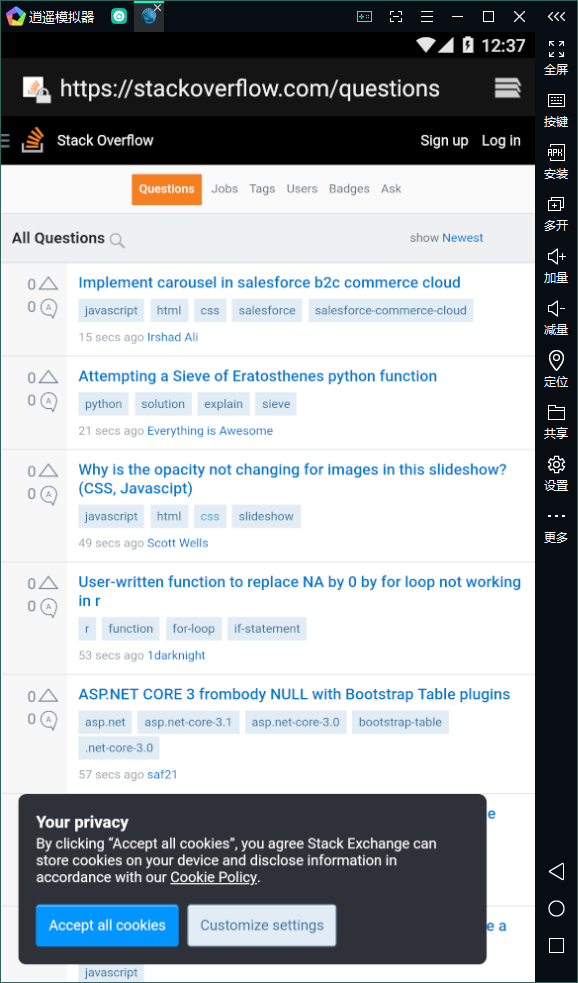
网页端的适配比较一般,内容过多显得比较拥挤
问题界面也是内容比较多
点击左上角主页时会变成电脑端的展示
改进意见
希望可以改进与国内网络的通讯,添加一下国内用户的登录方式。
总结
| 类型 | 描述 | 评分(10分制) | |
|---|---|---|---|
| 功能 | 核心功能 | 问题展示的齐全,每个问题会有相应的标签。标签可以多很多个 | 9.5 |
| 细节 | 网站提问功能在屏幕顶部,有着与其他内容不同的颜色,容易找到入口。右侧可以进行标签搜索 | 9 | |
| 用户体验 | 因为是国外的网站,登录注册会有一些麻烦,全英文也提高了门槛。 | 8 | |
| 辅助功能 | 编辑器功能十分强大 | 10 | |
| 差异化功能 | 编辑器功能可以插入页面脚本,可以建立自己的小组来共享知识,十分完美 | 10 | |
| 效率 | 网站在正常情况下浏览也很快,只是有些功能需要FQ | 9 | |
| 体验 | 适应性 | 页面适应性一般 | 8 |
| 成长性 | 网站没有记忆用户的最近浏览问题 | 8 | |
| 控制权 | 用户可以管理好自己的回答和问题,可以可以建立自己的小组来共享知识 | 10 | |
SegmentFault 思否的体验
基本功能介绍
还是主界面

在未登录时进入网站是会有提示登录的,网站是国内的网站,登录是比较方便的,直接微信扫码即可。

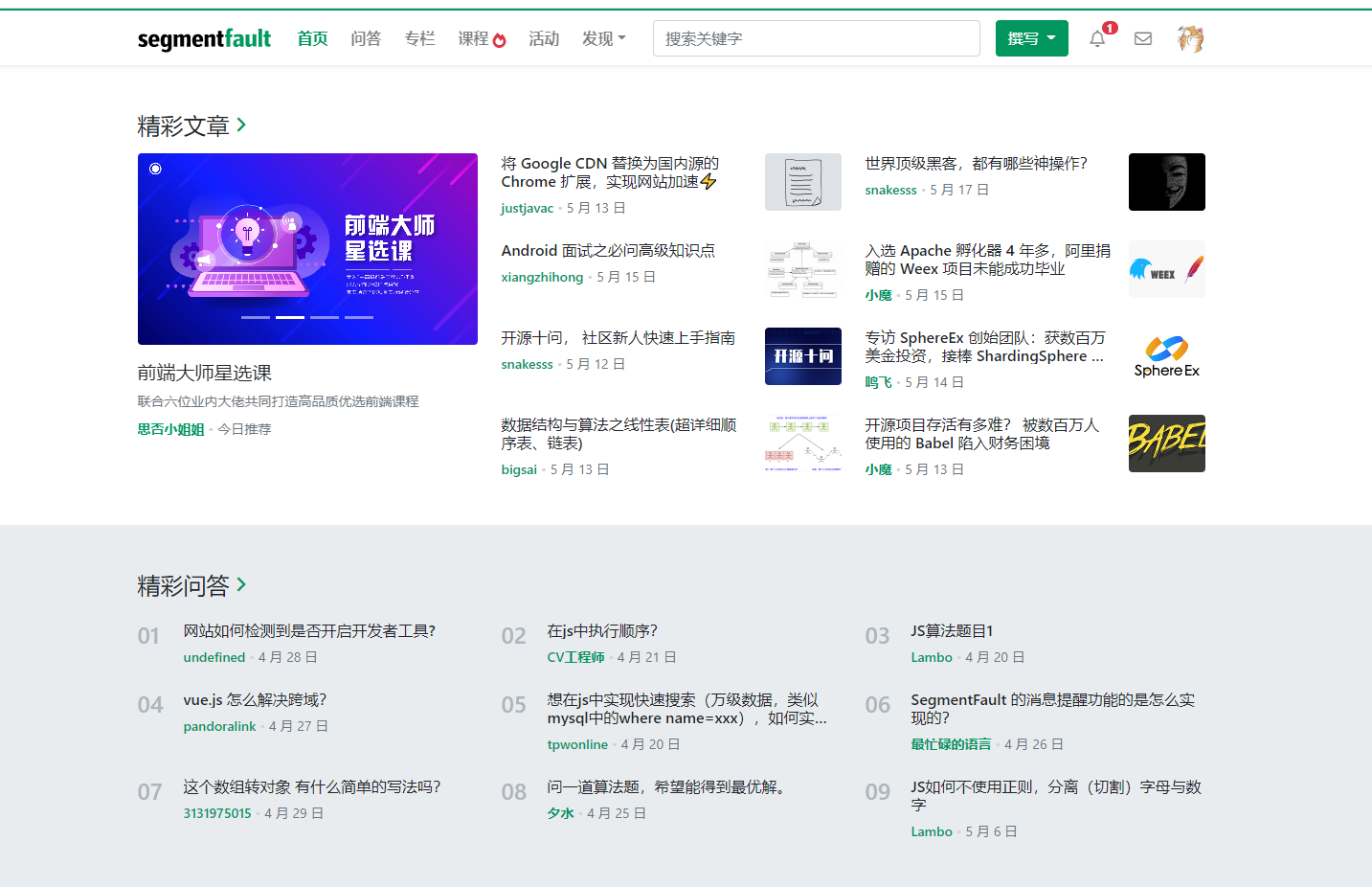
这是网站登录后的界面

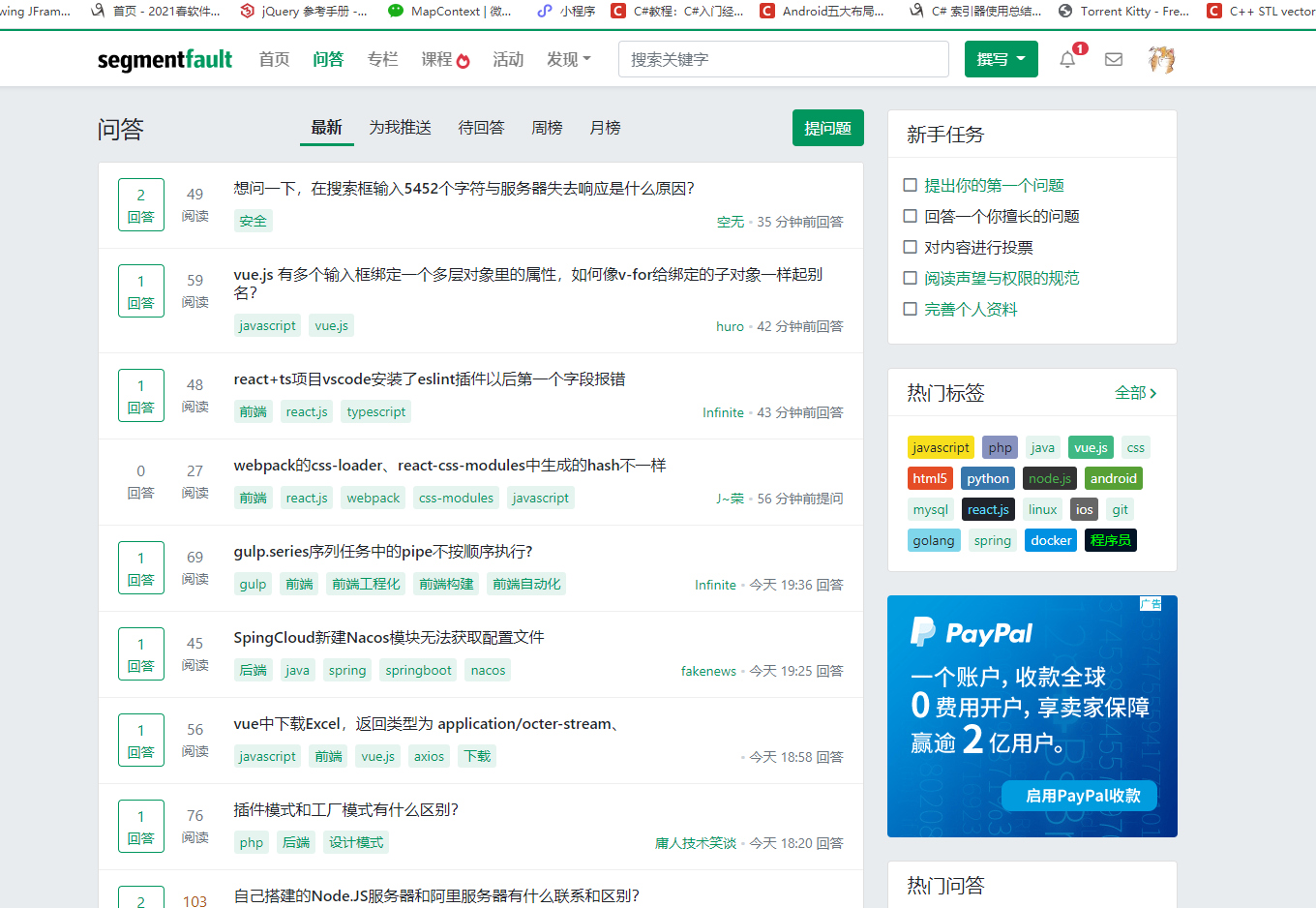
这是网站的问答界面,采用两栏式的布局,右侧有热门标签云方便用户查看热门的问题。问题下方也有对应的标签,整体界面十分简洁。

这是问题的详情界面,在回答之前会有tips提示如何做出一个优质的回答。回答编辑器支持markdown。比较方便

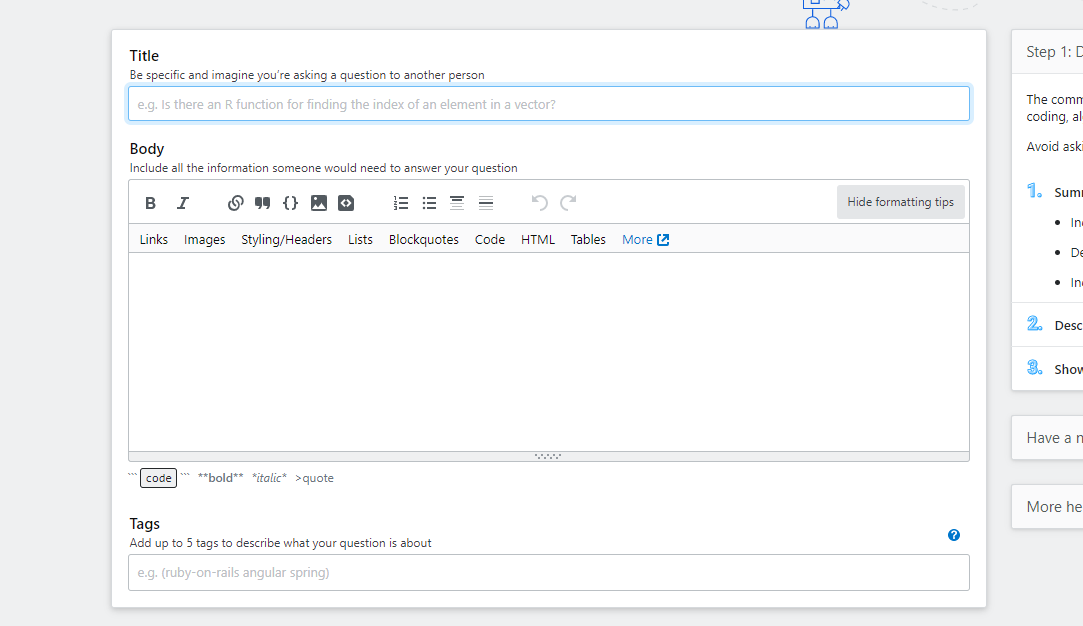
这是提问界面,整个评价就是一个 简洁 真的简洁。十分干净的布局,功能又强大。

网站有一个专家问栏,可以付费进行专家提问,迅速解决难以找到优质答案的难题。
优缺点分析
网站页面十分简洁,对于用户较为友好,可以迅速找到自己所想要的内容。编辑器支持markdown,很方便做出优美的排版。有专家一对一付费问答专栏,在找不到答案的时候可以去询问。
手机web端仍然保持了简洁轻量的特性
但是有些太简洁了,以至于一时半会找不到在哪里提问题
进入问题详情界面的展示倒是很让人感到舒服
改进意见
可以做个类似右边的分栏,类似CSDN,增加一些排行榜。
总结
| 类型 | 描述 | 评分(10分制) | |
|---|---|---|---|
| 功能 | 核心功能 | 问题展示的齐全,每个问题会有相应的标签。标签可以有很多个 | 9.5 |
| 细节 | 网站右侧有热门标签展示 | 8 | |
| 用户体验 | 页面简洁,功能齐全,很方便的能找到需要的功能。 | 9 | |
| 辅助功能 | 编辑器支持了markdown | 9 | |
| 差异化功能 | 有专家专问的功能,其次还有一些周榜月榜。也有新手任务 | 9 | |
| 效率 | 网站访问很快 | 10 | |
| 体验 | 适应性 | 页面适应性很强 | 10 |
| 成长性 | 网站可以设置用户的个人详细资料,但是没有找到用户足迹的功能 | 8 | |
| 控制权 | 用户可以管理好自己的问答 | 9 | |
分析
1.估计使用时间
-
需求复杂度
鉴于大家对这类网站使用较多,国内国外也多有优秀的同类网站给我们借鉴,对于用户需求也都比较熟悉,并且整体来讲不会过于复杂,我认为这个开发的需求分析复杂度不会太高
-
技术复杂度
在要求条件下,有专门的UI设计,大家也有具备一定的基础,我想足够用来解决这次的项目开发。就以我们为例,在大二时就经历过个人使用YII2.0开发一个博客网站。但是大学生项目经验缺少,应该还是会遇到一些难题。
-
开发所需时间
我认为开发这个网站大致需要四到5个月的时机,
2.分析优劣-思否
思否相对另外两个软件是它是由更轻量的框架做成,并且界面十分简洁,用户能容易找到软件各个功能的入口。
相比于csdn 思否比较没有那些奇奇怪怪的新闻
相比于Stack Overflow 思否是国内网站,全中文设计,更加方便国内用户使用
建议和规划
市场概况
-
市场大小
这类软件用于给在职程序员、学校学生、社会上对编程感兴趣的人群使用。目前中国it行业人员仍然在持续增长,我认为这类软件在目前看来的市场空间依然很大
-
用户数量
直接的用户是在职程序员和学校学生,潜在用户是那些年轻的网民,例如初高中学生。
市场现状
-
目前的同类产品
上述测评的三个网站是比较直接的同类产品。同样的也有一些综合类社区,例如 知乎,百度贴吧等。
-
上述产品的优劣势在哪里
上述产品的优劣势,例如CSDN 由于用户量过多,信息的精确度也就随之下降了,也有了一些非IT类的信息。而Stackoverflow 则是因为是全英文网站,门槛较高。
市场与产品生态
-
核心用户群是什么
目前的核心用户群还是那些在职的程序员以及相关专业学生,例如软件工程,计算机,大数据以及信安等的学生。
产品规划
-
人员分配
这类产品对于美工的要求我认为是需要足够的简洁,不需要太过于精致,但是要够灵活轻便。因此我觉得美工方面可以安排在1-2个月完成目标,并且美工可以与开发岗位穿插进行,美工的人员可以在2人左右,开发人员则是4位。
美工可以先专注于主页面以及发布问题页面的开发,这样可以跟开发岗位穿插进行。
在第一个月的目标是做完前台问题展示的页面,完成问题详情界面,采用类似CSDN的布局。在第二个月美工可以做好提问界面和制作用户的个人中心。开发岗位的进度也是跟随美工进行。最后一个月则是留来测试使用。
-
16周计划
时间 安排 第一周 确定开发环境,后端框架,选择好合适的代码管理仓库,人员分工,做好需求分析,了解一下过程中大致会用到的技术 第二周 美工开始设计页面,先确定好主页面的布局,是要三栏式还是二栏式,开始投入工作。开发人员继续准备好技术。 第三周 开发人员开始跟随美工的进度进行开发。接着完善主页面的设计。 第四周 完成主界面的开发。开发岗位人员开始设计后端接口。前端岗位人员接着完成主页面的开发。美工着手问题详情界面的设计 第五周 前端岗位人员同步跟随美工进行问题详情页面的开发,后端人员设计好主页面的接口 第六周 前端跟后端人员对接好主界面的接口。并同步美工进行详情页面的开发。后端人员开始设计该页面的相关接口 第七周 美工开始进行提交问题界面的设计。后端人员完成详情页面的接口。前端人员对接好接口 第八周 前端人员同步完成提交问题页面的开发,后端人员准备对应接口。美工进行个人中心页面的设计 第九周 前端人员完成个人中心页面的设计,后端人员准备对应的接口,美工完成登录注册的设计。 第十周 前端人员与后端完成提交问题页面的接口对接。后端人员完成登录注册的接口设计。 第十一周 前端人员完成个人中心的接口对接。完成登录注册界面的设计。 第十二周 前端人员完成登录注册界面的对接。 第十三周 后端人员进行测试。检测系统的一些明显bug。 第十四周 前端完成页面优化,后端进行压力测试。 第十五周 发布测试版本,收集反馈意见 第十六周 根据意见进行最后一步修改,总结工作并发布最终版本